
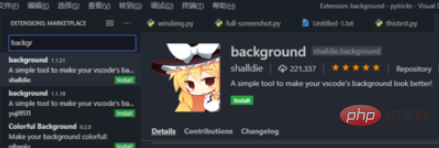
首先,打开vscode的插件面板,搜索background,安装如图所示插件

安装好之后,以管理员模式重新启动vscode(插件通过改动vscode程序本身的css实现,需要管理员权限)。

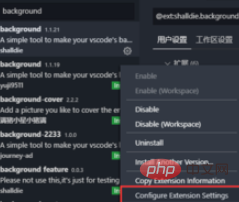
以管理员启动后,在插件上点击设置按钮,点击configure extension settings

打开设置,添加如下代码(图片路径可根据需要进行修改):
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": ["C:/Users/Administrator/Pictures/cat.jpeg"],//图片的路径
"background.enabled": true,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-attachment": "fixed",
" background-size": "cover",
"opacity": 0.3
},
"background.useFront": true,
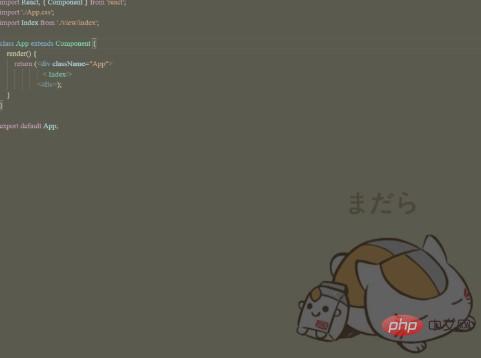
"background.useDefault": false,效果图如下所示:

相关文章教程推荐:vscode教程
以上是vscode如何更换代码编辑框背景的详细内容。更多信息请关注PHP中文网其他相关文章!




