alert在英语中的意思是“警告”,javascript中,alert()指的是弹出警告框;alert()方法可以显示带有一条指定消息和一个“确定”按钮的警告框;用户阅读完所显示的信息后,只需单击“确定”按钮就可以关闭对话框。

本教程操作环境:windows7系统、ECMAScript 5版、Dell G3电脑。

javascript alert()
alert() 方法用于显示带有一条指定消息和一个“确定”按钮的警告框。
alert() 方法简单而明了地将其()括号内的文本信息显示在对话框中,其对话框上包含一个“确认”按钮,用户阅读完所显示的信息后,只需单击该按钮就可以关闭对话框。下面来看一个使用alert()方法的例子,代码如下所示:
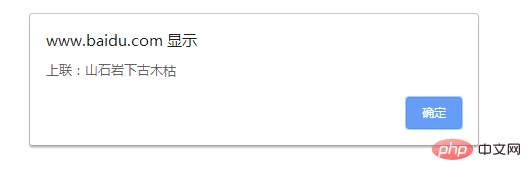
<html> <head> <title>编写html页面</title> <script language= "javascript" > //JavaScript脚本标注 alert( "上联:山石岩下古木枯" ); //在页面上弹出上联 alert( "下联:白水泉边少女妙" ); //在页面上弹出下联 </script> </head> </html>
执行上面的小例子,在页面上弹出对话框并显示一句话“上联:山石岩下古木枯”,如下所示:

接着,单击“确认”按钮后再显示第二个对话框并显示“白水泉边少女妙!”,效果如下;
我们来分析一下这个小例子:
a、在<script>脚本块中两次调用alert()方法;<br/></script>
b、在每个alert()括号内分别添加了一段文本信息,运行出现如下图所示的页面,当使用鼠标单击页面上的“确定”按钮后,出现第二个页面,再点击“确定”按钮后就关闭页面上的对话框。 注意:两个对话框是分别显示的,而不是一个覆盖另一个,这是因为js实在执行完第一个alert()并等到用户点击“确认”按钮之后才去执行第二个alert()的。
alert()是js的window对象的一个方法,调用时可以写成window.alert(),也可以写成alert(),功能都是产生一个带确认按钮的对话框,上面显示括号内的信息,
更多计算机编程相关知识,请访问:编程教学!!
以上是javascript alert是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!



