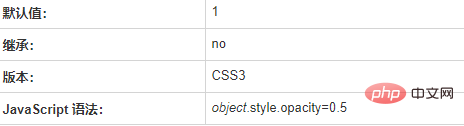
css中更改透明度的属性是Opacity。Opacity属性设置了一个元素的透明度级别,语法为【opacity: value|inherit;】,value指定不透明度,inherit表示属性值应该从父元素继承。

本教程操作环境:windows10系统、css3,本文适用于所有品牌的电脑。
Opacity属性设置一个元素的透明度级别。
(学习视频推荐:css视频教程)

语法:
opacity: value|inherit;
属性值:
value 指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit Opacity属性的值应该从父元素继承
举例:
div
{
opacity:0.5;
}相关推荐:CSS教程
以上是css中更改透明度的属性是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


