本文介绍了微信小程序消息推送能力的配置方法,希望对学习小程序开发的朋友有帮助!

小程序消息推送配置案例
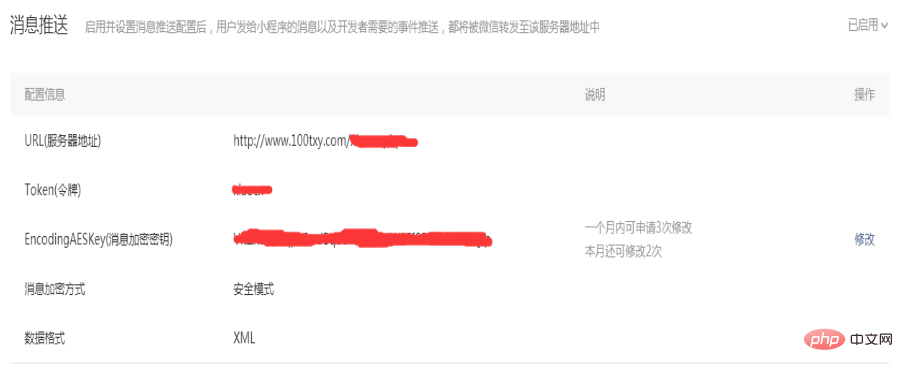
为丰富小程序的服务能力,提高服务质量,微信为小程序提供客服消息能力,以便小程序用户可以方便快捷地与小程序服务提供方进行沟通。启用并设置消息推送配置后,用户发给小程序的消息以及开发者需要的事件推送,都将被微信转发至该服务器地址中,下面我就来看下这是怎么配置的。这是我自己配置的案例效果图。
推荐学习:小程序开发

我在自己的服务器根目录定义api.php文件,URL填写的地址为http://www.100txy.com/api.php,文件api.php具体的代码如下
<?php
define("TOKEN","100txy");// 后台填写的token
$wechatObj = new wechatAPI();
$wechatObj->isValid();
class wechatAPI
{
public function isValid()//验证微信接口,如果确认是微信就返回它传来的echostr参数
{
$echoStr = $_GET["echostr"];
if ($this->checkSignature()) {
echo $echoStr;
exit;
}
}
private function checkSignature(){ //官方的验证函数
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
};这样配置后提交就能启用成功!
更多相关教程,请关注PHP中文网!
以上是小程序消息推送配置案例的详细内容。更多信息请关注PHP中文网其他相关文章!

