ie7兼容一点点css3。ie是不完全兼容css3的,ie8以下是几乎不兼容的,IE8只兼容非常小的一部分,从IE9及以上开始兼容部分,但像flex-box这类的都是不兼容的;然后IE11以后开始兼容像flex-box这类比较前沿的样式。

ie是不完全兼容css3的:
IE8以下,几乎不兼容CSS3,而IE8只支持非常小的一部分,比如box-sizing:border-box;
IE9以及以上版本开始支持css3。
IE9以上开始兼容部分,但像flex-box这类的都是不兼容的;
IE11以后开始兼容像flex-box这类比较前沿的样式。
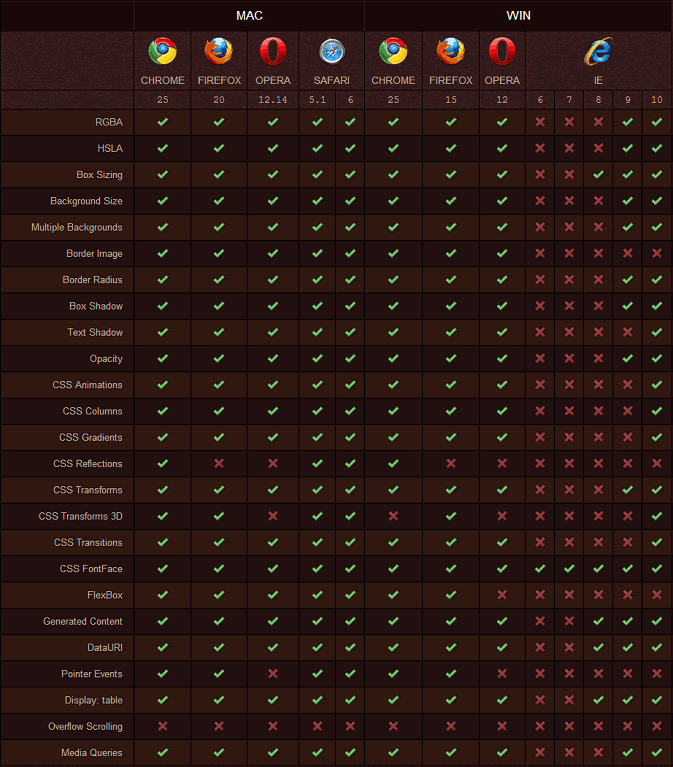
CSS3 属性的兼容情况如下图 所示。可以看出,完全支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。

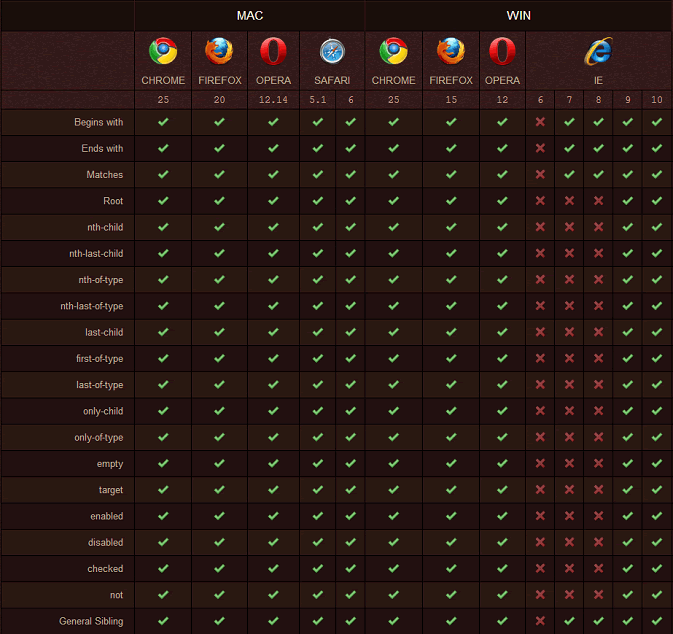
CSS3 选择器支持情况如下图所示。除了 IE 家族和 Firefox3,其他几乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。

各主流浏览器都定义了私有属性,以便让用户体验 CSS3 的新特性。例如,
Internet Explorer 浏览器的私有属性是以-ms-前缀开始(目前只有 IE 8+ 支持-ms-前缀)。
Webkit 类型浏览器(如 Safari、Chrome)的私有属性是以-webkit-前缀开始,
Gecko 类型的浏览器(如 Firefox)的私有属性是以-moz-前缀开始,
Konqueror 类型的浏览器的私有属性是以-khtml-前缀开始,
Opera 浏览器的私有属性是以-o-前缀开始,
更多编程相关知识,请访问:编程入门!!
以上是ie7兼容css3吗?的详细内容。更多信息请关注PHP中文网其他相关文章!




