
任务栏的tab选项卡,文件--->首选项--->设置
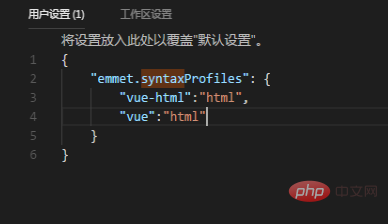
设置如下图:
注意不要写错了,全半角的问题。可以直接拷贝下面内容:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
}
注意:v1.15.1以后要按如下写法:
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}配置完之后重启vscode即可。
相关文章教程推荐:vscode教程
以上是vscode中tab键生成不了html的详细内容。更多信息请关注PHP中文网其他相关文章!




