“本文对新版phpstorm进行初始配置,让开发工具成为一把利器下载版本(2020.3),看完你绝对不后悔
”
回想昨日还在使用phpstorm的2018.2版本,一个软件使用的时间长了,各方面都顺手了,实在没有勇气去下载一个新版本。
今天在使用过程中发生了一些妙不可言的体会,无奈之下忍着内心的焦灼忍着下班回家。
下班回家的第一件事情就是兴奋的打开电脑,然后搜索phpstorm下载,最新版2020.3.1.
想想时间是真的快啊!咔咔使用的版本都快过去三个年头了。
软件如何下载、如何安装 此处省略一万个字......
激动的心颤抖的手,启动了软件,脑海的印象还是18年初次安装的情景。
代码样式难看的不要不要的,各种颜色不搭配,内心十分的纠结。
在打开软件的同时已经同步打开了三年前给phpstorm配置sublime的代码配色了。
当返回启动软件时,哇呜!爱了爱了,竟然已经把sublime的代码配色修改成了默认样式。
此时此刻需要这样才能表达咔咔内心的心情。
对于咔咔这种有着强烈强迫症来说,是不允许有一点点瑕疵的。
通过上图可以看到那个括号是不是很别扭,这都是什么玩意啊!
第一次见到这类样式的括号。
那么肯定不行的啊!得想办法弄回到之前的样子。
打开设置,然后看着咔咔下图的设置即可。
来看一下最终效果,对嘛!这才是以前的小可爱嘛!
其它的功能都跟之前熟悉的配置一毛一样,暂时没有发现不一样之处,所以这就过了。
安装的新版肯定有一些之前的配置没有了,接下来咔咔一个一个的重新配置。
打开配置,点到咔咔圈到的地方,然后将选项选上,在后边的括号里边加上PHP和html的配置即可。
然后再来看一下关于快捷键注释问题,使用快捷键注释会发现没有跟代码对齐,而是直接在一行的最前面。
如下图
配置如下图即可,完事使用快捷键注释的时候就可以直接在当前位置添加注释,而非到这一行的最开始位置。
找到右边有个+号,创建一个自定义模板:选择Live Template,然后按照下图的配置顺序进行设置:
可以直接选择PHP的在里边直接添加即可。
效果图
咔咔不太喜欢使用汉化包,于是你们就自自行搜索即可
搜索内容phpstorm汉化包_咔咔博客
实用的插件咔咔就介绍这几个,这几个插件也是咔咔一直在用的插件。
咔咔在编辑器里添加的模板只有俩个,一个是打印,一个是建立方法的模板,如果你有需要那就直接复制到你模板库直接使用即可。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">dump($END$);<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">die</span>;<br/></code>
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">public</span> <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> $<span class="hljs-title" style="color: #61aeee; line-height: 26px;">END</span>$ <span class="hljs-params" style="line-height: 26px;">()</span><br/></span>{<br/> $END$<br/>}<br/></code>使用方法就是点击新增,然后在框里写上咔咔提供的俩个模板即可。
咔咔使用色号:F8F8F2
在这次的新版本中,咔咔感觉有一个特别优秀的功能就是在底部栏出现的Problems这个tab
这个功能会显示出这个文件中所有的语法错误、未使用的变量、未使用的文件都会分析出来。
可以看到系统将分析出来的问题都列了出来,点击问题就可以直接到对应的行数。
大家也能看到上边有四条错误信息,都是未定义类Db,在thinkphp5.1中给Db类注册了门面类,但是编辑器还是没有识别到。
不过这个问题也不影响什么操作,咔咔感觉这个功能挺好的。
在第四节中咔咔说了新版本带来的特性,但是也还是有自己的问题。
在上边的截图不知道大家有没有看到,方法名是灰颜色的。
编辑器分析出来的这个问题属于未使用的元素,这个也是很尴尬哈!
