
因同时维护多个项目,为了通过窗口颜色区分,并给编程环境乏味的窗口页面增加些简单的花样,使用vscode插件:Windows Color 或者Peacock。
本文使用的后者,前者直接下载安装就好, 后者更多花样。
Peacock 最简单的使用方法 就是下载安装后,command + shift + p 打开命令窗口 输入: peacock
会有 change to a Favorite color的选择,选择后,上下键切换一个自己喜欢的颜色给当前项目设定即可。
使用后,会在打开的每个代码项目内创建 .vscode/setting.json文件
这样git 就会提示该文件的更改, 这时候就需要使用git系统全局的.gitignore文件来取消对该文件的track。
touch ~/.gitignore_global
添加 .vscode 到文件then
git config --global core.excludesfile ~/.gitignore_global
然后重启vscode。
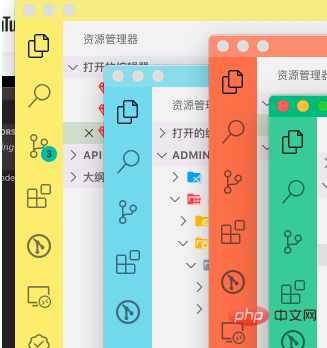
如图:
从左到右 API、Admin、Www、Vue 四个项目:

相关文章教程推荐:vscode教程
以上是vscode通过安装插件使多窗口拥有不同颜色的详细内容。更多信息请关注PHP中文网其他相关文章!




