
(推荐教程:CSS教程)
background-image可能是我们所有人(前端开发人员)在我们的职业生涯中至少使用过几次的CSS属性之一。大多数人认为背景图像没有什么不寻常的,但经过研究,答案并非如此。
所以本文收集了7个我认为最有用的技巧,并创建了一些代码示例,你可以在其中查看正在发生的事情。
让我们从比技巧更技巧的地方开始。 有多少次你不得不与你的背景图像斗争,以使其完美契合且又没有拉伸感和吸引力的情况?
这里向你展示如何使你的背景图片始终完全适合浏览器窗口!

css
body { background-image: url('https://images.unsplash.com/photo-1573480813647-552e9b7b5394?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2253&q=80'); background-repeat: no-repeat; background-position: center; background-attachment: fixed; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; }
事例源码:https://codepen.io/duomly/pen/xxwYBOE
嗯,如果我想在背景中添加一个以上的图像怎么办?
这是可能的,也不是很难,但是当你有了将两个图形混合成美丽的东西的想法时,可以得到一个不错的结果。
当我们想要在背景图像的顶部添加图案时,它是非常有用的,所以将在这个例子中向你展示这一点。

CSS3 中可以直接 指定多个背景路径,如下所示:
body { background-image: url(https://image.flaticon.com/icons/svg/748/748122.svg), url(https://images.unsplash.com/photo-1478719059408-592965723cbc?ixlib=rb-1.2.1&auto=format&fit=crop&w=2212&q=80); background-position: center, top; background-repeat: repeat, no-repeat; background-size: contain, cover; }
事例源码:https://codepen.io/duomly/pen/eYpVoJR
另一个很酷的CSS背景图片技巧是三角形背景图片。它创造了非常漂亮的效果,尤其是当我们想展示某些完全不同的选择(例如白天和黑夜或冬天和夏天)时。
思路是这样的,首先创建两个div,然后将两个背景都添加到其中,然后,第二个div使用clip-path属性画出三角形。

html
css
body { margin: 0; padding: 0; } div { position: absolute; height: 100vh; width: 100vw; } .day { background-image: url("https://images.unsplash.com/photo-1477959858617-67f85cf4f1df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2613&q=80"); background-size: cover; background-repeat: no-repeat; } .night { background-image: url("https://images.unsplash.com/photo-1493540447904-49763eecf55f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); background-size: cover; background-repeat: no-repeat; clip-path: polygon(100vw 0, 0% 0vh, 100vw 100vh); }
事例源码:https://codepen.io/duomly/pen/RwWQmwW
有时我们想在背景上添加一些文字,但有的图片太亮,导致字看不清楚,所以这里我们就需要让背景图叠加一些暗乐来突出文字效果。
例如,可以通过添加粉红橙色渐变或红色至透明渐变来增强日落图像,这些情况下使用叠加的渐变就很容易做到。

让我们看看如何轻松地向背景图像添加渐变叠加!
css
body { background-image: linear-gradient(4deg, rgba(38,8,31,0.75) 30%, rgba(213,49,127,0.3) 45%, rgba(232,120,12,0.3) 100%), url("https://images.unsplash.com/photo-1503803548695-c2a7b4a5b875?ixlib=rb-1.2.1&auto=format&fit=crop&w=2250&q=80"); background-size: cover; background-repeat: no-repeat; background-attachment: fixed; background-position: center }
事例源码:https://codepen.io/duomly/pen/rNOJgQE
如果你能决定用哪种颜色作为背景图片的覆盖层会怎么样?那么背景图像上的动画是非常有用的。
使用一个动画叠加可以给你的网站一个伟大的最终效果,当然,人们会记住它。
让我们看看在CSS中使用背景图像和动画可以做什么!

css
@keyframes background-overlay-animation { 0% { background-image: linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); } 25% { background-image: linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); } 50% { background-image: linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); } 100% { background-image: linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); } } @-webkit-keyframes background-overlay-animation { 0% { background-image: linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%) url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); } 25% { background-image: linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); } 50% { background-image: linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); } 100% { background-image: linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); } } body { background-image: url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); background-size: cover; background-repeat: no-repeat; background-attachment: fixed; background-position: center; animation-name: background-overlay-animation; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: linear; }
事例源码:https://codepen.io/duomly/pen/gOavNOv
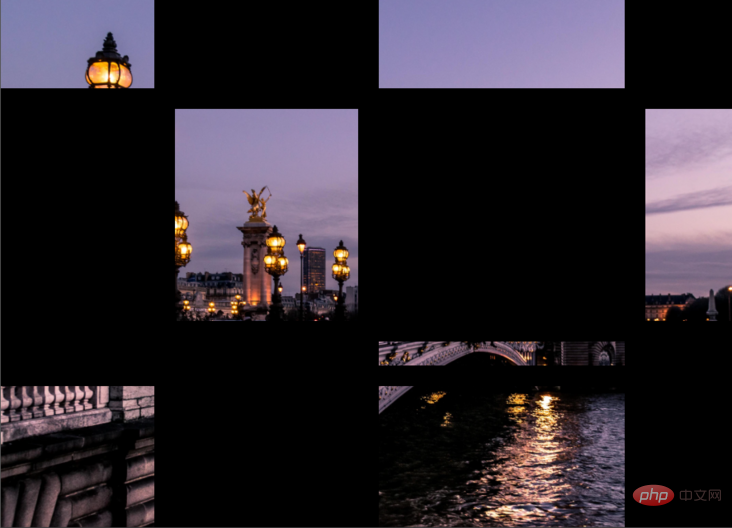
有时候会遇到一些需要有艺术或者摄影类的项目,他们一般要求网站要有艺术信息,要有创意。网络的背景就挺有创意的,效果如下:

HTML
scss
body { margin: 0; padding: 0; } .container { position: absolute; width: 100%; height: 100%; background: black; display: grid; grid-template-columns: 25fr 30fr 40fr 15fr; grid-template-rows: 20fr 45fr 5fr 30fr; grid-gap: 20px; .item_img { background-image: url('https://images.unsplash.com/photo-1499856871958-5b9627545d1a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2207&q=80'); background-repeat: no-repeat; background-position: center; background-attachment: fixed; background-size: cover; } }
事例源码:https://codepen.io/duomly/pen/MWaQNWb
使用background-image与background-clip,可以实现背景图像对文字的优美效果。 在某些情况下,它可能非常有用,尤其是当我们想创建一个较大的文本标题而又不如普通颜色那么枯燥的情况。

HTML
Hello world!
CSS
body { display: flex; align-items: center; justify-content: center; flex-direction: column; width: 100%; text-align: center; min-height: 100vh; font-size: 120px; font-family:Arial, Helvetica, sans-serif; } h1 { background-image: url("https://images.unsplash.com/photo-1462275646964-a0e3386b89fa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2600&q=80"); background-clip: text; -webkit-background-clip: text; color: transparent; }
事例源码:https://codepen.io/duomly/pen/wvKyVjG
英文原文地址:https://dev.to/duomly/discover-7-amazing-tips-and-tricks-about-the-css-background-image-39b0
作者:ryanmcdermott
更多编程相关知识,请访问:编程入门!!
以上是7个实用的CSS background-image小技巧的详细内容。更多信息请关注PHP中文网其他相关文章!







