本篇文章给大家分享一些开发过程中实用的vscode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
实用的 Visual Studio Code 插件
1、vscode-color-highlight------颜色代码高亮插件。(sublime text也有)
2、vscode-Open in Browser------右键在浏览器打开。(sublime text也有)
3、vscode-Path Intellisense------文件路径提示。(sublime text也有)
4、vscode-JS-CSS-HTML Formatting------js-css-html格式化。(sublime text也有)
5、vscode-Visual Studio Code Format------vscode代码格式增强工具。(右键格式化)
6、vscode-Sass------sass/scss文件语法提示。(sublime text也有)
7、vscode-Easy Sass------scss编译成css,min.css。(不错的一个sass编译工具)
8、vscode-csscomb------css属性排序。(sublime text也有)
9、vscode-HTML Class Suggestions------工作空间class代码提示。
PS:(1)npm install csscomb -g
npm install csscomb --save-dev
这两步是必须的。
(2)配置vscode
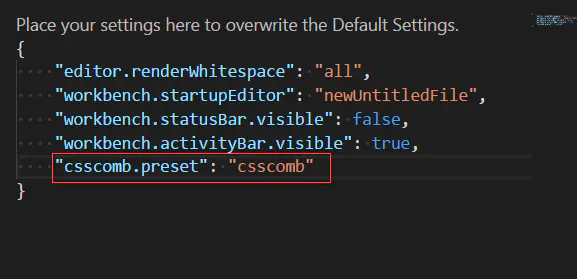
打开“文件”-“首选项”-“设置”。找到“csscomb configuration”选项。添加“csscomb.preset”选项。

模式有三种,csscomb, yandex, zen。任选其一。
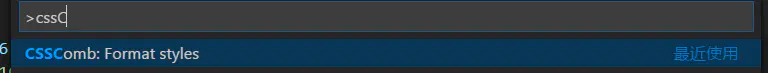
(3) 选中css/less/scss文件,运行按F1,输入"csscomb",回车即可。

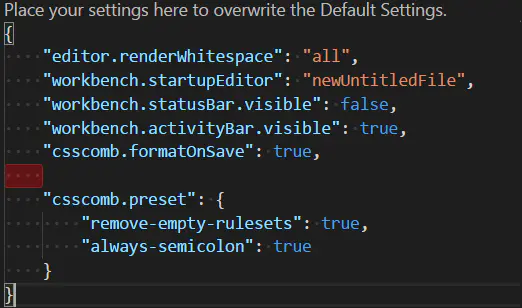
特别注意一点,“csscomb.preset”选项还可以这样配置的。

10.vscode-fake------生成各种假数据类型。(姓名,电话)
11.vscode-CSS Peek------class名字定义跳转。(终于拥有dw cc的这个css定义跳转功能)
12.vscode-eCSStractor-----抽取页面的class,生成一个css文档。
13.vscode-Regex Previewer------正则匹配预览。
14.vscode-Quokka------js实时编译。(相当于边写边输出控制台信息)。
15.vscode-SVG Viewer------svg预览。
16.vscode-Change Case-----变量名命名风格切换。(解决了命名风格不统一的工具)
17.vscode-Document This-----jsdoc注释生成。
18.vscode-Live Server-----http服务器(相当于使用nodejs的http-server )。
PS:vscode底部可以点击运行,十分方便。

vue框架
18.vscode-Vue 2 Snippets------vue2的语法高亮,语法提示。
19.vscode-Vetur------vue单文件能够像html,js,css一样编写,注释。
20.vscode-wpy-beautify------vue2单文件格式化。
PS:vscode确实是一个不错的编辑器。
与sublime text3对比,有以下优点。
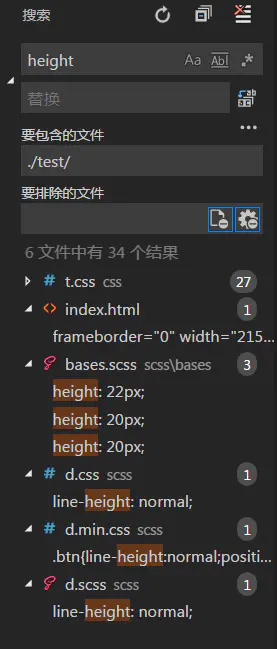
1.文件搜索功能。

有一个很好的文件浏览器去筛选文件,查找,修改,替换。
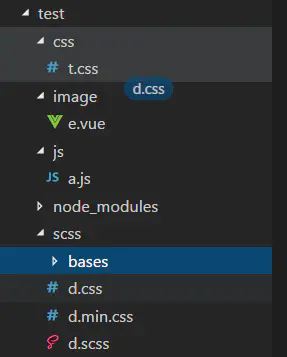
2.文件拖拽移动。

3.默认集成终端。无需装插件去打开终端。
补充:1.使用Visual Studio Code - Insiders版才有工作空间这功能,支持拖拽多项目。
2.vscode显示空格代码。打开“查看”-“切换呈现空格”。
更多编程相关知识,请访问:编程视频!!
以上是提升开发效率的实用vscode插件(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
