
本文为大家展示了几款美观的表格样式,希望大家可以喜欢。
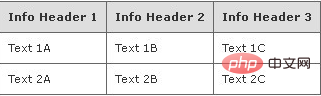
1、单像素边框CSS表格

| Info Header 1 | Info Header 2 | Info Header 3 |
|---|---|---|
| Text 1A | Text 1B | Text 1C |
| Text 2A | Text 2B | Text 2C |
(视频教程推荐:css视频教程)
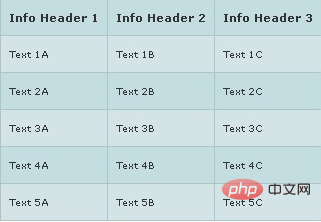
2、带背景图的CSS样式表格

| Info Header 1 | Info Header 2 | Info Header 3 |
|---|---|---|
| Text 1A | Text 1B | Text 1C |
| Text 2A | Text 2B | Text 2C |
3、自动换整行颜色的CSS样式表格(需要用到JS)

| Info Header 1 | Info Header 2 | Info Header 3 |
|---|---|---|
| Text 1A | Text 1B | Text 1C |
| Text 2A | Text 2B | Text 2C |
| Text 3A | Text 3B | Text 3C |
| Text 4A | Text 4B | Text 4C |
| Text 5A | Text 5B | Text 5C |
4、鼠标悬停高亮的CSS样式表格 (需要JS)

| Info Header 1 | Info Header 2 | Info Header 3 |
|---|---|---|
| Item 1A | Item 1B | Item 1C |
| Item 2A | Item 2B | Item 2C |
| Item 3A | Item 3B | Item 3C |
| Item 4A | Item 4B | Item 4C |
| Item 5A | Item 5B | Item 5C |
推荐教程:css快速入门
以上是利用css实现的表格样式展示的详细内容。更多信息请关注PHP中文网其他相关文章!


