
相关推荐:《vscode基础教程》
VS Code 现如今已经成为一款炙手可热的开发工具,它以轻量化、功能强大、易于配置、丰富的插件备受广大开发者的喜爱。本文,就再来介绍 5 款提升生产力的 VS Code 插件。
VS Code 现如今已经成为一款炙手可热的开发工具,它以轻量化、功能强大、易于配置、丰富的插件备受广大开发者的喜爱。本文,就再来介绍 5 款提升生产力的 VS Code 插件。
我曾写过两篇有关 VS Code 的文章,
受到很多同学的喜爱,也被很多自媒体转载。
在近几个月里,我在试用不同的 VS Code 插件,通过对比,筛选出一些提高开发效率的 VS Code 插件,推荐给大家,希望能够得到大家的喜爱!
安装次数:52645

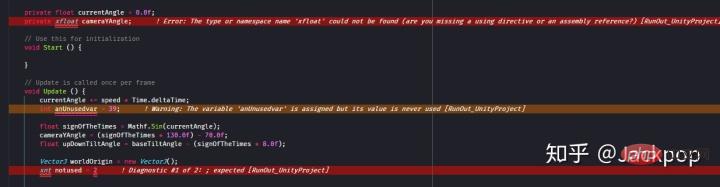
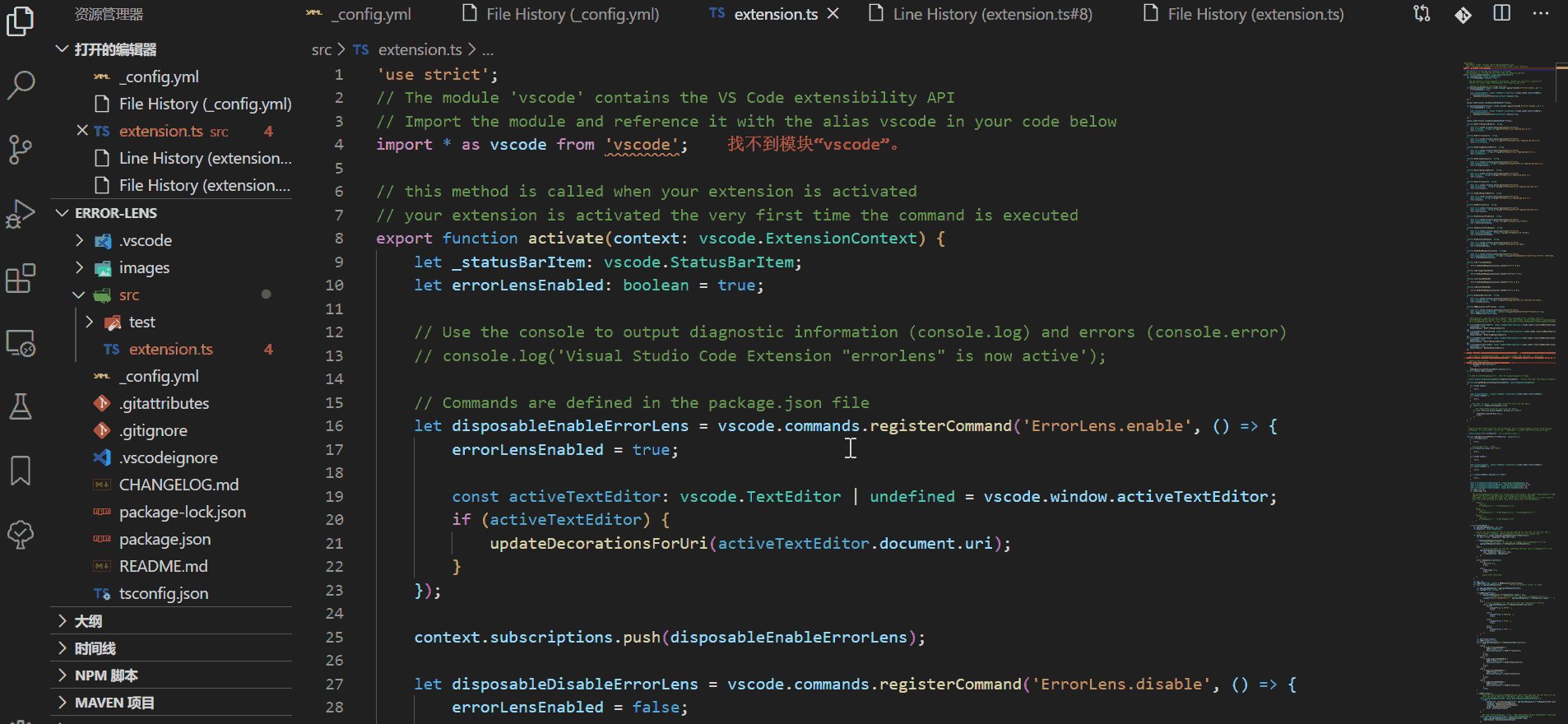
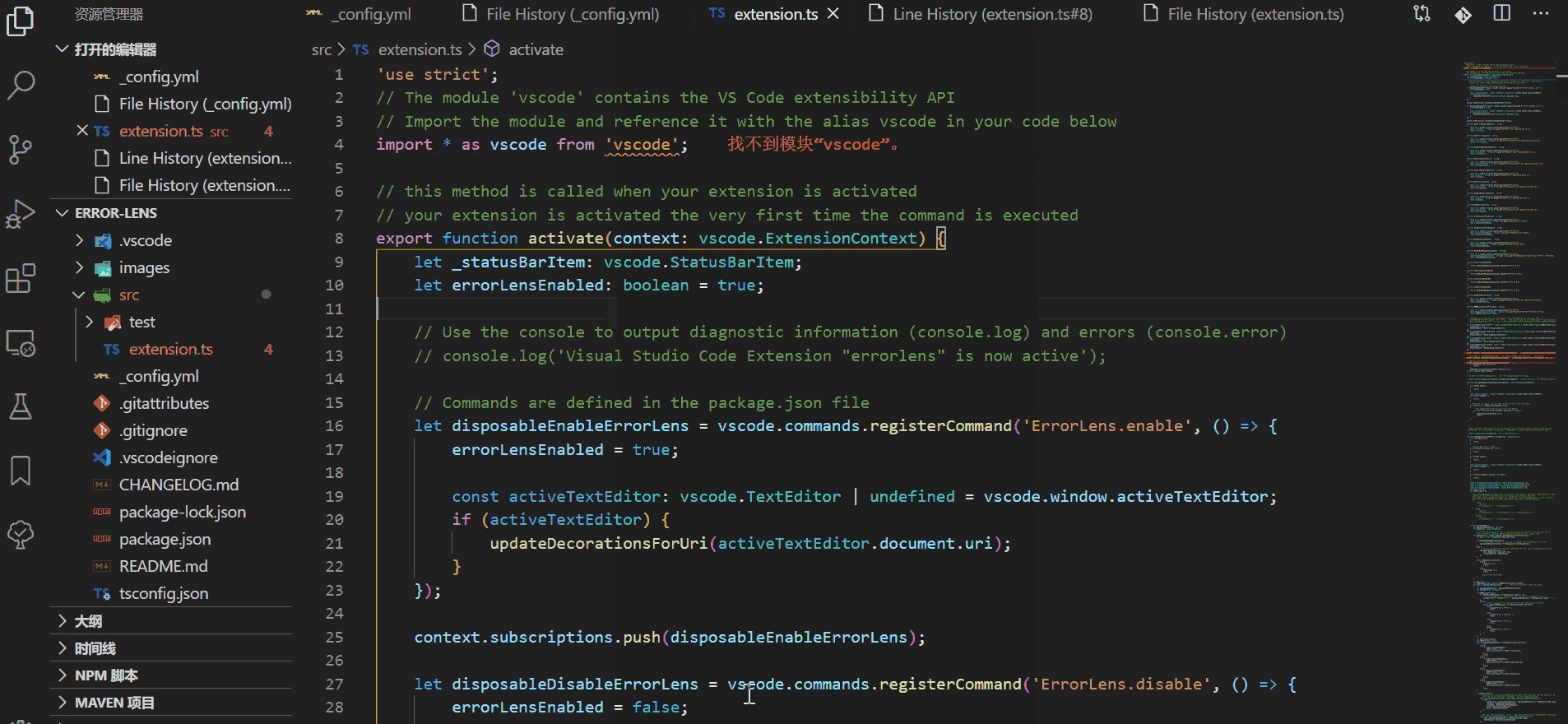
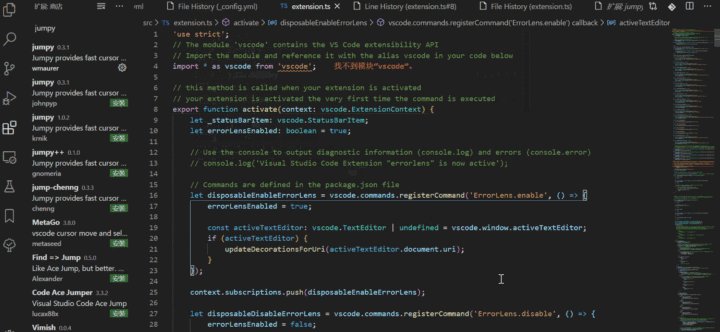
Error Lens是一款把代码检查(错误、警告、语法问题)进行突出显示的一款插件。
经常与代码打交道的同学都应该清楚,大多数开发工具对于代码进行都是通过下划线的方式进行标识。但是,这样对于代码调试不够直接和友好。
Error Lens 通过使诊断更加突出,增强了语言的诊断功能,突出显示了由该语言生成的诊断所在的整行,并在代码行的位置以行方式在线打印了诊断消息。
