
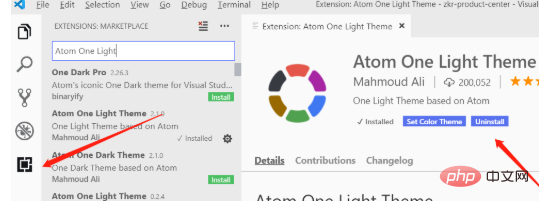
一、下载亮色主题Atom One Light

二、找到settings.JSON,粘贴JSON
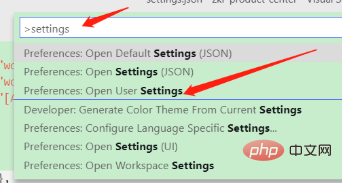
快捷键输入 Ctrl+Shift+p ,输入settings,选择open settings (JSON)

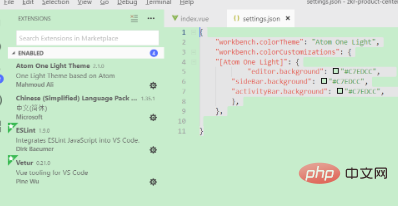
然后在此文件中粘贴下文
{
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#C7EDCC",
"activityBar.background": "#C7EDCC",
},
},
}三、展示下效果

相关文章教程推荐:vscode教程
以上是vscode设置护眼主题的详细内容。更多信息请关注PHP中文网其他相关文章!




