
vscode中设置背景图片的方法:
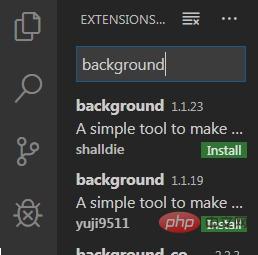
1、vscode中点击扩展,然后搜索background,然后点击“insert”安装:

2、 安装完成后,重启vscode,进入User Settings用户设置,在搜索框中搜索background进行配置:
用户配置
//"background.enabled": false,//卸载插件开启
"background.useDefault": false,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%",
"background-size": "cover",
"background-repeat": "no-repeat",
"opacity": 0.1
},
"background.customImages": [
"file:///D:/backgroundImage/rain.jpg",
"file:///D:/backgroundImage/green.jpg"
],相关文章教程推荐:vscode教程
以上是vscode背景图怎么换的详细内容。更多信息请关注PHP中文网其他相关文章!

