
推荐:《PHP视频教程》
我们在做表单提交的时候,往往会碰到一些表单提交的需求,那vue的axios与上传文件碰撞后不会出现什么不一样的火花吗,听我一一道来:
首先,我们需要对写一个vue的axios的表单提交,由于本人用的是webpack,so代码:
p
input(type="file", ref="yin")
button(@click="submit()") 点击上传
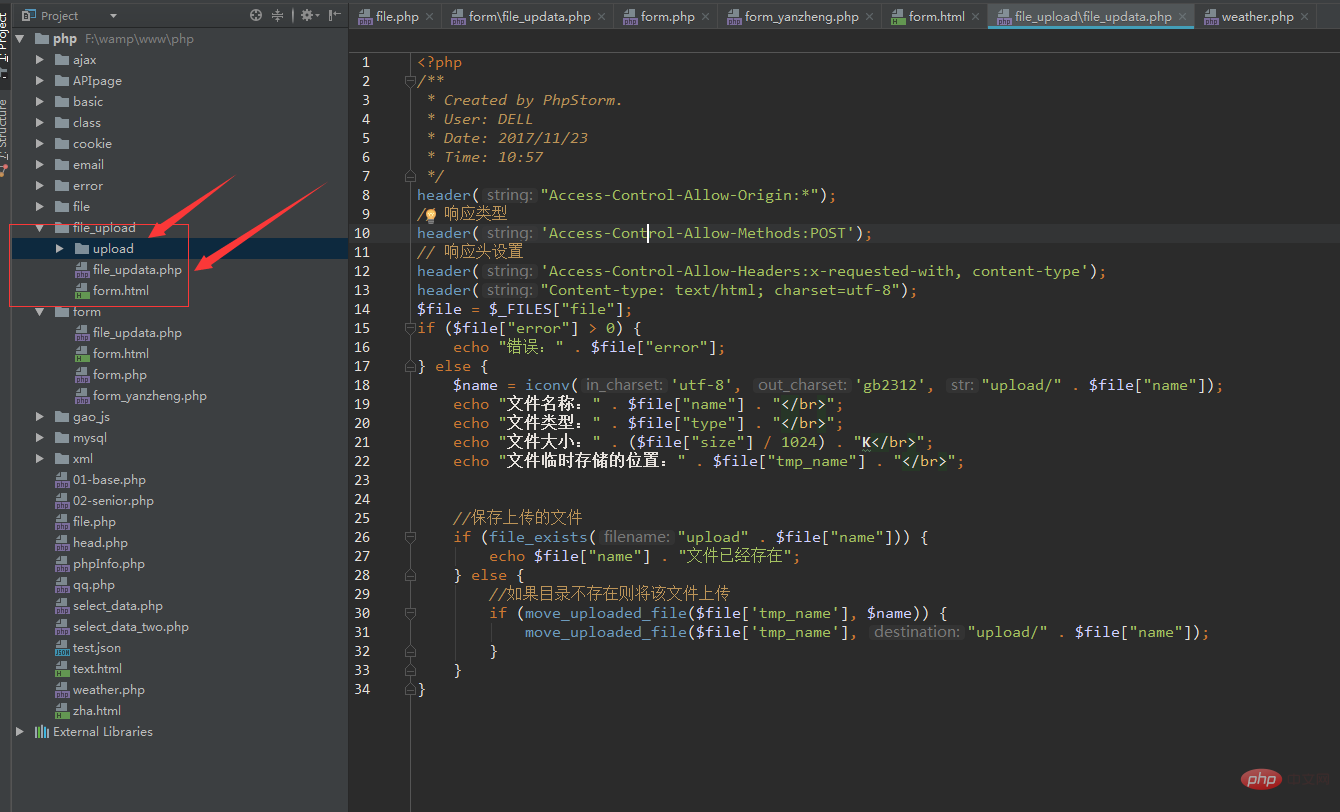
用的是pug的模板,也可以换成HTML的,无伤大雅,主要看js逻辑代码,首先声明一个FormData的对象,然后在进行post传值,这个时候的url是我用wamp里面的一个PHP文件,文件如下:
0) {
echo "错误:" . $file["error"];
} else {
$name = iconv('utf-8', 'gb2312', "upload/" . $file["name"]);
echo "文件名称:" . $file["name"] . "";
echo "文件类型:" . $file["type"] . "";
echo "文件大小:" . ($file["size"] / 1024) . "K";
