❝借助MyCat来实现MySQL的分库分表落地,没有实现过的,或者没了解过的可以看看
❞
在之前写过一篇关于mysql分库分表的文章,那篇文章只是给大家提供了一个思路,但是回复下面有很多说是细节问题没有提到。所以咔咔就在出了这篇文章。
本文只是针对其中的一个细节而已,比如如何落地MySQL的分库分表,本文使用数据库中间件MyCat来实现。
其中还有最多的回复是分库分表后的分页查询如何操作,这个问题也会在后文继续写到。
关于MySQL分库分表这个真正落地使用中间还有很多的问题,咔咔尽量把解决方案都提供给大家,如你有更好的实现方案,评论区见哈!
避免提示广告问题,自己去打开MyCat的官方地址去复制下载地址,这里咔咔就不提供了。
咔咔使用的虚拟机是centos7.3,需要环境的jdk已经有了,就不在写教程了。如没有的话,百度搜搜就可以了哈!
下图就是安装成功的安装包 进行解压:
进行解压:tar -zxvf Mycat-server-1.6.7.1-release-20200209222254-linux.tar.gz,解压成功后会在目录下存在一个mycat目录。
需要创建一个新的MySQL用户用来连接Mycat
以下就是创建用户的流程
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;">// 创建mycat用户<br/>CREATE USER <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'mycat'</span>@<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'%'</span> IDENTIFIED BY <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'mycat'</span>;<br/>// 修改密码<br/>ALTER USER <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'mycat'</span>@<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'%'</span> IDENTIFIED WITH mysql_native_password BY ’Fang,1996<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'; <br/>// 刷新权限<br/>FLUSH PRIVILEGES;<br/></span></code>
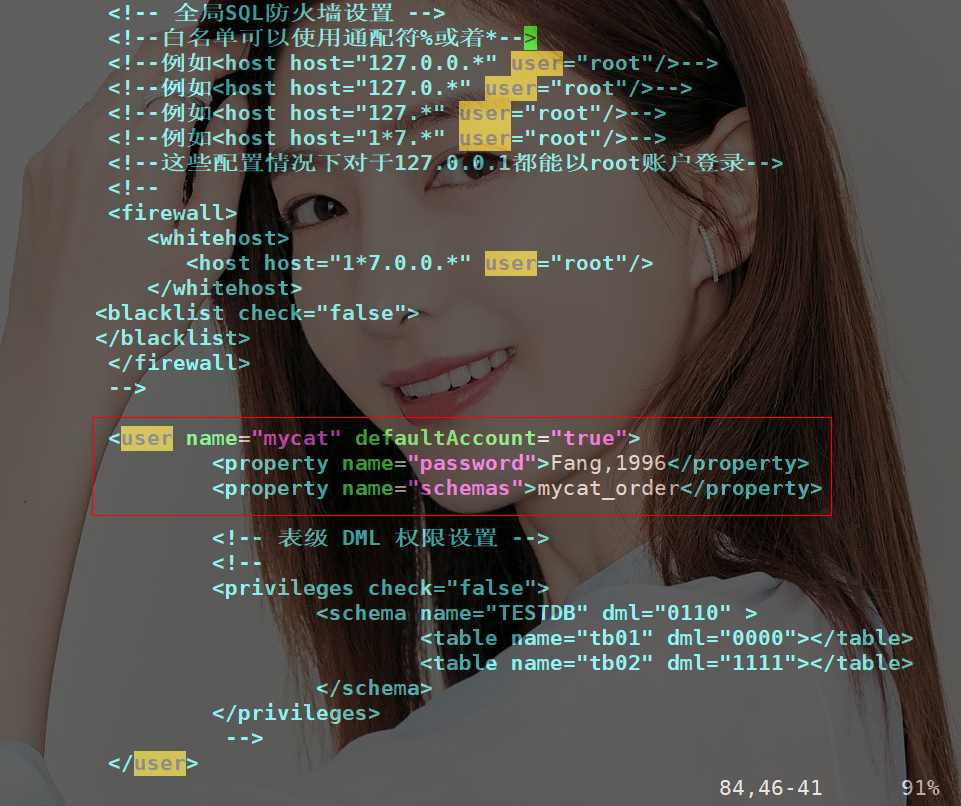
配置项一:server.xml
此处使用上边创建的新的MySQL用户mycat,可以管理的逻辑库为mycat_order,对应schema.xml中的 框出的来的解读一下 第一行:name值后边是上边创建的MySQL用户
第二行:是mycat用户的密码
第三行:是数据库 这个文件主要修改连接其他数据库的俩个节点 使用规则是mod-long这个需要注意一下子 在这块的配置咔咔卡了很久,下面这个是咔咔已经配置好的 配置项三:rule.xml 这里是order_id使用mod-long规则 在俩台服务器114.55.103.25和192.168.253.129创建数据库kaka和kaka 分别创建t_order和t_order_detail俩张表 表结构如下 连接: 连接成功就可以看到我们的逻辑库 这个时候我们查看一下逻辑库的t_order数据,这里的order_id本应该是从1000开始的,之前咔咔做测试使用了一些。 「192.168.253.129数据库」这个可以看到进入了俩条数据 这台数据库只进入了一条数据 其实这一切mycat都已经帮你做好了 比如现在user_id为103的数据分布分俩台数据库上,我们进行查询 本文使用的mycat也是咔咔第一次接触,也有很多的东西不明白。后边咔咔也会一点点的补充这方面的知识,希望大家一起共同进步。 坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在诺大互联网中咔咔的文章能带给你一丝丝帮助。 配置项二:schema.xml
配置项二:schema.xml
 这个修改就是你有几个节点就写多少即可
这个修改就是你有几个节点就写多少即可
三、数据库信息准备
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CREATE</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">TABLE</span> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`t_order_detail`</span> (<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`od_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">NOT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`goods_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`unit_price`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">float</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`qty`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> PRIMARY <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">KEY</span> (<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`od_id`</span>)<br/>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">ENGINE</span>=<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">InnoDB</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CHARSET</span>=utf8;<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CREATE</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">TABLE</span> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`t_order`</span> (<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_id`</span> bagint(<span class="hljs-number" style="line-height: 26px;">20</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">NOT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`user_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`pay_mode`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">tinyint</span>(<span class="hljs-number" style="line-height: 