安装方法:1、下载zip安装包,并解压到指定文件夹中;2、进入Vue-devtools目录下,输入“yarn install”和“yarn run build”进行安装;3、配置manifest.json文件;4、手动扩展chrome插件。

本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。
vue devtools简介
vue devtools是一款基于chrome浏览器的用于调试Vue.js应用程序的插件,可以使得开发人员大大提高调试效率。支持用户对DOM结构数据结构进行解析和调试功能。
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么,通过该插件,用户可以很轻松的对数据结构进行解析和调试,能够在侧边栏窗格中的页面中检查代码并进行调试,可以方便查看state、mutaitons、action等信息,还可记录路由的变化,以及路由相关信息等等,可谓是前端开发必备工具!
安装Vue-Devtools
1、进入Vue官网https://cn.vuejs.org/,在生态系统下点击Devtools

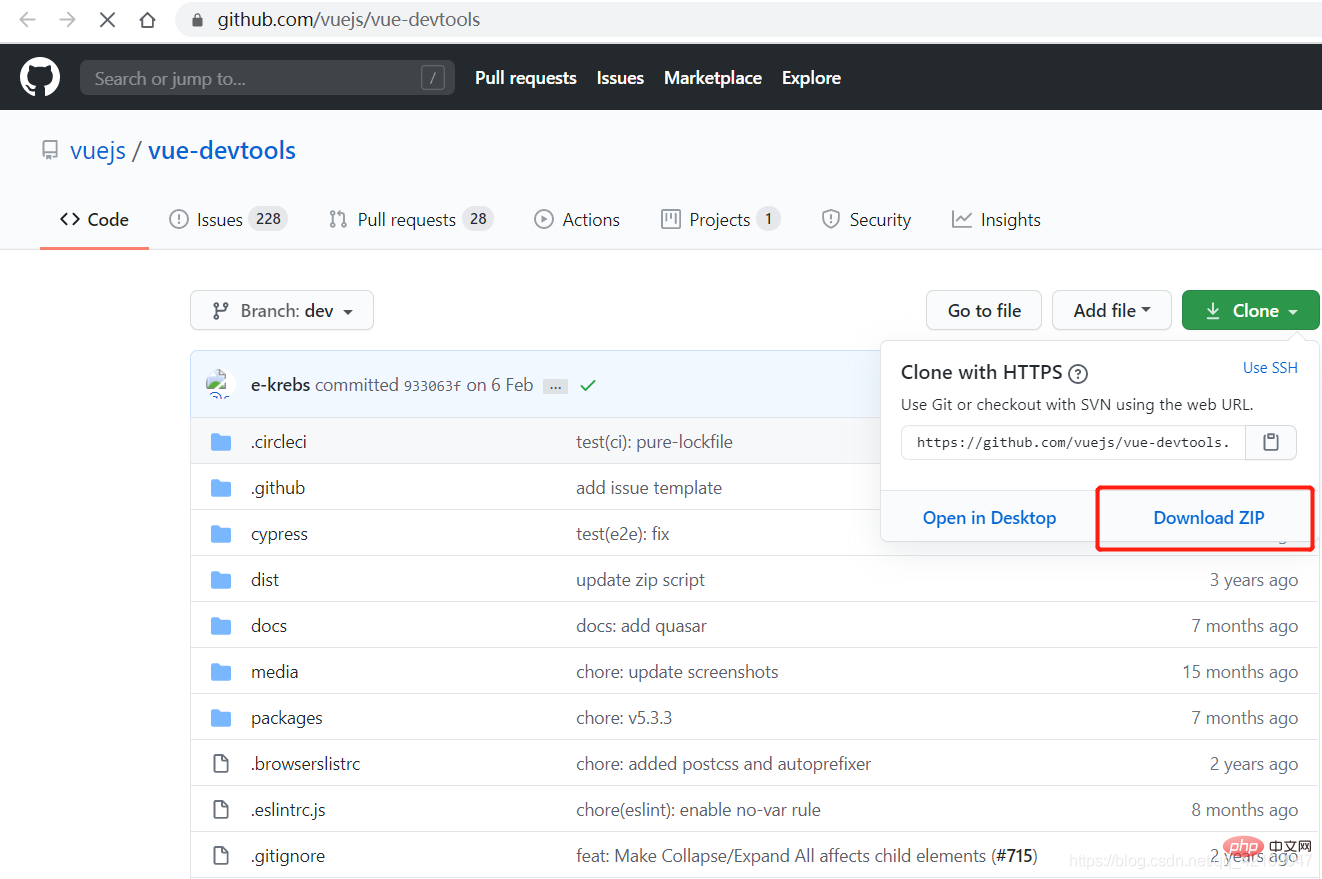
2、页面跳转到GitHub,点击下载zip包

3、下载完毕后解压到文件夹,我这里是解压到自己创建的文件夹

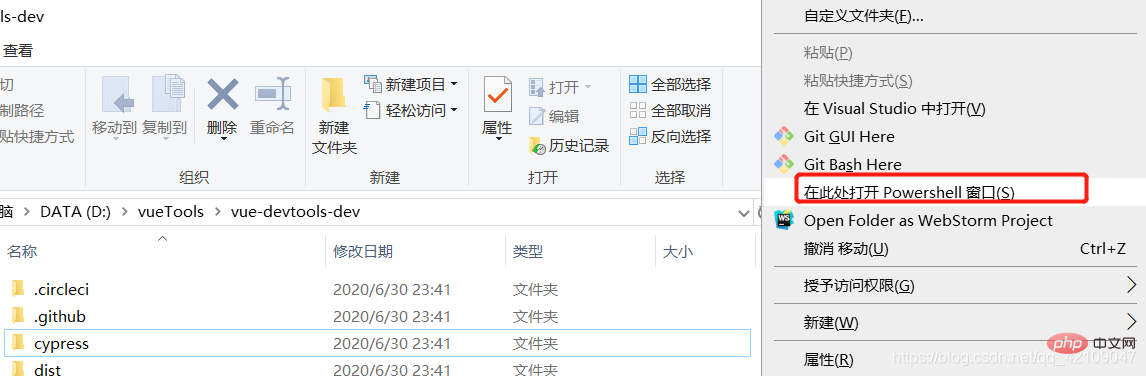
4、然后进入到Vue-devtools-dev目录下,按住shift键,右键打开powershell窗口

5、输入yarn install,开始安装,我这里已经安装过了,就不贴图了
6、再接下来输入yarn run build,等待安装后,出现如下页面即安装成功

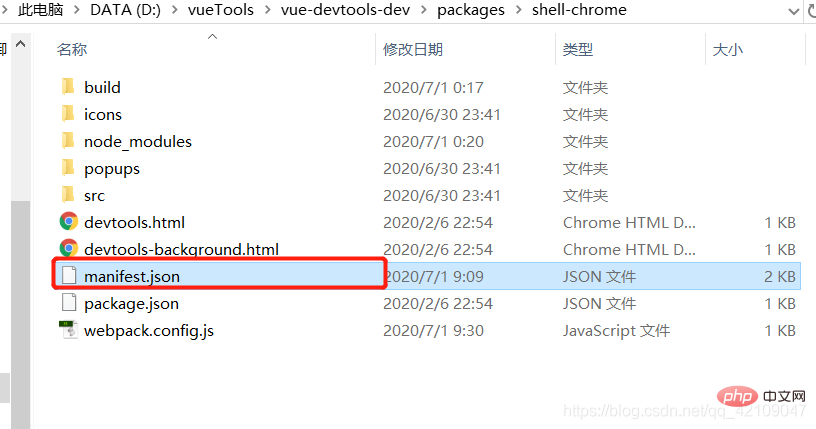
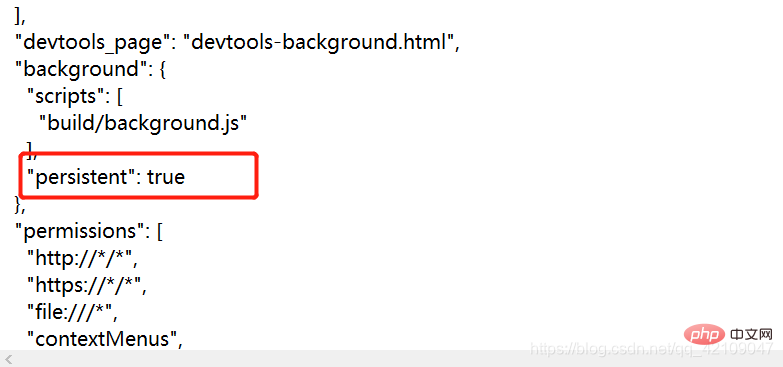
7、打开文件夹,进入到\vue-devtools-dev\packages\shell-chrome目录下,打开manifest.json文件,修改
“persistent”: false 为 “persistent”: true

