Vuetify是一个基于vue2.0,为移动而生的组件框架,一个渐进式的UI框架;旨在提供整洁、语义化和可重用的组件,使得构建应用程序更方便。Vuetify支持SSR,SPA,PWA和标准HTML页面。

相关推荐:
Vuetify是什么?
Vuetify是一个基于vue2.0,为移动而生的组件框架,一个渐进式的UI框架;旨在提供整洁、语义化和可重用的组件,使得构建应用程序更方便。Vuetify支持SSR(服务端渲染),SPA(单页应用程序),PWA(渐进式web应用程序)和标准HTML页面。
Vuetify核心是为了提供各种可重复使用的,即插即用并且适合各种项目规格的组件。
Vue的语义成分。利用Vue的功能组件,所有基于标记的用于援助主部件的类,比如一个card题目,可以使用v-card-title来处理。
成型容易。Vuetify被设想为从底层创建。每一个组件,指令和功能所有的工作都无缝结合,让你能够专注创建你的应用。
为移动设备而生。所有的Vuetify组件都是专为移动设备设计。应用程序可以轻松在不同的方向和屏幕尺寸间转换。从桌面,到平板电脑或者手机,都可以。
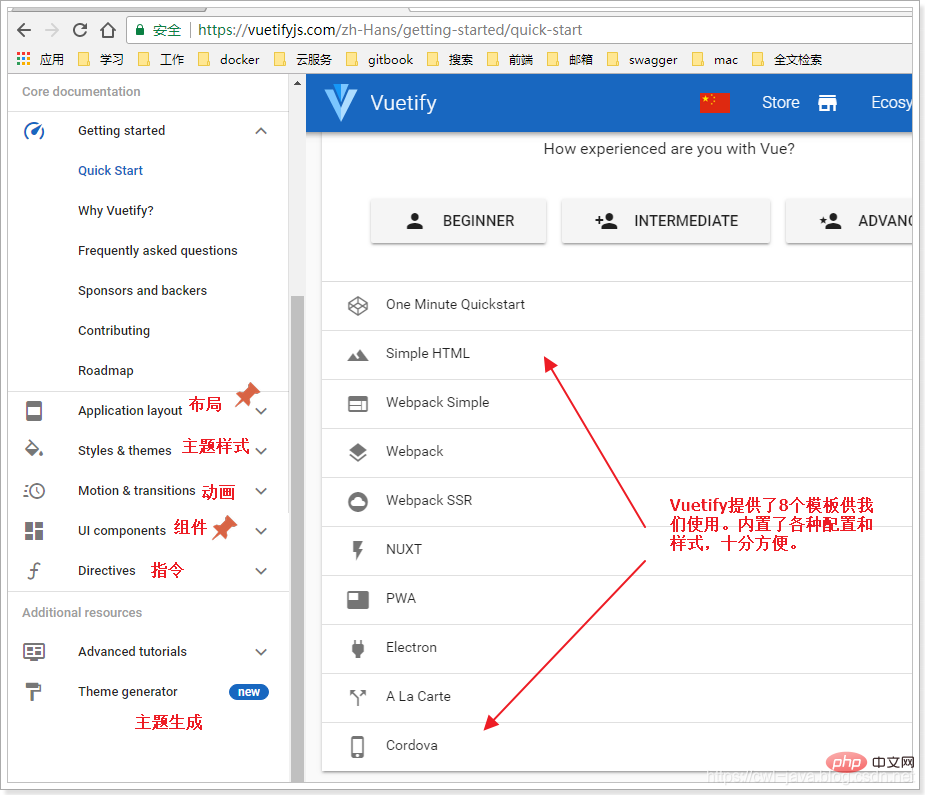
预先制作的Vue CLI模板。Vuetify自带3个Vue模板,预配置,随时可使用。
服务器端建立于Vue渲染。使用内部总线,Vuetify为基于应用的SSR准备好安装
通过借助 Vue 和 Material Design 的强大功能,以及大量精心制作的组件库和特性,我们可以使用 Vuetify 构建优秀的应用。Vuetify 遵守 Google 的 Material Design 规范,其组件具有易记忆的语义设计,可将记忆复杂的类和标记符号转换为简单且明确的名称。
官方网站:https://vuetifyjs.com/zh-Hans/
为什么用Vuetify?
原因如下:
Vuetify几乎不需要任何CSS代码,而element-ui许多布局样式需要我们来编写
Vuetify从底层构建起来的语义化组件。简单易学,容易记住。
Vuetify基于Material Design(谷歌推出的多平台设计规范),更加美观,动画效果酷炫,且风格统一
这是官网的说明:

缺陷:
目前官网虽然有中文文档,但因为翻译问题,几乎不太能看。
怎么用?
基于官方网站的文档进行学习:

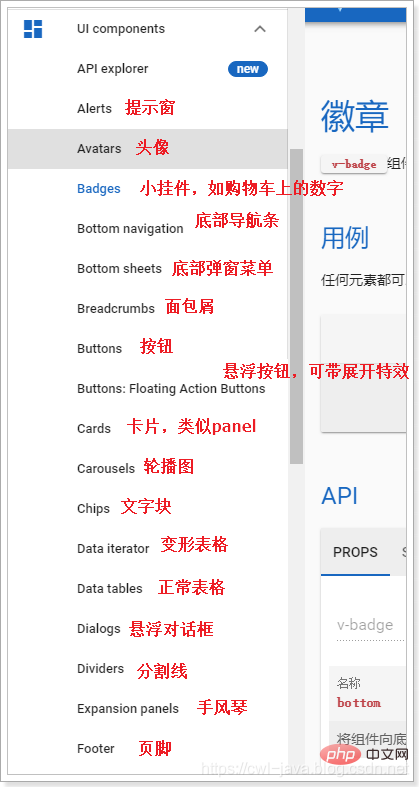
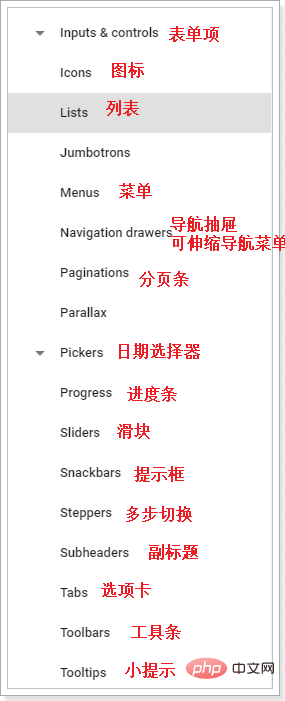
我们重点关注UI components即可,里面有大量的UI组件,我们要用的时候再查看,不用现在学习,先看下有什么:


以后用到什么组件,就来查询即可。
相关推荐:
更多编程相关知识,请访问:编程教学!!
以上是vuetify是什么框架?的详细内容。更多信息请关注PHP中文网其他相关文章!


