Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。

软件跨平台支持 Win、Mac 以及 Linux。vscode 作为一款逐渐火热的编辑器。它的特点免费、开源、多平台,以及集成git,代码调试,插件丰富等有点,被大家逐渐熟知和认可。
vscode怎么更换主题?
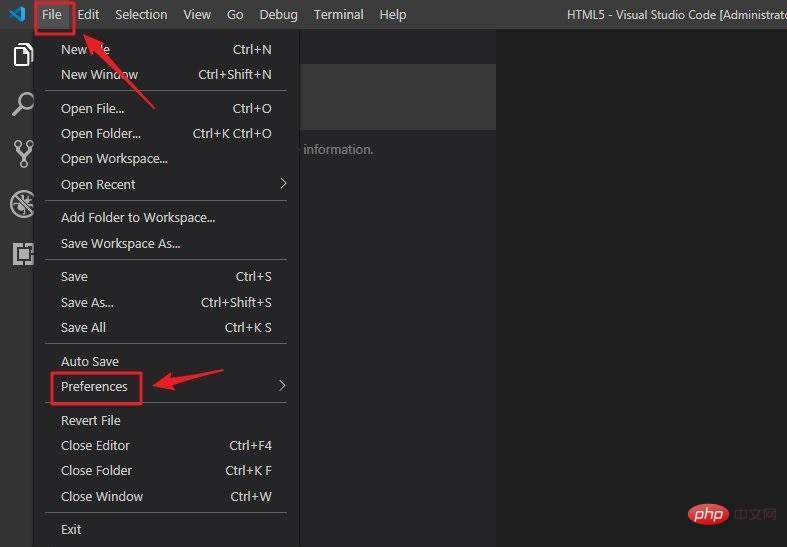
1、先打开我们的VS Code软件,然后点击“file”,“preferences”,如果有的人已经汉化了的话,操作是“文件”,“首选项”。

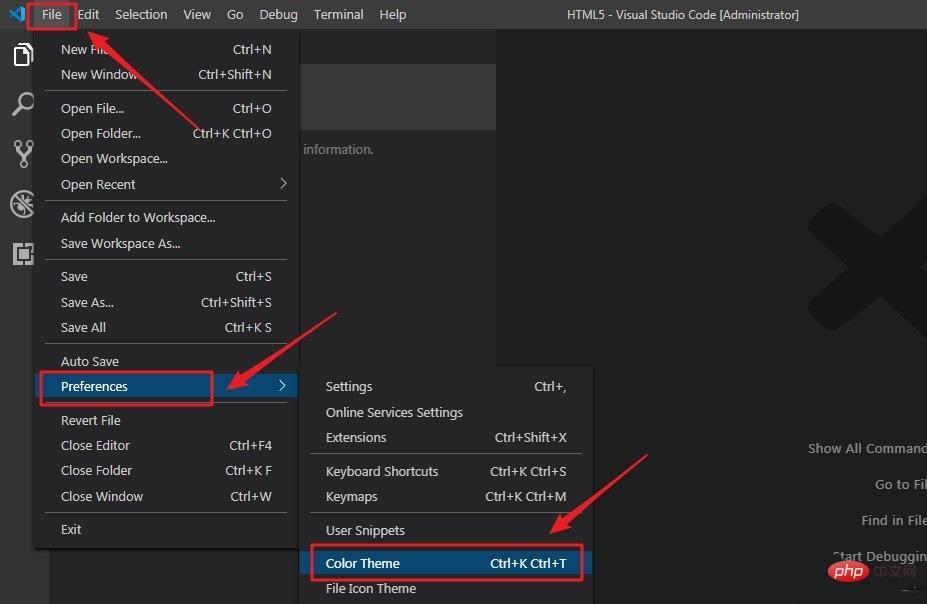
2、找到“preferences”之后,点击它,在它的选项下面找到“color theme”,也就是我们中文版的“颜色主题”。

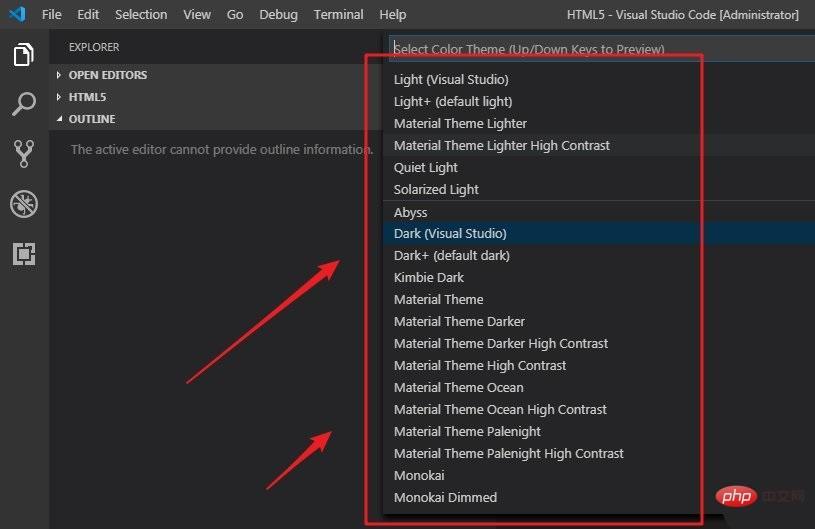
3、找到“color theme”之后,点击进入,进入颜色主题界面之后,我们可看到很多的界面选项

4、默认的界面的黑色的,我们可以看到“dark”就是黑色的意思。如果我们想要更换,选好主题之后,我们点击它,然后就自动更换了。

5、这里我选择的是白色的主题界面,大家可以根据自己的喜欢来选择自己喜欢的界面背景主题。确认更换之后,VS Code会提示要不要重新启动生效,我们也可以不选择重新启动

相关推荐:vscode入门教程
以上是vscode怎么更换主题?的详细内容。更多信息请关注PHP中文网其他相关文章!