它具有如下特性,
安装次数:73975
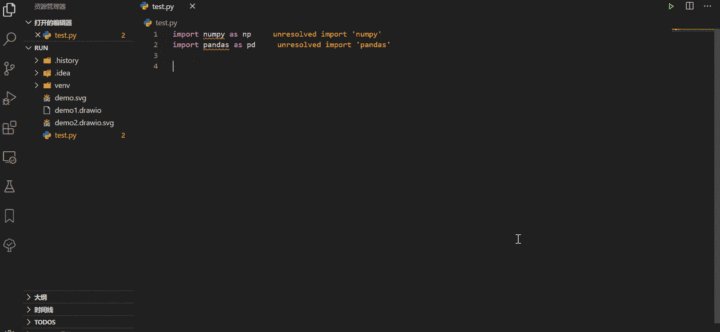
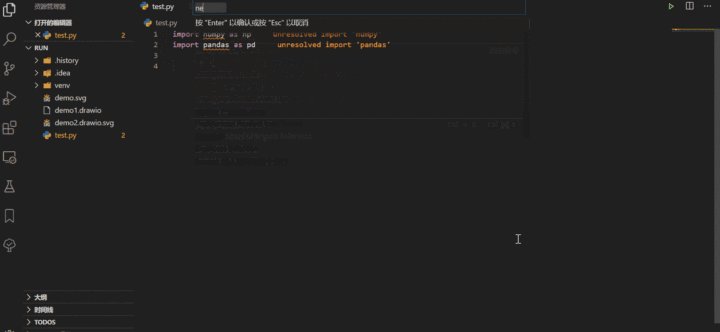
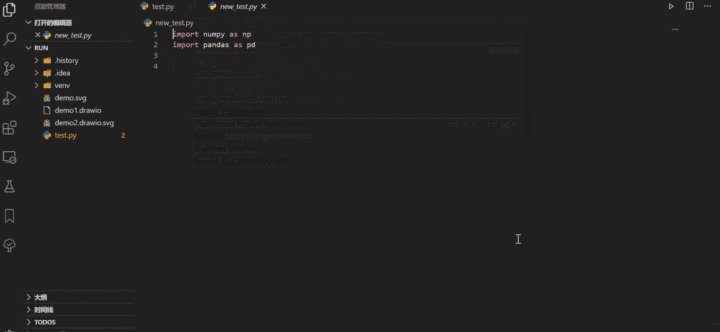
Duplicate action是一款快速复制并创建文件、文件夹的 VS Code 插件。
文件复制和新建,在开发过程中不像语法检查这样普遍,也可以说这项功能在开发过程中使用频率很小,因此,也很少有人会注意到它带来的繁琐。每当我们需要复制并新建一个文件时,需要经过新建空文件->复制->粘贴的过程。
而通过 Duplicat action 只需要一键就可以完成文件和文件夹的复制。

