
vscode让代码从浏览器打开的方法:
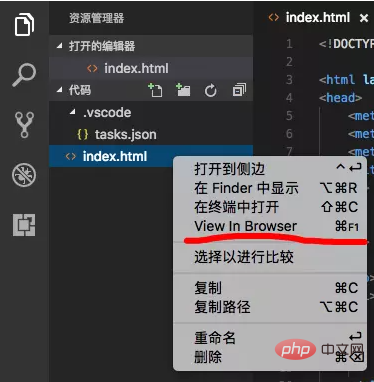
open in browser
在vscode扩展中搜索“view in browser”插件并点击安装,点击资源管理器选中当前文件右键选择“View In Browser”即可在默认浏览器中打开页面。

实时刷新方法一:livereload
在项目目录下运行命令:
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
方法:
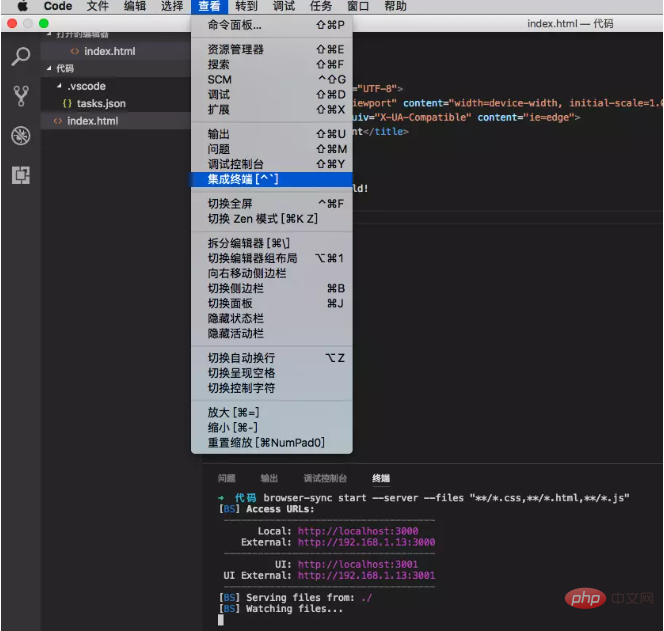
“查看”中选择“集成终端”,命令行输入以上指令

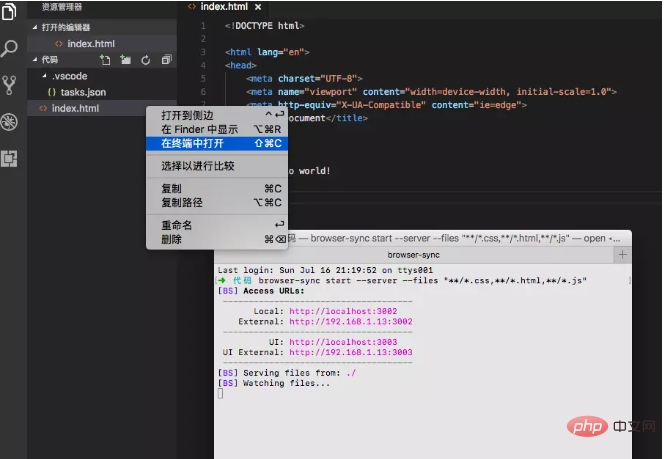
本地文件右键选择“在终端中打开”,在终端命令行中输入指令

以上两种方法实现的效果和原理相同,都可后台运行,按下快捷键“control+c”退出当前运行进程。
实施刷新方法二:
装Live HTML Previewer插件,点击页面左下角Preview Available。
注意:有了livereload可以不需要装“view in browser”插件。
推荐教程: 《vscode入门教程》
以上是vscode怎么让代码从浏览器打开的详细内容。更多信息请关注PHP中文网其他相关文章!




