css中可以通过white-space属性来让文字不换行显示,只需要给包含文字的元素添加“white-space: nowrap;”样式即可。white-space属性用于指定元素内的空白怎样处理;当值设置为nowrap时,则文字不会换行。

本教程操作环境:Windows7系统、css1版本、Dell G3电脑。
教程推荐:css视频教程
在CSS中,可以通过white-space属性来实现文字不换行显示;只要将white-space属性的值为nowrap就可强制文字不换行。
css white-space属性
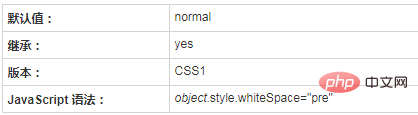
white-space属性指定元素内的空白怎样处理。

属性值:
normal:默认值。空白会被浏览器忽略。
pre:空白会被浏览器保留。其行为方式类似 HTML 中的
标签。</p></li>
<li><p><span style="color: rgb(255, 0, 0);">nowrap</span>:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。</p></li>
<li><p>pre-wrap:保留空白符序列,但是正常地进行换行。</p></li>
<li><p>pre-line:合并空白符序列,但是保留换行符。</p></li>
</ul>
<p>示例:white-space:nowrap和normal一样,也合并空格,但是不会根据容器大小换行,表示不换行。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid pink;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
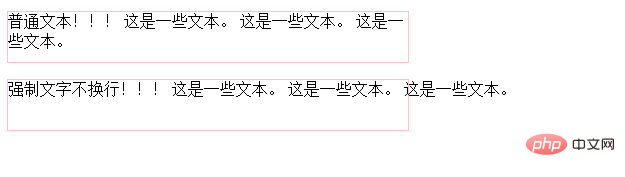
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>效果图:

white-space:nowrap会导致文本不换行,经常和overflow,text-overflow一起使用,如下:
.wscont{
margin:12px;
padding:12px;
width:300px;
background: #f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微软雅黑" ;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
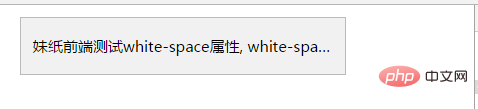
<div class= "wscont" >
妹纸前端测试white-space属性,
white-space属性的keywrod值。
</div>效果如下:

这个效果在页面布局中使用很频繁,尤其在移动端布局中。
更多编程相关知识,请访问:编程教学!!
以上是css怎么让文字不换行的详细内容。更多信息请关注PHP中文网其他相关文章!