使用方法有两种:
F1键,选择“Duplicate file”;安装次数:2503915
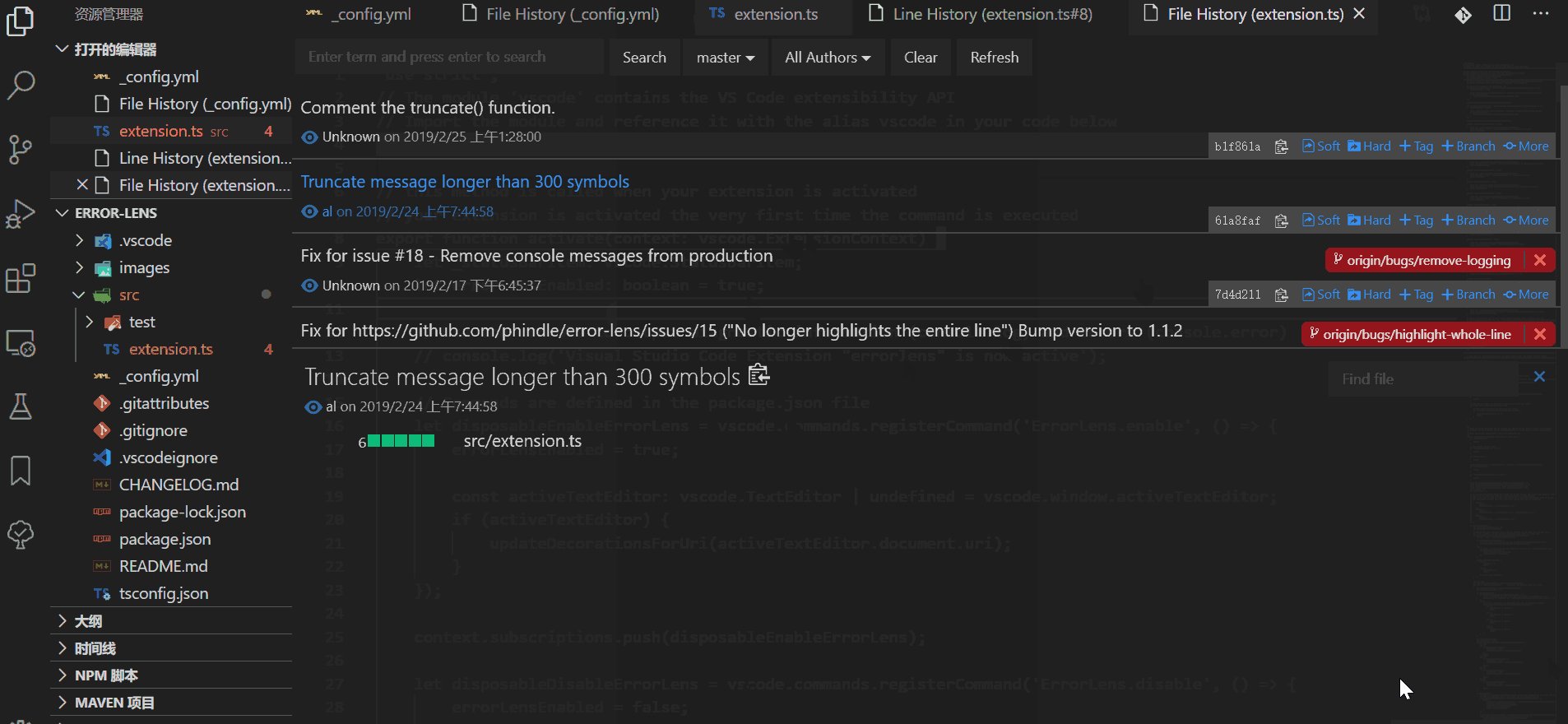
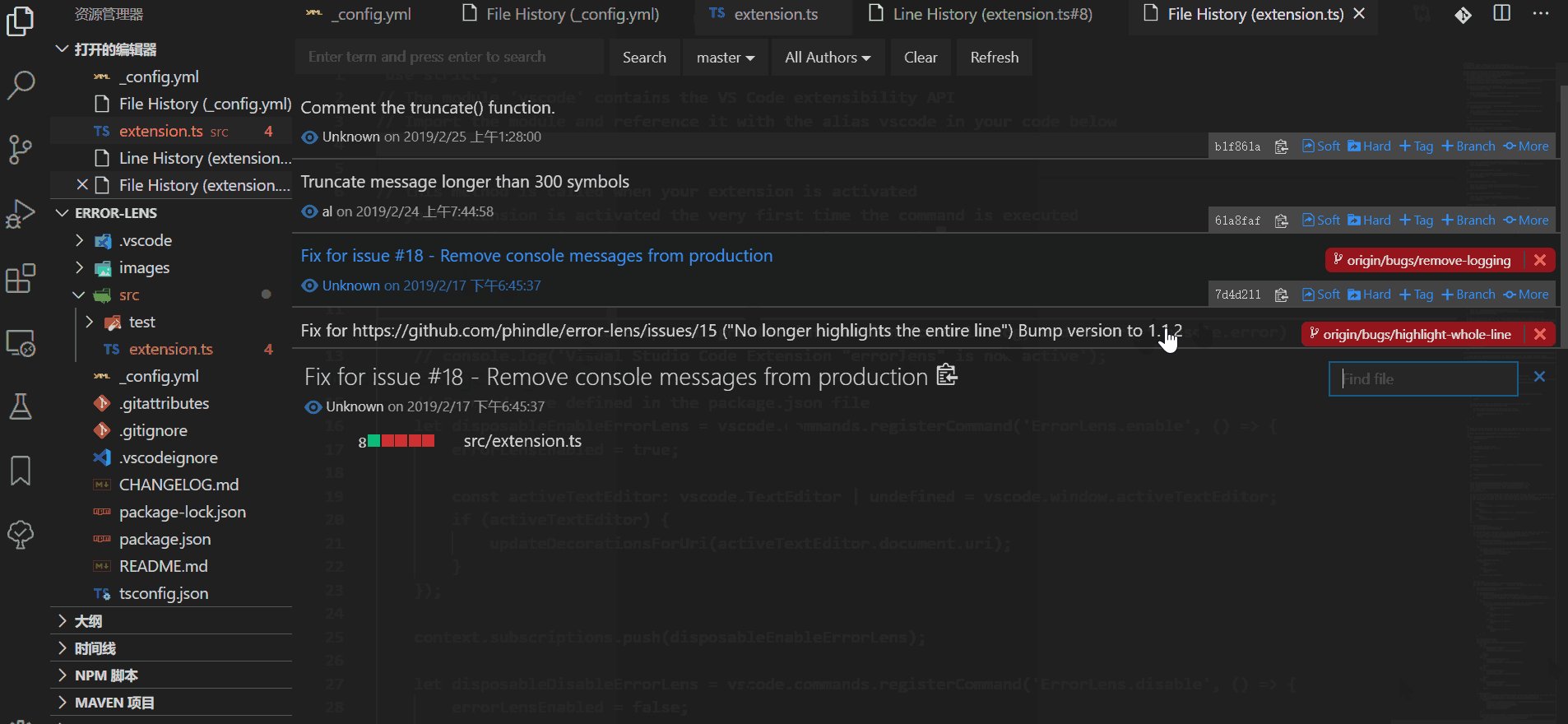
Git History是一款能够查看 git 和文件历史记录的 VS Code 插件。

相对于前两款,Git History 的名气要大很多,功能也更加丰富且常用,它具备如下特性,
安装次数:194559

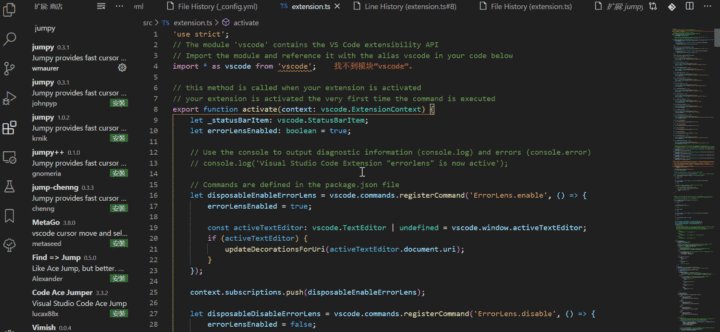
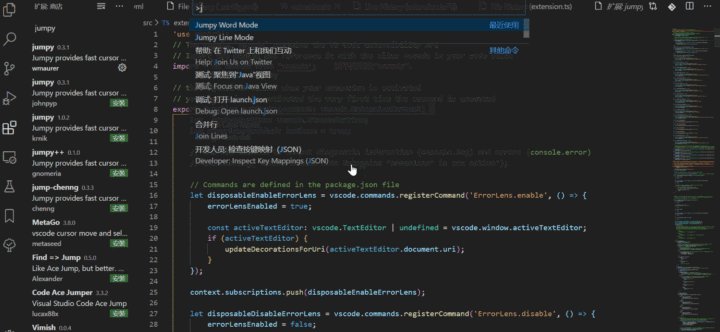
