css将字体设置成白色的方法:可以通过使用color属性来指定字体的颜色,如【color: white】或【color: #fff】,color属性用于指定文本的颜色,颜色值可以是颜色名称或十六进制值。

本教程操作环境:windows10系统、css3版,该方法适用于所有品牌电脑。
css将字体设置成白色的方法:
(学习视频分享:css视频教程)
相关属性:
Color属性指定文本的颜色。
语法:
color : value;
属性值:
color_name:规定颜色值为颜色名称的颜色(比如 red)。
hex_number:规定颜色值为十六进制值的颜色(比如 #ff0000)。
rgb_number:规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background-color: palegreen;
}
.color1 {
color: white
}
.color2 {
color: #fff
}
#color3 {
color: rgb(255, 255, 255)
}
</style>
</head>
<body>
<p>默认字体颜色</p>
<p class="color1">字体颜色设置white</p>
<p class="color2">字体颜色设置#fff</p>
<p id="color3">字体颜色设置rgb(255,255,255)</p>
</body>
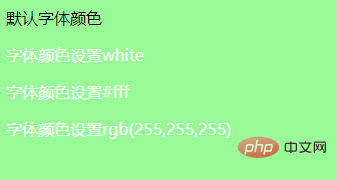
</html>实现效果:

相关推荐:CSS教程
以上是css怎么将字体设置成白色的详细内容。更多信息请关注PHP中文网其他相关文章!


