在css规则中,可以使用Line-height属性来设置行间距,语法格式“line-height:值”。line-height属性可以设置行使用的空间量,即行间的距离;line-height属性的值越大,那么行间距就越高。

本教程操作环境:windows7系统、css3&&html5版、Dell G3电脑。
在CSS中,可以借助行高line-height属性来设置行间距。line-height属性的值越大,那么行间距就越高。
(学习视频分享:css视频教程)
line-height属性用于设置行使用的空间量,即行间的距离。
注:line-height属性不允许使用负值。
属性值:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
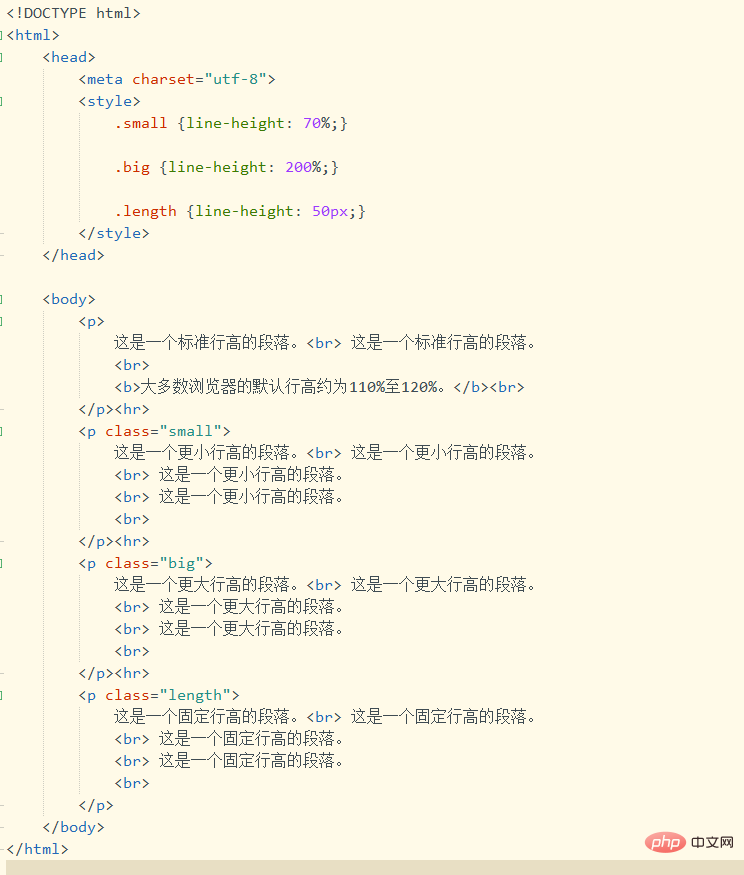
示例:

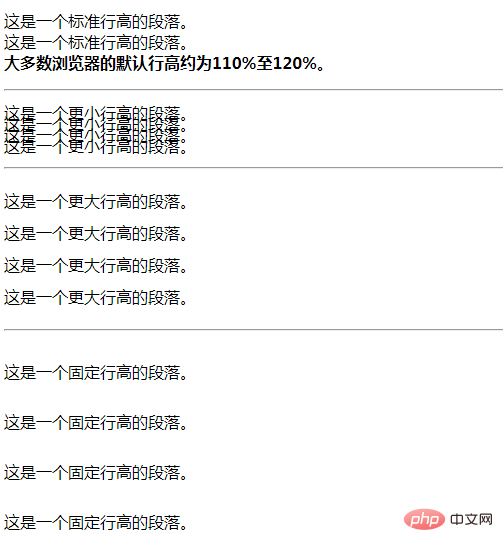
效果:

更多编程相关知识,请访问:编程入门!!
以上是css规则定义怎么设置行间距的详细内容。更多信息请关注PHP中文网其他相关文章!


