
微信小程序中怎么让图片居中
小程序中让图片居中主要是写wxss(css)样式来实现,实现方式是设置父组件display为flexbox,并添加justify-content: center;和align-items:center;让元素在水平方向和垂直方向居中即可。
推荐学习:小程序开发
具体实现方式如下:
1、首先编写wxml文件,添加一张图片
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
2、然后编写wxss文件,给图片及其父元素添加样式
page{
height:100%
}
.imagesize{
display:flex; //flex布局
justify-content: center; //水平轴线居中
align-items:center; //垂直居中
}
.imagesize image {
width:400rpx;
height:400rpx;
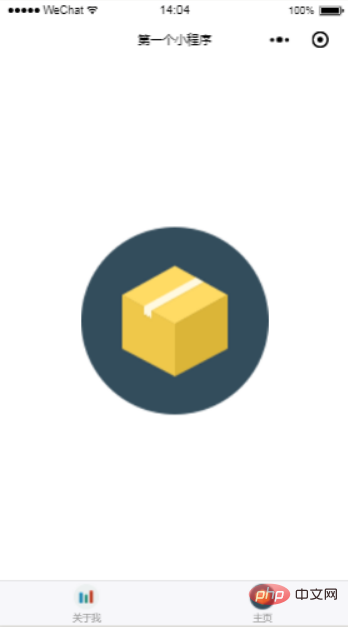
}3、效果如下

PHP中文网,大量navicat教程,欢迎学习!
以上是微信小程序中怎么让图片居中的详细内容。更多信息请关注PHP中文网其他相关文章!



