atom安装vue高亮插件的方法:首先打开atom软件,在顶部菜单栏中依次点击“File”->“Settings”->“Install”;然后搜索“language-vue”插件,点击“Install”进行安装即可。

本教程操作环境:windows7系统、Atom 1.41.0版本、Dell G3电脑。
Atom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。通过丰富的插件机制可以完成各种语言开发, 常用于web 开发, 也可用于 php 等后端开发。
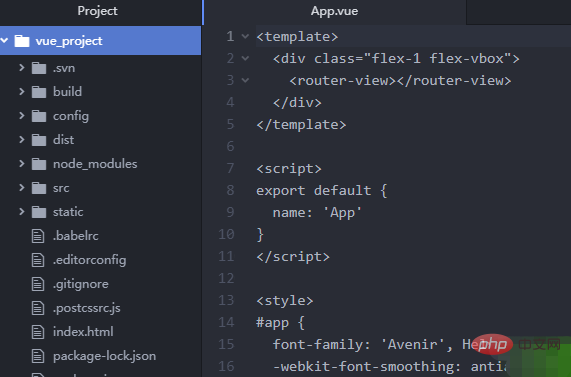
Atom在默认情况下并不支持 vue 语法,使用 Atom 打开一个 vue 项目,会发现所有的标签都是灰的。

相关推荐:《atom使用教程》
atom安装vue高亮插件
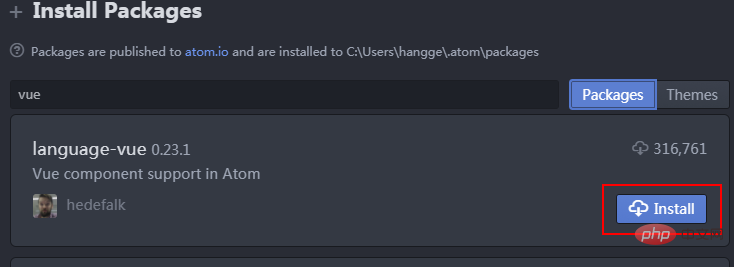
点击菜单的 File -> Settings -> Install,搜索“vue”,在搜索结果中找到“language-vue”并安装。

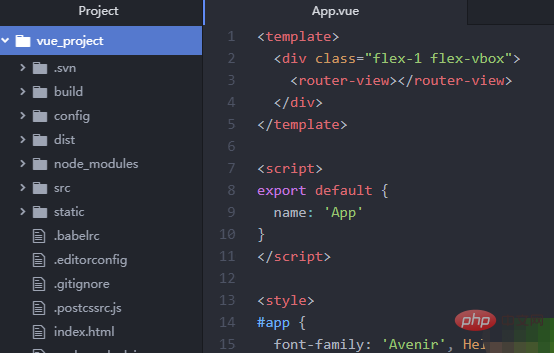
ok了。安装完毕后再打开 Vue 文件,可以发现其内容已经可以语法高亮显示了。

更多编程相关知识,请访问:编程教学!!
以上是atom怎么安装vue高亮插件的详细内容。更多信息请关注PHP中文网其他相关文章!

