
margin重叠:是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
什么情况下会出现margin重叠:
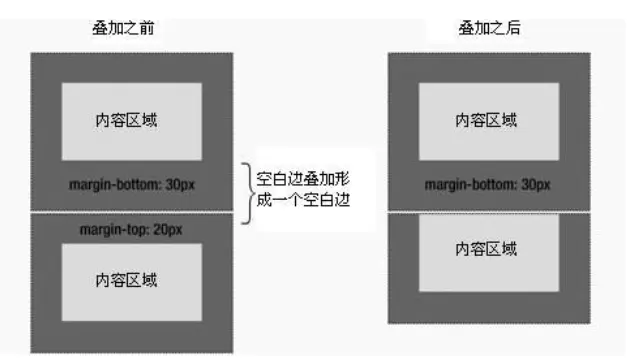
1、元素的顶边界与前面元素的底边界发生叠加

2、元素的顶边界与父元素的顶边界发生叠加border-top的边界和它的父元素相同。
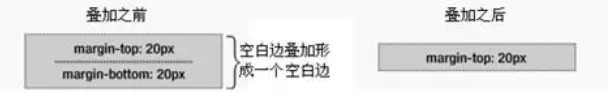
3、元素的顶边界与底边界发生叠加
假设有一个空元素,它有边界,但是没有边框或填充。在这种情况下,顶边界与底边界就碰到了一起

4、空元素中已经叠加的边界与另一个空元素的边界发生叠加
相关视频教程推荐:css视频教程
以上是什么是margin重叠的详细内容。更多信息请关注PHP中文网其他相关文章!



