css实现字体描边效果的方法:可以利用text-stroke属性来实现字体描边效果,如【-webkit-text-stroke:6px transparent;】。text-stroke属性常配合text-fill-color属性一起使用。

text-stroke是text-stroke-width和text-stroke-color(给文本填充颜色)两个属性的简写。
(学习视频分享:css视频教程)
text-stroke属性常常配合text-fill-color(text-fill-color属性是给文本填充颜色)一起使用。
举例:
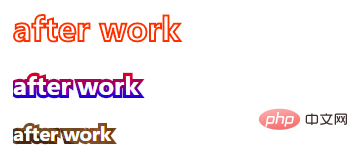
渐变的文本描边效果,把text-stroke-color设置为transparent:
h2{
background:-webkit-linear-gradient(red, blue);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}同样的原理,如果将上面的背景图换成图片,还可以做出以图片为底的描边效果:
h3{
background:url(bingzhang.jpg);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}实现效果如下:

相关推荐:CSS教程
以上是css怎么实现字体描边效果的详细内容。更多信息请关注PHP中文网其他相关文章!


