css中display:hidden和display:none的区别是:1、【display:none】表示不存在且不加载,不为被隐藏的对象保留其物理空间;2、【display:hidden】是隐藏但在浏览时保留位置,及对象在网页上不可见。

区别分析:
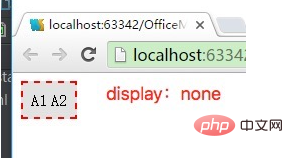
display:none视为不存在且不加载,即不为被隐藏的对象保留其物理空间,该对象在页面上彻底消失。
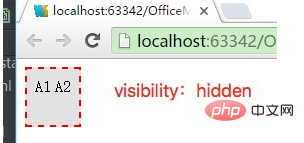
visibility:hidden隐藏,但在浏览时保留位置,即使对象在网页上不可见,但该对象在网页上所占的空间没有改变。
(学习视频分享:css视频教程)
使用 display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。也即是说它仍具有高度、宽度等属性值。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1
</td>
<td>A2
</td>
</tr>
<tr>
<td>B1
</td>
<td>B2
</td>
</tr>
</table>
</body>
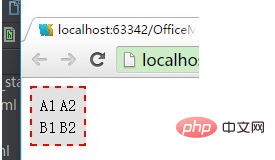
</html>效果:

在表格第二行的 tr 加上 style="display:none"后:

在表格第二行的 tr 加上 style="visibility:hidden"后:

相关推荐:CSS教程
以上是css中display:hidden和display:none有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!


