
有三种方式可以获取用户当前位置:
(学习视频分享:编程入门)
1、wx.getLocation(多与wx.openLocation一起用)
获取当前的精度、纬度、速度。不需要授权。当type设置为gcj02 返回可用于wx.openLocation的坐标
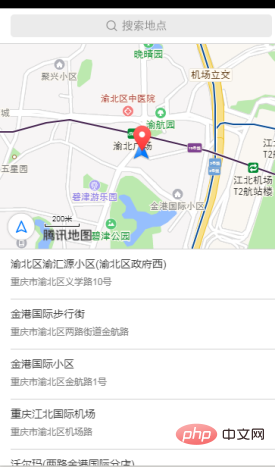
2、wx.chooseLocation
需要授权,打开地图选择位置
第一次调用方法时先出现

允许权限之后之后再出现

如果第一次就不允许,则一直调用wx.chooseLocation的fail方法
3、wx.openLocation
需要授权,使用微信内置地图查看位置。多半用于查看起点到终点的路线怎么走

授权方法有三种:
1、wx.getSetting
获取用户的当前设置,返回值中只会出现小程序已经向用户请求过的权限,类似下面的样子

2、wx.openSetting
调起权限设置选择界面,设置界面只会出现小程序已经向用户请求过的权限,类似下面的样子

3、wx.authorize
提前向用户发起授权请求。调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。,类似下面的样子

这就是wx.authorize出现的内容
问题来了:假如我第一次使用wx.chooseLocation()获取权限被拒绝,然后使用wx.getSetting()来重新获取权限该怎么做呢?
思路:wx.chooseLocation()有fail方法,如果第一次拒绝之后,以后调用选择地图都是触发的这个,那么我可以在fail方法里面,使用wx.getSetting(),这样就每次都能判断是否已经给与了权限了。
第一步:由于有可能会多次使用定位的方法,所以我把定位的方法写到App.js中,方便调用
App({
//获取用户地理位置权限
getPermission:function(obj){
wx.chooseLocation({
success: function (res) {
obj.setData({
addr: res.address //调用成功直接设置地址
})
},
fail:function(){
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
success: function (tip) {
if (tip.confirm) {
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//授权成功之后,再调用chooseLocation选择地方
wx.chooseLocation({
success: function(res) {
obj.setData({
addr: res.address
})
},
})
} else {
wx.showToast({
title: '授权失败',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '调用授权窗口失败',
icon: 'success',
duration: 1000
})
}
})
}
})
},})第二步:在需要获取地址的页面中:
var app = getApp();
Page({
data:{
addr:'请选择位置'
},
//选择获取地理位置
getAddress:function(){
var that=this;
app.getPermission(that); //传入that值可以在app.js页面直接设置内容 },
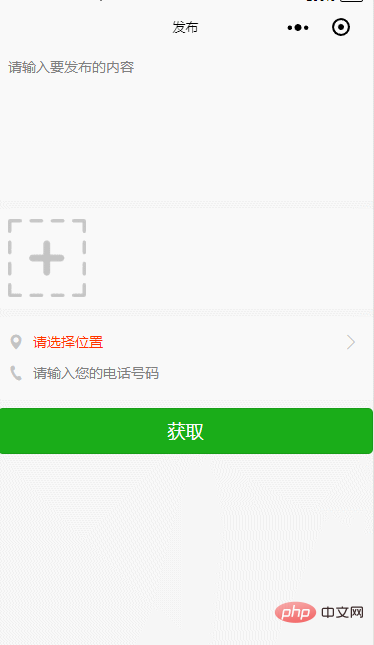
})最终效果图:

最终在手机上获取到的位置偏差不太大。
更新 wx.openSetting 的注意事项。
2.3.0 版本开始,用户发生点击行为后,才可以跳转打开设置页,管理授权信息
即2.3.0版本之后,我通过上面的wx.showModal的回调函数来调用wx.openSetting 会发生下面的错误:

openSetting:fail can only be invoked by user TAP gesture.
但是我测试 2.2.4 开始 到2.3.1 都会出现上面这种错误。
2.3.2及以上又不会出现这种问题。。。。。。。。
而且当我测试2.0.8 到 2.2.3 会出现下面的错误。。。。。。

其它的就没有这问题了。搞不懂。。。
相关推荐:小程序开发教程
以上是小程序如何获取用户当前位置的详细内容。更多信息请关注PHP中文网其他相关文章!


