首先我们来看一下效果图:
(视频教程推荐:css视频教程)

实现代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/* css3绘制三角形 */
.triangle{
width: 0px; /*设置宽高为0,所以div的内容为空,从才能形成三角形尖角*/
height: 0px;
border-bottom: 200px solid #00a3af;
border-left: 200px solid transparent; /*transparent 表示透明*/
border-right: 200px solid transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>还是不理解的小伙伴可以看下面
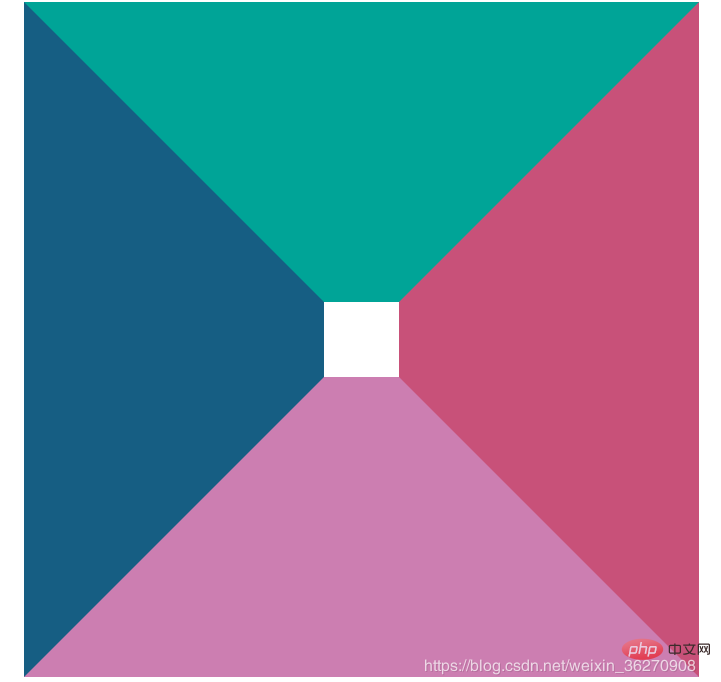
1、设置div有一定宽高,四边设置边框
.triangle{
width: 50px;
height: 50px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}上面代码设置div有一定宽高,四边设置边框时,效果如下:

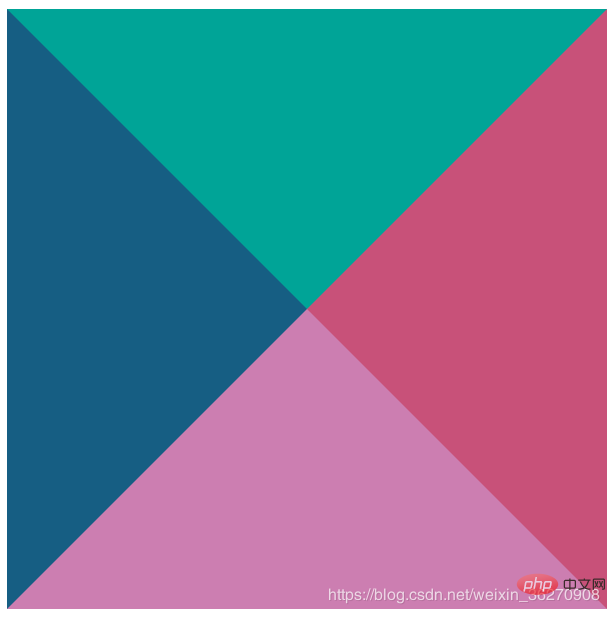
2、设置div宽高为0,四边设置边框宽度为200px
.triangle{
width: 0px;
height: 0px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}上面代码设置div宽高为0,四边边框设置不同颜色时,效果如下:

(相关教程推荐:CSS教程)
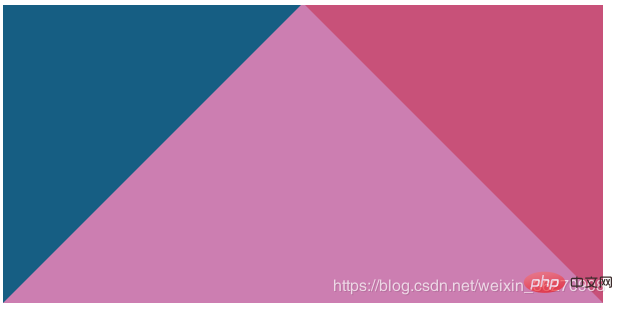
3、接下来div宽高仍为0,去掉border-top
.triangle{
width: 0px;
height: 0px;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}上面代码设置div宽高为0,只设置下边框和左右边框时,效果如下:

4、最后发现,只将border-bottom设置颜色,左右边框透明,既可得到三角形
.triangle{
width: 0px;
height: 0px;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
}最终效果:

以上是如何利用css画出一个三角形的详细内容。更多信息请关注PHP中文网其他相关文章!


