本篇文章给大家通过代码示例介绍一下使用CSS3实现图片木桶布局的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

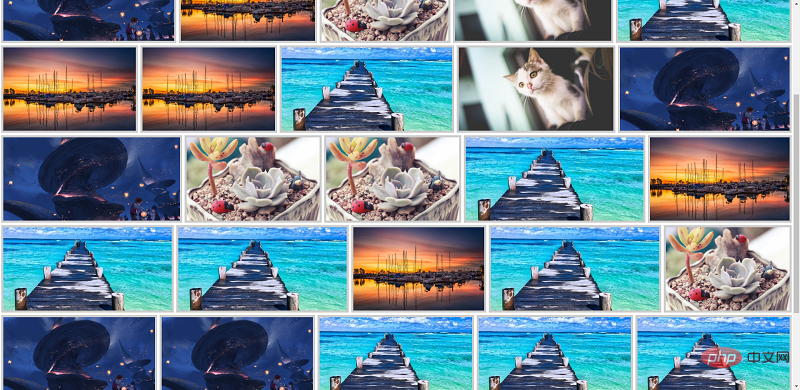
高度相同,而宽度不一样的布局,称之为木桶布局。它有几个鲜明的特点: 每行的图片高度一致;每行的图片都是占满的。
思路:
1、容器flex布局
2、图片定高、超出换行
3、图片都设置 flex-grow: 1; 以充满整行
4、图片都设置 object-fit: cover; 以解决图片变形
5、容器 :after 伪类 设置 flex-grow: 9999; 且值足够高 以解决最后一行图片数量少时仍然充满整行过于扁长
代码如下,复制即可使用:
<!DOCTYPE html>
<script>
window.navigator.appVersion.indexOf('Trident') != -1 && alert('请用谷歌或火狐新版打开!');
</script>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
}
body{
padding: 50px 0;
overflow-x: hidden;
}
.wrap{
display: flex;
flex-wrap: wrap;
}
.wrap img{
margin: 3px;
padding: 5px;
height: 200px;
background: #ccc;
flex-grow: 1;
object-fit: cover;
transition: .3s;
}
.wrap:after{
display: block;
content: '';
flex-grow: 9999;
}
.wrap img:hover{
transform: scale(1.2);
box-shadow: 0 0 20px #fff;
z-index: 9999;
}
</style>
</head>
<body>
<div class="wrap"></div>
<script>
var wrap = document.querySelector('.wrap');
var src = ['img/1.jpg','img/2.jpg','img/3.jpg','img/4.jpg','img/5.jpg']
for(var i=0; i<Math.floor(Math.random()*10+30); i++){
var img = document.createElement('img');
img.src = src[Math.floor(Math.random()*5)];
wrap.appendChild(img);
}
</script>
</body>
</html>效果图:

更多炫酷CSS3、html5、javascript特效代码,尽在:js特效大全!
以上是CSS3如何实现图片木桶布局?(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!



