jQuery禁止form表单提交数据的方法:首先用JS写一个函数来return false;然后在from表单标签用到onsubmit事件;最后使用submit函数即可控制表单提交事件。

本教程操作环境:windows7系统、jquery3.2.1版,该方法适用于所有品牌电脑。
jQuery禁止form表单提交数据的方法:
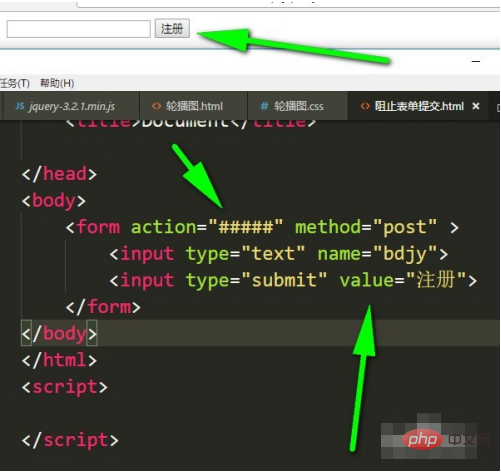
1、比方说这个form表单默认的action是#####,那么提交之后就会到#####(举例)。

2、如果禁止了form提交之后无论怎样按submit按钮都不会跳转。

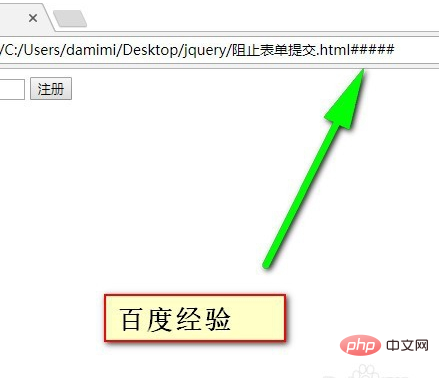
3、如果form可以提交数据,那么浏览器的地址就会发生变化,那么关于form表单的了解就需要知道这么多了。

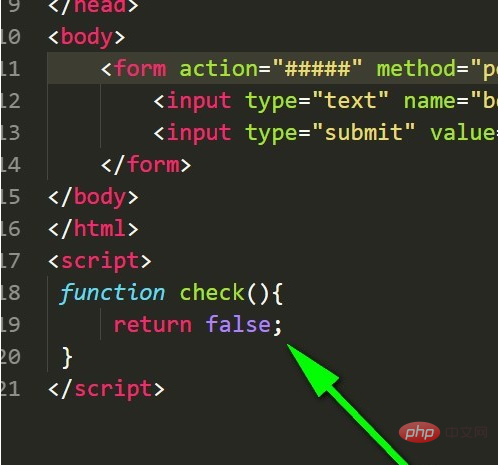
4、接着就用JS写一个函数来return false,当然表单的判断条件要自己添加,这里我就直接return false啦。

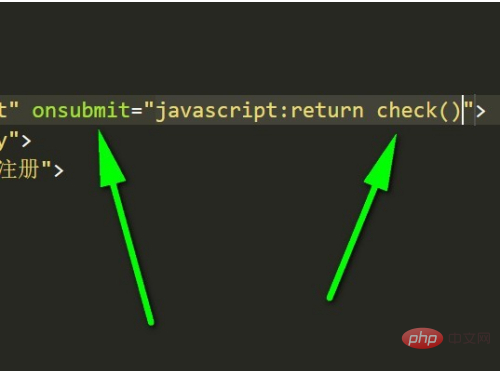
5、然后在from表单标签用到onsubmit事件就可以设置表单是否可以提交了。

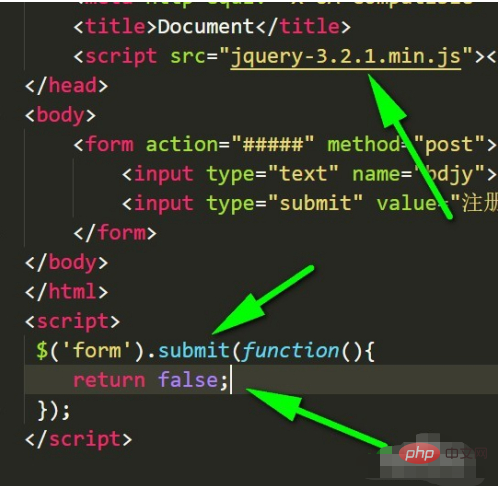
6、jQuery禁止form表单提交也是特别特别简单哦。用submit函数即可控制表单提交事件(注意要获取的是表单,submit才可以产生出效果呀),同样返回false即可,同理form的判断条件还是要自己设计。

相关免费学习推荐:javascript(视频)
更多编程相关知识,请访问:编程学习!!
以上是jQuery怎样禁止form表单提交数据的详细内容。更多信息请关注PHP中文网其他相关文章!





