今天微信小程序开发教程栏目为大家介绍小程序无痕埋点。

微信小程序发布以来,已经从小巧和用完即走的定位,变成了包含复杂功能和完整业务的移动应用。
随之而来的是,生产运营会出现更多难以定位和无法简单复现的bug,尤其本人从事银行业务开发,稳定性要求极高,不然很容易造成客诉甚至资金损失。
另外,为了做了用户研究,需要了解用户如何使用我们的小程序,如路由时序、点击流等。
以上都需要有完整可用的日志来发现和定位生产问题,跟踪用户行为。
翻查api文档,小程序打印日志方式有三种,简单描述如下:
控制台日志(console):开发测试阶段用于调试
实时日志(wx.getRealtimeLogManager):实时记录用户操作,官方提供了很好的过滤筛选,可以精准定位到具体日志;日限500w条,不过多个打印会合并成一条上报;最多保留7天。传送门
本地日志( wx.getLogManage):客户端本地日志,用户点击“反馈与投诉”或者点击页面中的反馈组件可以同步到管理台;最大5m。传送门
对于具体的问题可能需要通过不同的日志来定位,或者结合起来相互印证用户的行为。
所以我们需要同时上报几种日志,但对于某些业务敏感数据可能不适合上报到外系统(微信服务器)或保存在客户端本地,我们可以在封装的集合上报函数中先对数据进行脱敏处理。
做法很简单,遍历日志对象,通过正则匹配,把敏感数据打码。
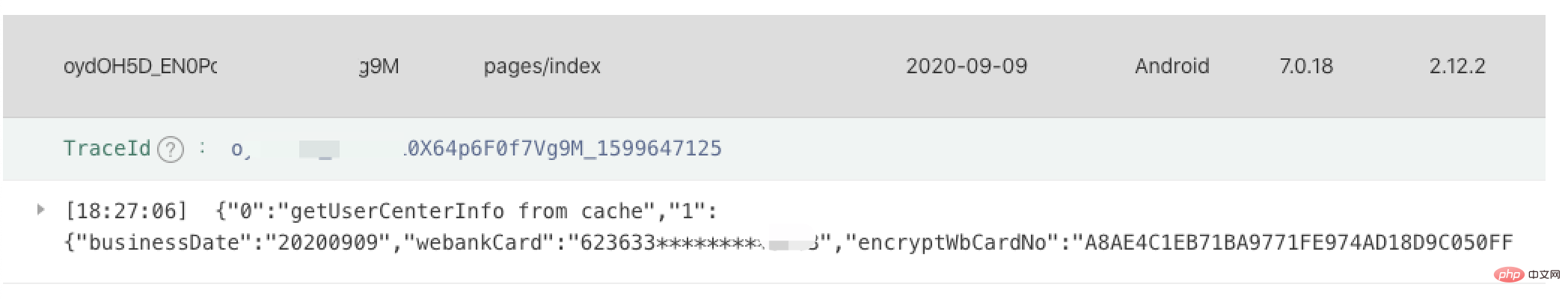
脱敏后的实时日志如下:

可以参考我们封装的日志插件 @wxa/log
一般来说,前端日志至少包括:路由切换信息,脚本错误日志,接口请求数据,用户交互信息
在小程序中,前三可以通过官方监听接口和封装函数的方法来抓取数据并且上报。
唯独用户交互信息,因为小程序的双线程架构,导致没办法像h5那样直接在document对象中抓取用户事件。只能在每个wxml模版最外层绑定事件来监听用户行为。
但是对于非冒泡事件(如catchtap)和组件事件(如getuserinfo),还是没办法捕获。
再者,也没办法捕获所有事件,组件事件是不会冒泡的。
另辟蹊径,能不能劫持小程序中所有事件函数来实现事件捕获?可以。
微信小程序中普通事件和组件事件都是bind{event}。可以把模版中所有这形式的key对应的值都替换成我们定义的hook。
在hook函数中完成事件捕获和上报,再执行原来绑定的事件,实现类似beforeEevent和afterEvent的事件钩子函数。
事件对象中并没有触发事件的组件的详细信息(类似xpath的元数据),要是页面有两个组件都绑定了同一个事件,那我们要怎么区分用户是点击了哪个组件触发的事件。

可以结合组件的组件名、id、class等信息给组件构造一个id,格式为:
eventName*tagName#id.class(data)复制代码
例如
<button id="btn" class="confirm" bindtap="submit">确认</button>复制代码
通过劫持事件和增加标识信息后,实际输出的代码为 :
<button id="btn" class="confirm"
bindtap="beforeTag"
data-wxa-hijack="sumbit"
mark:eleId="tap*button#btn.confirm(确认)">确认</button>复制代码然后在事件对象中可以通过 e.mark.eleId来拿到组件标识
import BindHijackPlugin from "@wxa/plugin-bind-hijack/runtime";
wxa.use(BindHijackPlugin, {
beforeTap: function(e){
$log('tap event', e);
},
afterTap: function(e){
console.log('afterTap', e);
},
before: function(e){ //所有事件拦截
console.log('before', e);
},
after: function(e){
console.log('after', e);
},
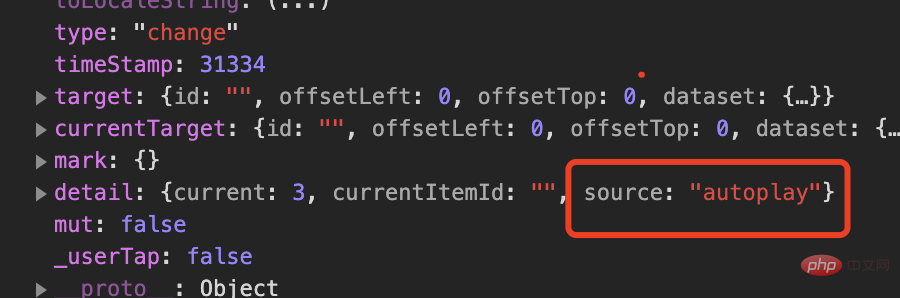
});复制代码需要注意的是,小程序中有些事件是自动执行的,例如组件swiper当设置autoplay为true之后,在指定间隔下会自动执行change事件,需要通过判断source来排除非用户行为,否则钩子函数会一直被触发。

基于wxa框架,我们以插件形式来实现了所有事件的拦截。
wxa小程序框架参照webpack基于tapable事件流构建起的编译时插件系统,可以方便扩展其功能。结合wxa编译完成钩子和htmlprase库,对wxml文件的事件函数进行篡改以及生成元素id。具体可以直接查悦源码 @wxa/plugin-bind-hijack
wxa小程序框架专注于小程序原生开发,在保留小程序简单入门、快速开发的特点下,提供一系列能力,解决工程化、代码复用的痛点,提高开发效率并改善开发体验。
相关免费学习推荐:微信小程序开发教程
以上是了解小程序无痕埋点的详细内容。更多信息请关注PHP中文网其他相关文章!



