在VScode中设置背景色的方法:1、打开VS Code软件,依次点击“文件”->“首选项”;2、点击“颜色主题”,进入颜色主题界面,可看到很多的界面选项,选择点击一个选项,即可自动更换背景色。

推荐:《vscode基础教程》
在VScode中设置背景色的方法
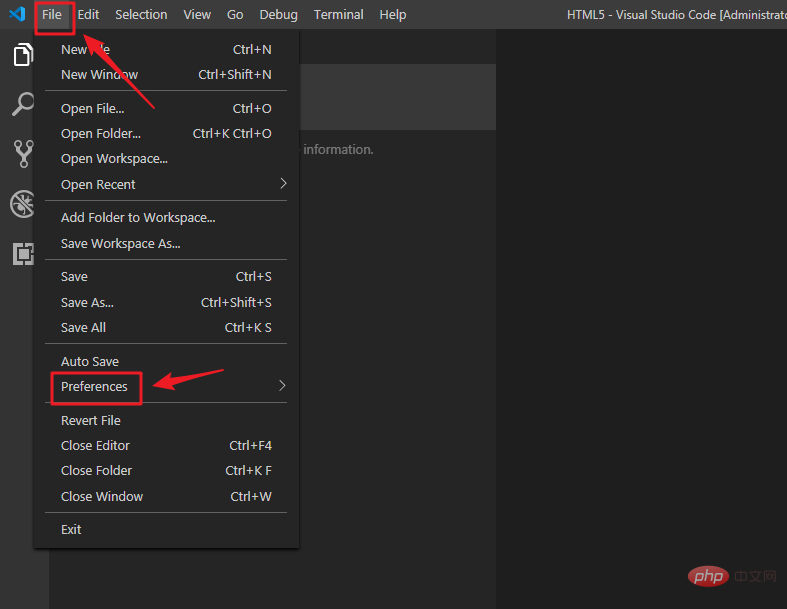
1、先打开我们的VS Code软件,然后点击“file”,“preferences”,如果有的人已经汉化了的话,操作是“文件”,“首选项”。

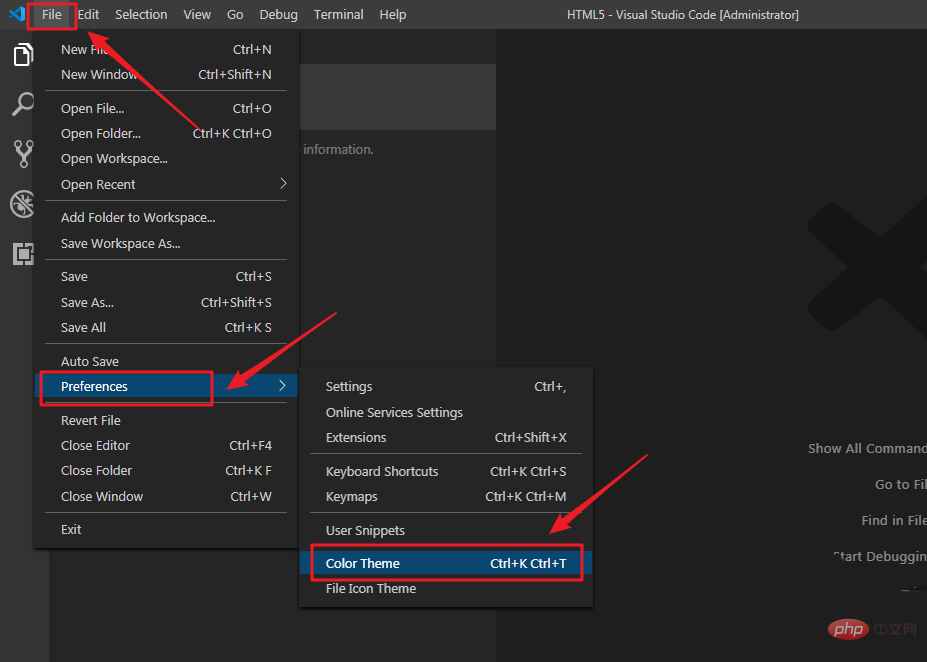
2、找到“preferences”之后,点击它,在它的选项下面找到“color theme”,也就是我们中文版的“颜色主题”。

