JS如何实现盒子拖拽效果?本篇文章给大家详细介绍JS实现盒子拖拽效果的方法,文中示例代码介绍的非常详细。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
html代码:
拖拽
css代码:
js代码:
效果:

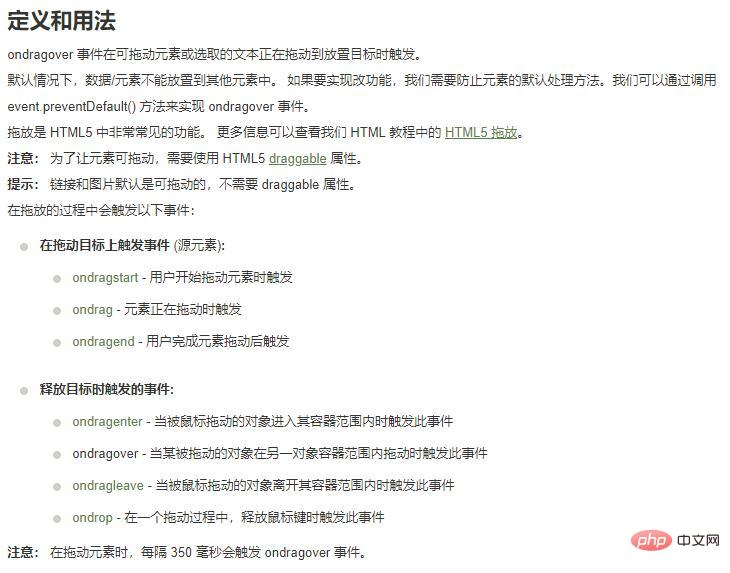
说明:

关于事件的用法,官方用到了object.addEventListener("dragover", myScript)和event.target.id
更多jQuery、Javascript特效,推荐访问:js特效大全!
以上是JS如何实现盒子拖拽效果?(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!



