
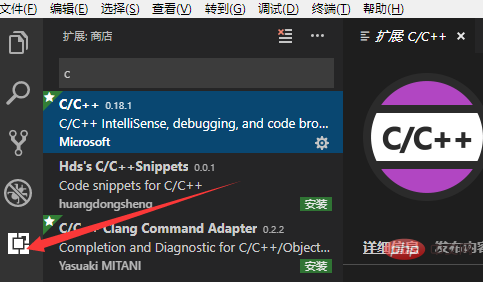
安装c/c++扩展

安装编译环境mingw-w64
下载地址:http://www.mingw-w64.org/doku.php/download
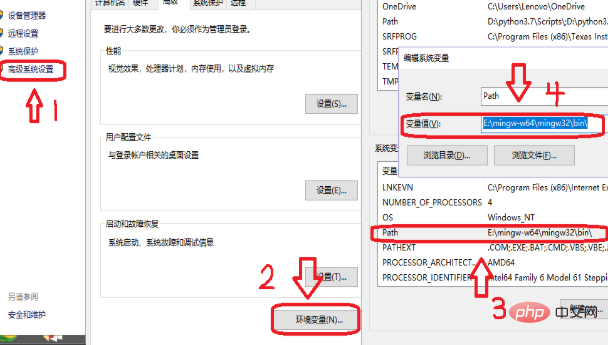
配置环境变量,以WIN10为例 ,此电脑-属性-高级系统设置-环境变量-系统变量-path-添加一条E:\mingw-w64\mingw32\bin\(你安装的编译环境的地址)

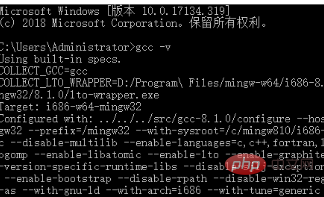
cmd配置后:

配置vscode
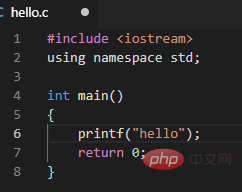
1)打开文件夹后,新建hello.c进行测试:

2)按F5进行调试,出现下面标识,并进行选择

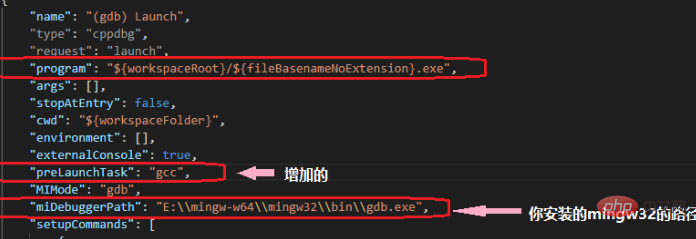
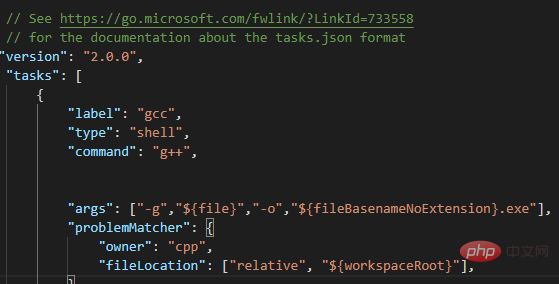
3)选择launch.json 然后会在工作目录下的生成一个launch.json的启动配置文件: 并修改相应的文件
下图是修改过以后的:

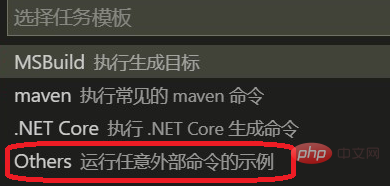
4)回到hello.c按F5进行调试,需选择配置任务



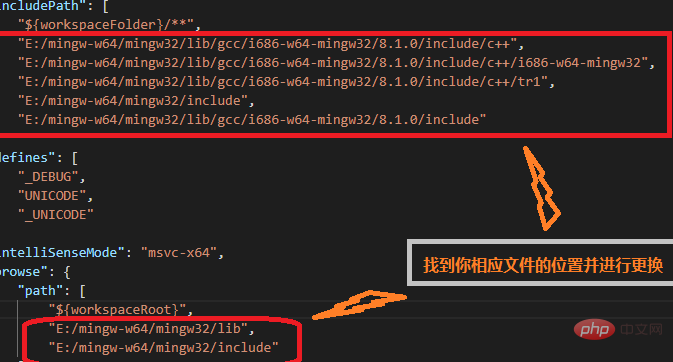
5)配置c_cpp_properties.json

5、其他
一劳永逸:因为VS需要为每一个文件夹做单独配置,所以建议把.vscode文件夹放到你常用的文件夹的顶层,这样就不用重复配置了。不用每个新cpp文件就要一套配置。这些配置在你配置好的文件夹内的所有子文件夹和文件都能使用。
注:printf语句中有中文,调试时显示的是乱码,可进行下面的操作。
相关文章教程推荐:vscode教程
以上是vscode怎么搭建C语言开发环境的详细内容。更多信息请关注PHP中文网其他相关文章!




