
喜讯:
2020-07-07,小程序开始支持分享到朋友圈(只有安卓机好使)。
(学习视频分享:编程入门)
测试机型:小米9 miui12 20.7.2 微信版本7.0.16
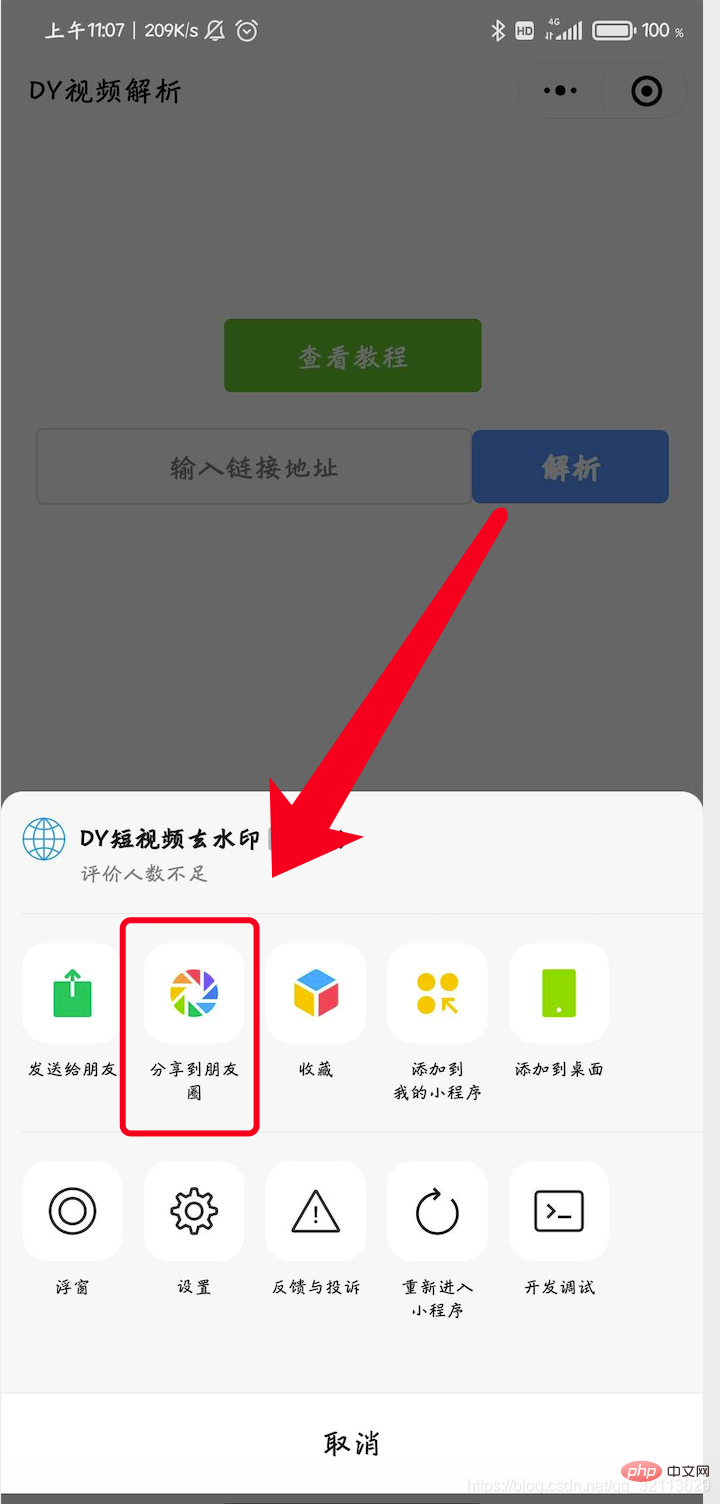
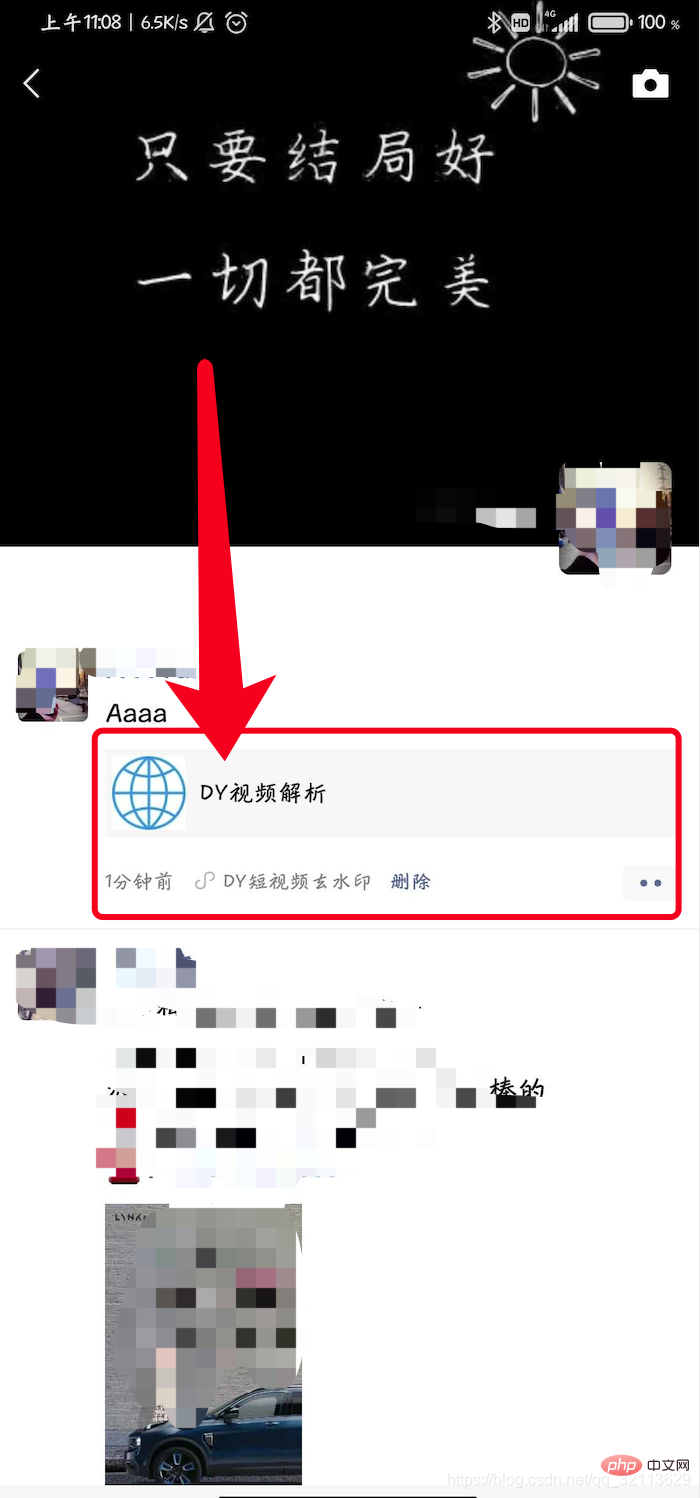
体验地址:扫码进入小程序 ---- 点击右上角三个点
技术公众号

先看案例


微信开发文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share-timeline.html
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareTimeline
https://developers.weixin.qq.com/miniprogram/dev/api/share/wx.showShareMenu.html
代码
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
},
onLoad: function () {
wx.showShareMenu({
menus: ['shareAppMessage', 'shareTimeline'],
success(res) {
console.log(res)
},
fail(e) {
console.log(e)
}
})
},
onShareAppMessage(){
},
onShareTimeline(){
}
})我的微信 LJT-917
相关推荐:小程序开发教程
以上是怎么将小程序分享到朋友圈的详细内容。更多信息请关注PHP中文网其他相关文章!



