
1、首先,vscode本身没有新建项目的选项,所以要先创建一个空的文件夹喔。

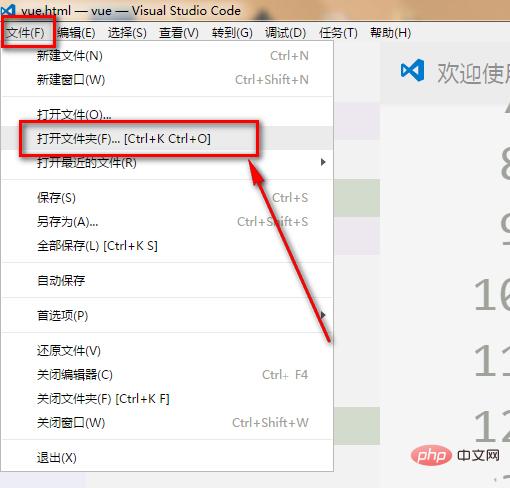
2、然后打开vscode,再在vscode里面打开文件夹,这样才可以创建项目。

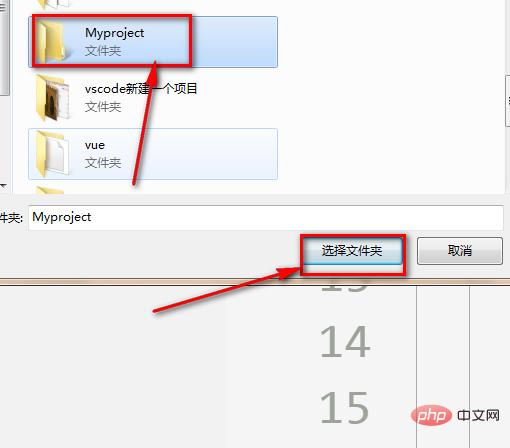
3、如图所示,选择之前创建的空文件将作为vscode的文件夹即可。

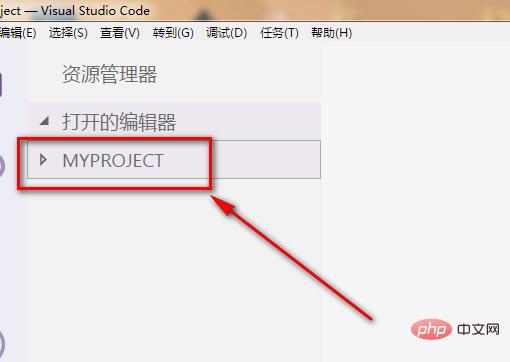
4、如图,文件夹已经被选择了,但是此时它还不太完整,我们需要配置一下。

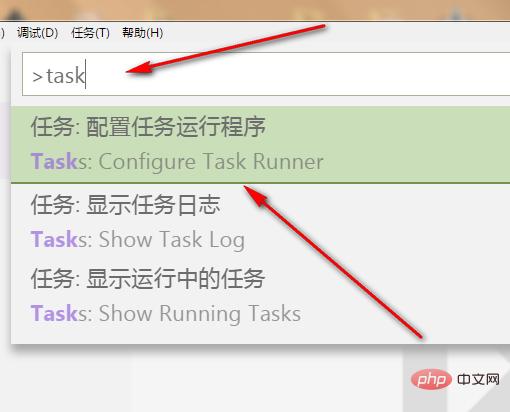
5、Ctrl+shift+p,然后输入task,点击第一个选项即可配置。

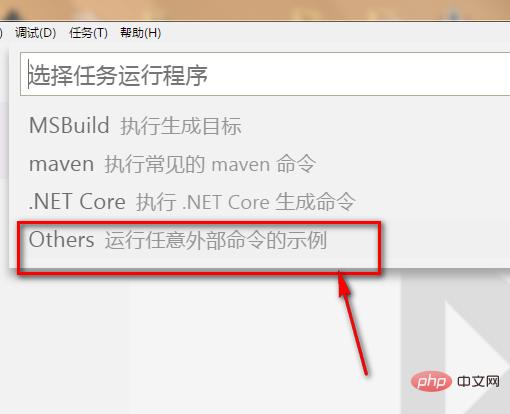
6、如图,还会跳转,再次选择other……即可自动生成配置文件喔。

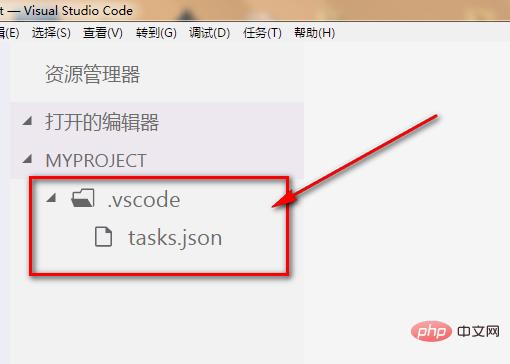
7、如图,原本空文件夹里面就多了json类型的配置文件,这才是一个完整的项目文件夹喔。

PHP中文网,有大量免费vscode入门教程,欢迎大家学习!
以上是如何创建vscode工程的详细内容。更多信息请关注PHP中文网其他相关文章!