如果想要关掉这个提示,按照下图点击关闭即可
然后在右上方将分析问题改为只分析语法错误就可以了
然后就可以看到方法名的颜色就正常了
就是在新下载的编辑器后,只要鼠标悬停在不管方法还是变量上都会出现一些信息,例如:方法来源于哪里、属于哪个文件、注释。
这些信息在看源码时是很有用处的,但是在开发的过程中咔咔感觉没有什么用。
至于这个信息框如何关闭,鼠标悬停后点击右下角的三个点,然后依次将选中的给关闭了就可以了。
由于咔咔已经将那个玩意给关闭了,就没有了截图,知道怎么取消就行。
至于怎么在添加回来,咔咔暂时还没有找到开关。
不会没有debug的编程是不完正的coding。
读取phpinfo的信息,然后右键将源码复制出来
打开网址将复制的源码复制到框里https://xdebug.org/wizard
然后将适合自己版本信息的debug文件放到系统提示的位置
然后给php.ini文件进行配置相关信息,以下是咔咔配置的信息
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">[Xdebug]<br/>zend_extension = D:\phpstudy_pro\Extensions\php\php7<span class="hljs-number" style="color: #d19a66; line-height: 26px;">.3</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.4</span>nts\ext\php_xdebug<span class="hljs-number" style="color: #d19a66; line-height: 26px;">-2.9</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.6</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">-7.3</span>-vc15-nts-x86_64.dll<br/>xxdebug.idekey=PhpStorm<br/>xdebug.remote_enable = On<br/>xdebug.remote_host=localhost<br/>xdebug.remote_port=<span class="hljs-number" style="color: #d19a66; line-height: 26px;">9003</span><br/>xdebug.remote_handler=dbgp<br/>xdebug.idekey=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"PHPSTORM"</span><br/></code>
配置PHP版本信息
debug的端口号不用修改,在新版本的编辑器里,将9003作为debug的默认端口
配置DBGP信息
按照咔咔箭头方向添加php web page
当你打开这个页面的时候会是空的,还是需要配置server的,点击咔咔指向的箭头即可配置相关信息
配置完成后,返回php web page配置项目地址
然后打上断点,点击臭虫即可
然后就可以直接进入到断点位置了
以上就是关于phpstorm配置debug的解决方法。
大多数的伙伴还是使用的集成环境来开发的,那么肯定都配置了虚拟域名,那么使用这个域名怎么进行debug呢!
只需要修改对server的域名即可
还有一种情况就是如何debug后台应用呢!
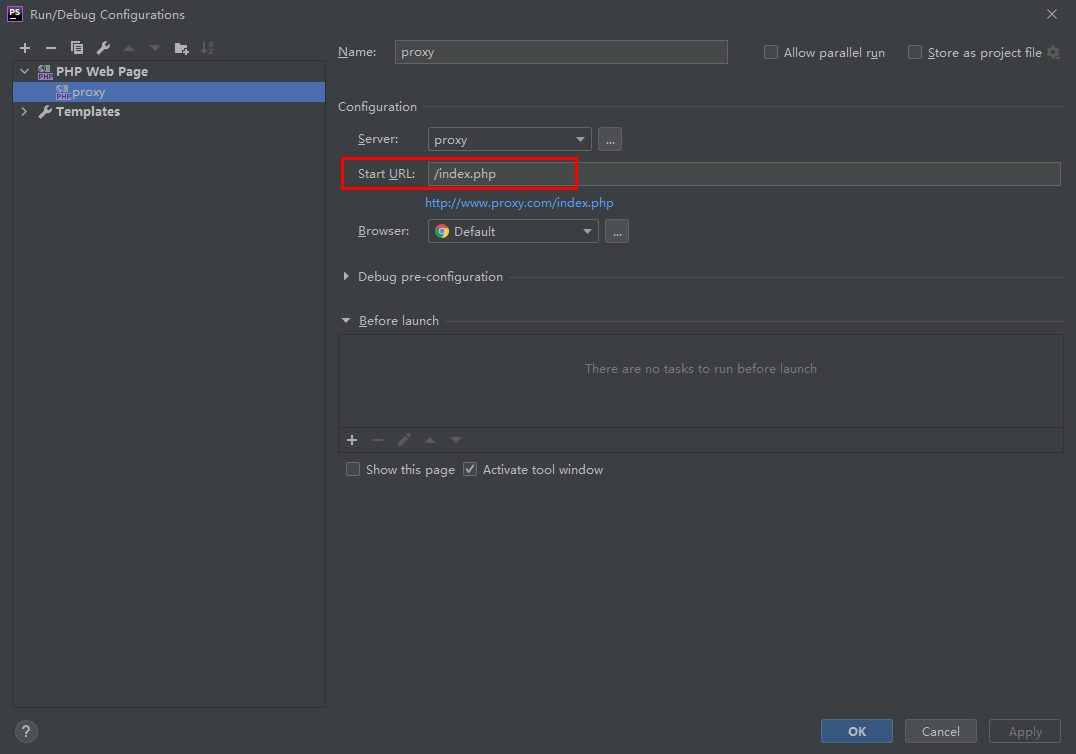
还是刚刚的操作,将php web page的开始地址配置为项目的入口位置即可。
 同样的给后端需要断点的代码打上断点,然后点击臭虫即可
同样的给后端需要断点的代码打上断点,然后点击臭虫即可
然后从后台进入到你打断点对应的方法即可
以上就是关于phpstorm配置debug的全部操作
其实写这篇文章的原因就是在之前写过关于一些PHPstorm的文章,但是都一篇文章就解决一个问题。
然而今天把这篇文章把咔咔使用phpstorm的所有功能基本都说全了,也就是说如果新安装一个软件,咔咔根据这篇文章可以打造出一毛一样的编辑器出来。
习惯很重要,同样编码习惯工具习惯都是一样的。
“坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在偌大互联网中咔咔的文章能带给你一丝丝帮助。我是咔咔,下期见。
”
以上是真香啊!新版phpstorm(版本2020.3)的详细内容。更多信息请关注PHP中文网其他相关文章!

