
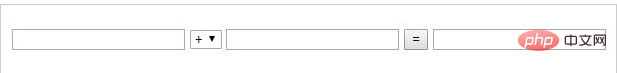
效果图:

首先,我们在body中制作页面需要的这些元素
<body> <input type="text" id="ipt1"> <select name="" id="slt"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type="text" id="ipt2"> <button id="btn">=</button> <input type="text" id="ipt3"> </body>
上面的id你可随意起,好用就行。
(推荐教程:javascript教程)
javascript代码:
<body>
<script>
//获取页面标签的元素
var inpt1 = document.getElementById("ipt1");
var inpt2 = document.getElementById("ipt2");
var inpt3 = document.getElementById("ipt3");
var selt = document.getElementById("slt");
var butn = document.getElementById("btn");
//给等于按钮添加点击事件
butn.onclick = function(){
//将三个输入框的value值分别赋给变量t1,t2,t3中
var t1 = parseFloat(ipt1.value);
var t2 = parseFloat(ipt2.value);
var t3 = parseFloat(ipt3.value);
//定义一个结果变量用于存放结果
var endValue;
//用switch语句来写运算语句
switch(slt.value){
case "+":
endValue = t1 + t2;
break;
case "-":
endValue = t1 - t2;
break;
case "*":
endValue = t1 * t2;
break;
case "/":
endValue = t1 / t2;
break;
default:
endValue = t1 + t2;
break;
}
//将结果放入结果输入框的value值中,在页面上显示
inpt3.value = endValue;
}
</script>
</body>相关视频教程推荐:javascript视频教程
以上是js如何实现简易计算器的详细内容。更多信息请关注PHP中文网其他相关文章!