26px;">4</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`amount`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">float</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_date`</span> datetime <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> PRIMARY <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">KEY</span> (<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_id`</span>)<br/>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">ENGINE</span>=<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">InnoDB</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CHARSET</span>=utf8;<br/></code>
四、测试连接并插入数据,查看数据分布状态
mysql -umycat -p -P8066 -h192.168.253.129 --default-auth=mysql_native_password 然后添加三个数据
然后添加三个数据<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">insert</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">into</span> t_order (order_id,user_id,pay_mode,amount) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">values</span> (<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">next</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">value</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> MYCATSEQ_ORDER,<span class="hljs-number" style="line-height: 26px;">103</span>,<span class="hljs-number" style="line-height: 26px;">1</span><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">Query</span> OK, <span class="hljs-number" style="line-height: 26px;">1</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">row</span> affected (<span class="hljs-number" style="line-height: 26px;">0.01</span> sec)<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">insert</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">into</span> t_order (order_id,user_id,pay_mode,amount) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">values</span> (<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">next</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">value</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> MYCATSEQ_ORDER,<span class="hljs-number" style="line-height: 26px;">103</span>,<span class="hljs-number" style="line-height: 26px;">1</span><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">Query</span> OK, <span class="hljs-number" style="line-height: 26px;">1</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">row</span> affected (<span class="hljs-number" style="line-height: 26px;">0.01</span> sec)<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">insert</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">into</span> t_order (order_id,user_id,pay_mode,amount) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">values</span> (<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">next</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">value</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> MYCATSEQ_ORDER,<span class="hljs-number" style="line-height: 26px;">103</span>,<span class="hljs-number" style="line-height: 26px;">1</span><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">Query</span> OK, <span class="hljs-number" style="line-height: 26px;">1</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">row</span> affected (<span class="hljs-number" style="line-height: 26px;">0.01</span> sec)<br/></code>
 这时我们在来看192.168.253.129和114.55.103.25这俩台数据库的数据分布
这时我们在来看192.168.253.129和114.55.103.25这俩台数据库的数据分布 「144.55.103.25数据库」
「144.55.103.25数据库」
五、分页查询,需要的数据在不同表的查询
 还有分页问题,都跟平时一样的
还有分页问题,都跟平时一样的
六、总结
❝
以上是你们要的MyCat实现MySQL分库分表来了的详细内容。更多信息请关注PHP中文网其他相关文章!

