
1、到应用商店安装easyless插件。
2、在setting.json中添加配置:
"less.compile": {
"compress": false,
"sourceMap": false,
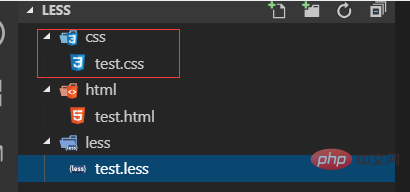
"out": "${workspaceRoot}\\css\\", // 这里是代表编译后生成的css文件所放的位置
}3、保存less文件后,重新打开vscode,编译好的css文件就会在指定文件夹下。

PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
以上是vscode怎么设置编译less的详细内容。更多信息请关注PHP中文网其他相关文章!