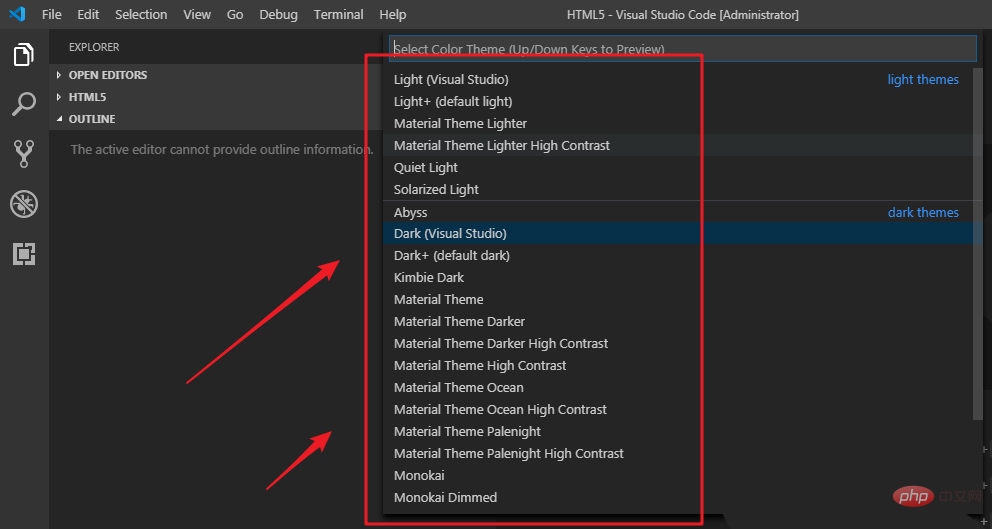
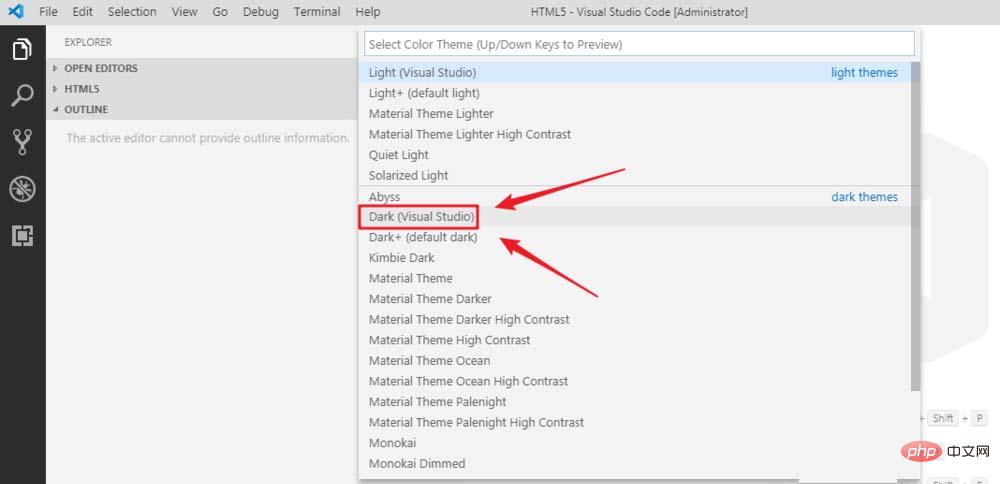
3、找到“color theme”之后,点击进入,进入颜色主题界面之后,我们可看到很多的界面选项

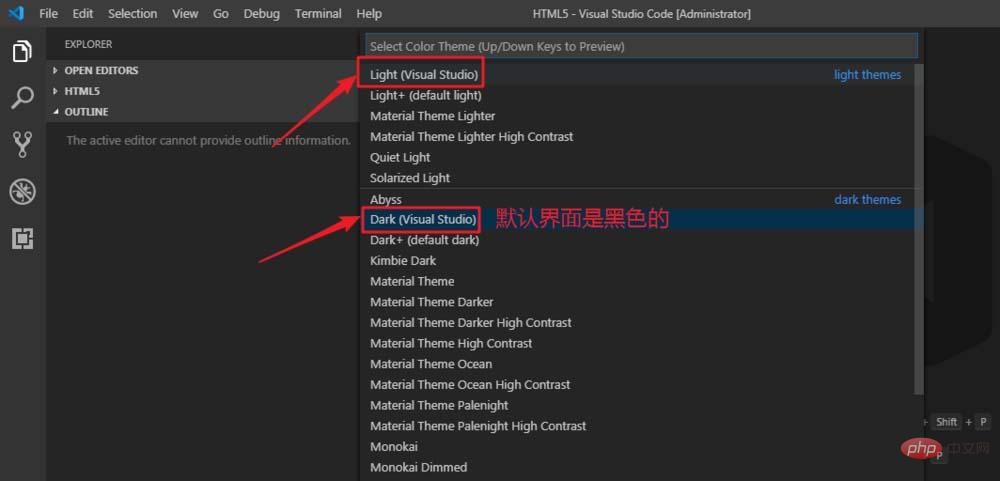
4、默认的界面的黑色的,我们可以看到“dark”就是黑色的意思。如果我们想要更换,选好主题之后,我们点击它,然后就自动更换了。

5、这里我选择的是白色的主题界面,大家可以根据自己的喜欢来选择自己喜欢的界面背景主题。确认更换之后,VS Code会提示要不要重新启动生效,我们也可以不选择重新启动

6、这时候我们会发现白色的主题界面,它不光光界面变白了,字体那些也都变白了,很刺眼,如果想要恢复默认的主题界面,我们再次按上面的操作,然后选中“dark”就可以了

更多编程相关知识,可访问:编程入门!!
以上是在VScode中怎么设置背景色?的详细内容。更多信息请关注PHP中文网其他相关文章!


