vue.js判断子组件已经渲染完成的方法:首先执行父组件的相关服务,实现props的方法获取所有的子组件配置信息;然后由子组件在加载完成时调用,并在子组件中加入“order”属性即可。

本教程操作环境:windows10系统、vue2.9,本文适用于所有品牌的电脑。
【相关文章推荐:vue.js】
vue.js判断子组件已经渲染完成的方法:
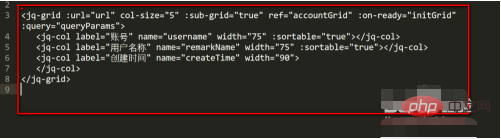
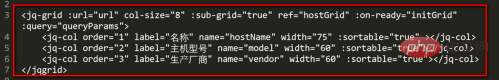
1、执行父组件的相关服务,以如下的组件结构为例:

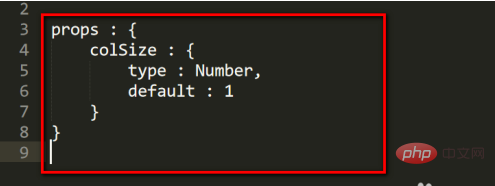
2、实现props 的方法代码

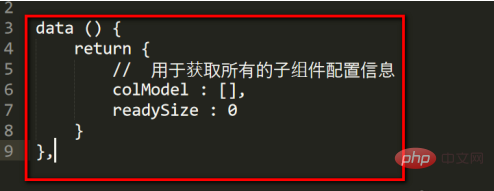
3、用于获取所有的子组件配置信息

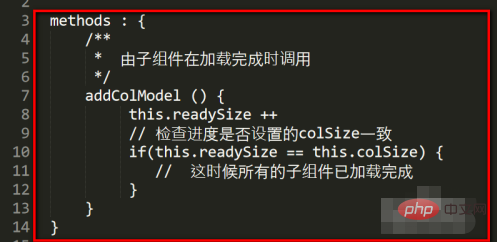
4、由子组件在加载完成时调用

5、在子组件中加入“order”属性,如下,最新配置内容如下

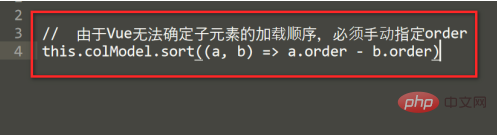
6、在所有子组件加载完成对其进行排序,

相关免费学习推荐:JavaScript(视频)
以上是vue.js如何判断子组件已经渲染完成的详细内容。更多信息请关注PHP中文网其他相关文章!