echo "文件临时存储的位置:" . $file["tmp_name"] . "";
//保存上传的文件
if (file_exists("upload" . $file["name"])) {
echo $file["name"] . "文件已经存在";
} else {
//如果目录不存在则将该文件上传
if (move_uploaded_file($file['tmp_name'], $name)) {
move_uploaded_file($file['tmp_name'], "upload/" . $file["name"]);
}
}
} 
一定要看清楚结构,不然上传的文件无法保存起来,
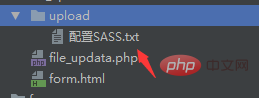
PHP里面的提头部信息解决了跨域的问题和utf-8转码解决乱码的问题,然后再把得到的文件放到upload文件夹当中;
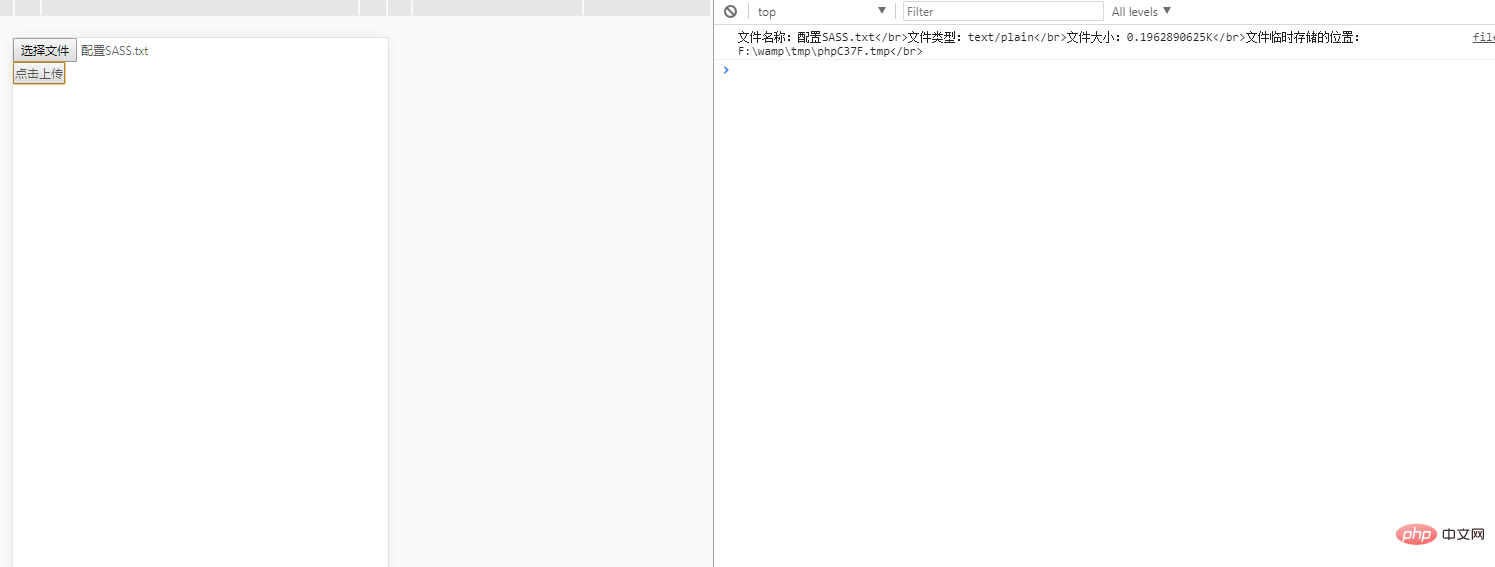
如下:


完美
相关推荐:
更多编程相关知识,请访问:编程教学!!
以上是vue+axios+php如何实现上传文件功能?的详细内容。更多信息请关注PHP中文网其他相关文章!


