border-radius的意思为“边框圆角;圆角半径”,它是css的一个属性,用于给元素的边框创建(1~4个)圆角效果;基本语法为“border-radius: 1-4 length|%”,设置方向为左上角、右上角、右下角、左下角。

本教程操作环境:windows7系统、css3&&html5版本、Dell G3电脑。
教程推荐:css视频教程
border-radius

border-radius是CSS3中的一个简写属性,用于为边框创建(1~4个)圆角效果。
语法:
border-radius: 1-4 length|%
值:
length 定义弯道的形状。
% 使用%定义角落的形状。
注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
示例:
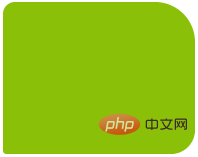
1. 四个值 - border-radius: 15px 50px 30px 5px

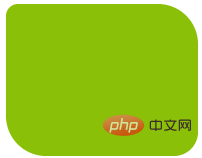
2. 三个值 - border-radius: 15px 50px 30px

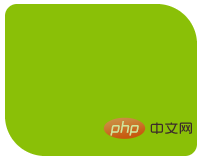
3. 两个值 - border-radius: 15px 50px

4、椭圆边角
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
<p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>
</body>
</html>
更多编程相关知识,请访问:编程教学!!
以上是border-radius是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!