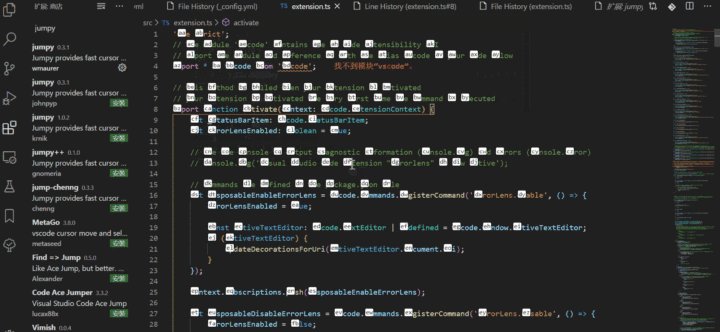
jumpy是一款类似于 Atom 同名工具的 VS Code 插件,它提供快速光标移动(跳转)的功能。
代码之间的跳转是一项非常常用,且非常影响开发效率的功能。如果代码行数较少,我们可以通过滚动鼠标来移动到指定位置。但是,对于几百、上千行的代码,这样必然会让开发者感到崩溃。
当 Jumpy 被激活时,会在光标周围的区域创建标识(两个字母)。然后,只需输入两个字母的代码就可以跳到那个位置。
安装次数:3002830

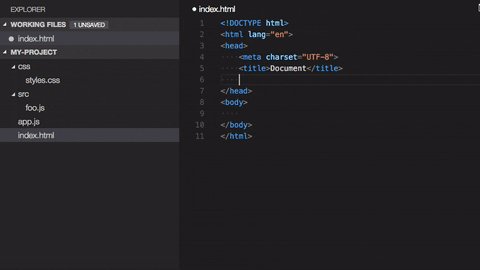
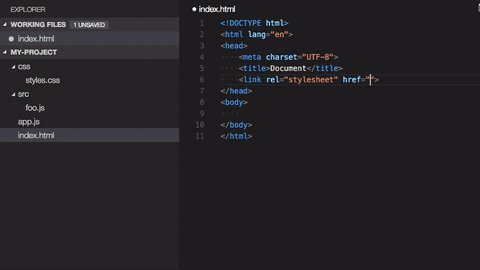
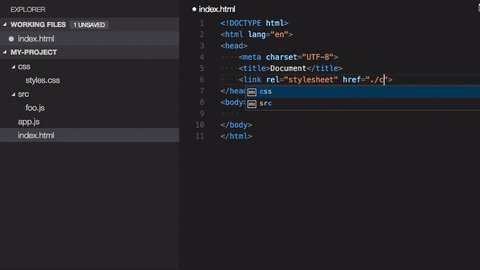
Path Intellisense是一款自动完成文件名、文件路径的 VS Code 插件。
文件读写是开发过程中经常会接触到的一项功能,无论是用本地离线文件进行功能测试,还是开发过程中涉及到静态文件。
在以往,需要手动去找到指定的文件,然后拷贝路径。这样的繁琐过程对于少数文件处理还可以忍受,如果太多的话就成了一项非常影响效率的事情。
Path Intellisense 就可以让你像补全代码一样去不全文件名,这样就会大大提升开发过程中的效率。
更多编程相关知识,请访问:编程教学!!
以上是5款提升生产力的VSCode插件(推荐)的详细内容。更多信息请关注PHP中文网其他相关文章!