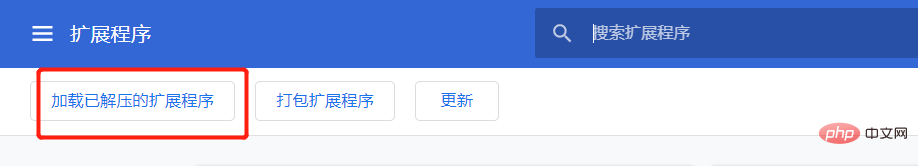
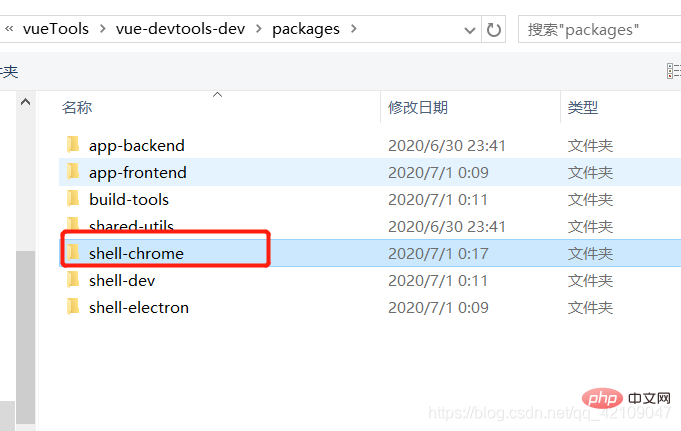
8、打开Google Chrome,进入扩展程序,打开开发者模式,点击加载已解压的扩展程序,选择\vue-devtools-dev\packages\目录下的shell-chrome文件夹


9、安装完成

使用 Vue-devtools调试
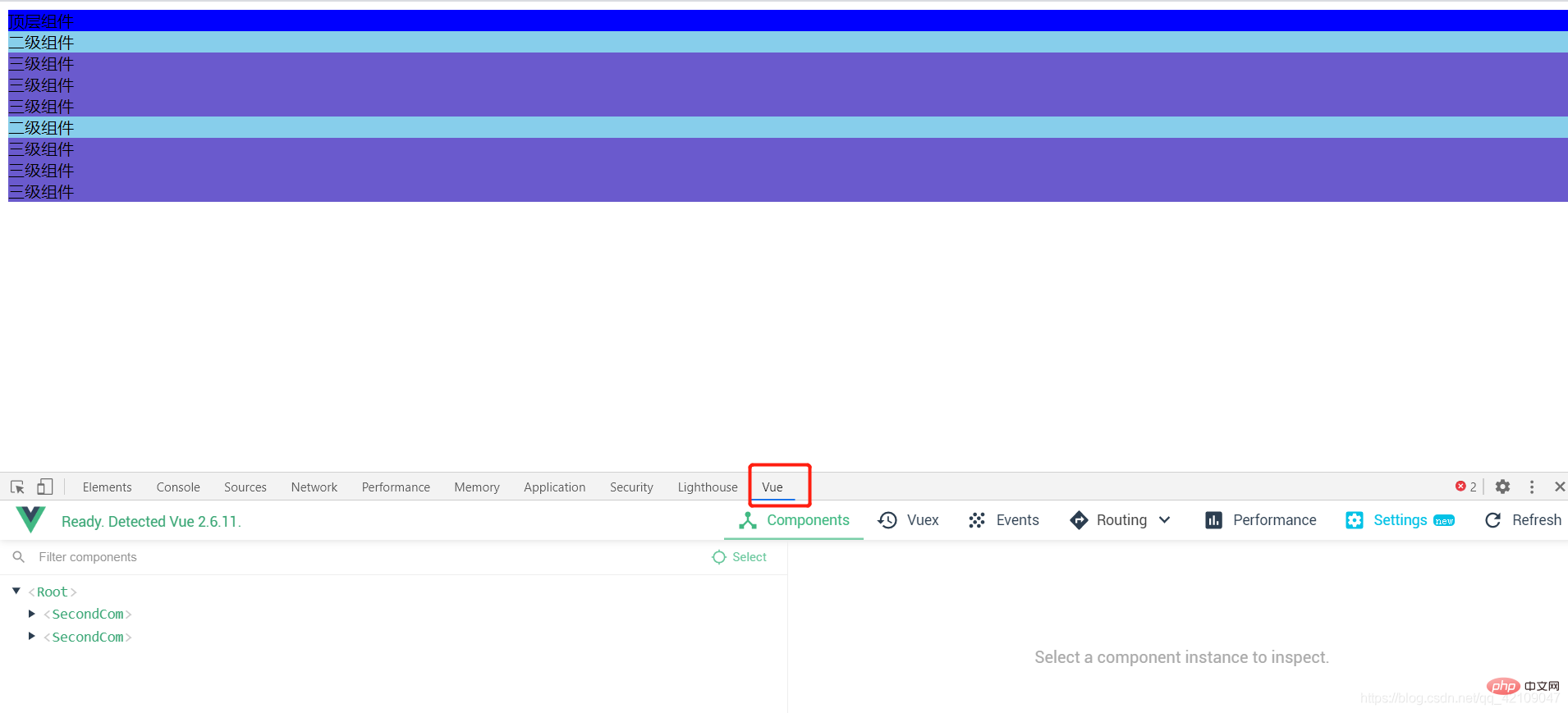
1、在浏览器打开调试项目,我这里随便写了个测试页面,打开控制台,点击图中的Vue,即可进行调试

相关推荐:
更多编程相关知识,请访问:编程入门!!
以上是如何安装vue.js devtools?的详细内容。更多信息请关注PHP中文网其他相关文章!