Laravel + 阿里云OSS 完成图文分离架构
本案例采用 Laravel5.6 + 阿里云OSS 完成图片上传功能,全是干货,按步骤操作即可完成。
在部署环境之前,我们需要去阿里云平台注册一个账号,个人账号和公司账号都可以,注册完成后,复制access_key和access_secret配置在项目中就完成了项目的基本设置。
一. 新建项目,安装Laravel5.6版本的框架代码
1. 环境配置要求
Laravel 对系统有一些要求,您的服务器满足下面的要求:
PHP >= 7.1.3
OpenSSL PHP
PHP PDO 扩展
PHP Mbstring 扩展
PHP Tokenizer 扩展
PHP XML 扩展
PHP Ctype 扩展
PHP JSON 扩展
备注:您需要达到以上的配置要求,这个就不具体详细说明,具体看php语法
2. 安装Laravel5.6框架
Laravel5.6 使用 Composer 来管理项目依赖。因此,在使用 Laravel5.6 之前,请确保你的机器已经安装了 Composer。
composer -v

备注:composer具体安装请参照上面链接,按文档安装即可下面我们具体安装Larvael5.6框架,在控制窗口输入一下内容(本人windows操作系统),等待安装完成。
composer create-project --prefer-dist laravel/laravel blog
安装完成后执行以下代码,为应用程序设置随机字符串密钥。
php artisan key:generate
在浏览器中输入:http://localhost/blog/public/index.php,看到如下界面就是访问正常了。

3. composer.json配置阿里云组件包
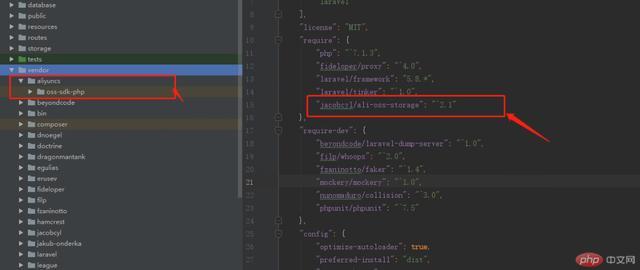
在require中添加"jacobcyl/ali-oss-storage": "^2.1"
"require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.8.*",
"laravel/tinker": "^1.0",
"jacobcyl/ali-oss-storage": "^2.1"
},然后执行命令:
composer update composer dumpautoload

组件下载完成后,如下图:

4. 配置阿里云access_key和access_secret配置(OSS自行开通)
这里很关键:我的是单独写了一个文件进行配置
第一步:在config/app.php的providers下添加:
Jacobcyl\AliOSS\AliOssServiceProvider::class,
第二步:在app/filesystems.php中的disks里下添加
'oss' => [
'driver' => 'oss',
'access_id' => env('OSS_ACCESS_ID', '填你自己的'),
'access_key' => env('OSS_ACCESS_KEY', '填你自己的'),
'bucket' => env('OSS_BUCKET', '填你自己的'),
'endpoint' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'isCName' => false,
'debug' => true,
],第三步:新建文件alioss.php文件
<?php
return [
'OSS_ACCESS_ID' => env('OSS_ACCESS_ID', '填你自己的'),
'OSS_ACCESS_KEY'=> env('OSS_ACCESS_KEY', '填你自己的'),
'OSS_ENDPOINT' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'OSS_BUCKET' => env('OSS_BUCKET', '填你自己的'),
'OSS_HOST' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com',//前台显示域名
'OSS_URL' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com', // CDN域名,没有CDN就和OSS_HOST一致即可
];到此文件就已经加载完成。
二. 编写接口控制器方法
新建控制器:UploadsController 继承 Controller类,方便操作。
第一步:编写API路由
Route::post('/index/image', '\App\Http\Controllers\Index\UploadsController@index');
第二步:编写控制器,上传图片(核心代码)
public function index(Request $request) {
$disk = \Storage::disk('oss');
if (!isset($request->image)) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
switch ($request->source) {
case 'file':
if (!($request->hasFile('image') && $request->file('image')->isValid())) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
$file = $request->file('image');
$image_str = @file_get_contents($file->getPathname());
$base64_str = base64_encode($image_str);
break;
case 'url':
$image_str = @file_get_contents($request->image);
$base64_str = base64_encode($image_str);
break;
case 'base64':
$base64_str = $request->image;
break;
default:
return $this->array_format('图片类型错误', 414);
break;
}
//获取图片信息
$image_info = $this->base64_image_format($base64_str);
if (!$image_info) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
if ($image_info['image_size'] > 10 * 1024 * 1024) {
return $this->array_format('图片信息太大', 414);
}
$image_path = 'uploads/image/'. date('Ym');
$image_name = $image_path . '/' . md5($image_info['image_str']) . '.' . $image_info['image_suffix'];
//上传图片
$temp = $disk->put($image_name, $image_info['image_str']);
if (!$temp) {
return $this->array_format('上传失败', 414);
}
return $this->array_format('上传成功', 200, [
'image_name' => $image_name,
'image_url' => $disk->url($image_name),
]);
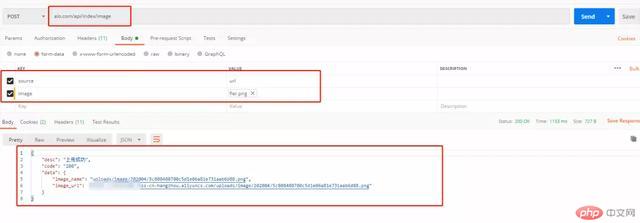
}四. Postman工具接口测试

公众号(Laravel技术社区)回复“阿里云OSS”,下载案例源码。
以上是Laravel + 阿里云OSS 完成图文分离架构的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





