
首先下载workerman https://www.workerman.net/download (推荐学习: workerman教程)

下载好后在workerman文件下创建一个新的文件start.php

代码如下
<?php
use Workerman\Worker;
//Autoloader.php路径
require_once "./Autoloader.php";
$global_uid = 0;
// 当客户端连上来时分配uid,并保存连接,并通知所有客户端
function handle_connection($connection)
{
global $text_worker, $global_uid;
// 为这个连接分配一个uid
$connection->uid = ++$global_uid;
}
// 当客户端发送消息过来时,转发给所有人
function handle_message($connection, $data)
{
global $text_worker;
foreach($text_worker->connections as $conn)
{
$conn->send("user[{$connection->uid}] said: $data");
}
}
// 当客户端断开时,广播给所有客户端
function handle_close($connection)
{
global $text_worker;
foreach($text_worker->connections as $conn)
{
$conn->send("user[{$connection->uid}] logout");
}
}
// 创建一个文本协议的Worker监听2000接口 用0.0.0.0方便链接内网外网
$text_worker = new Worker("websocket://0.0.0.0:2000");
// 只启动1个进程,这样方便客户端之间传输数据
$text_worker->count = 1;
$text_worker->onConnect = 'handle_connection';
$text_worker->onMessage = 'handle_message';
$text_worker->onClose = 'handle_close';
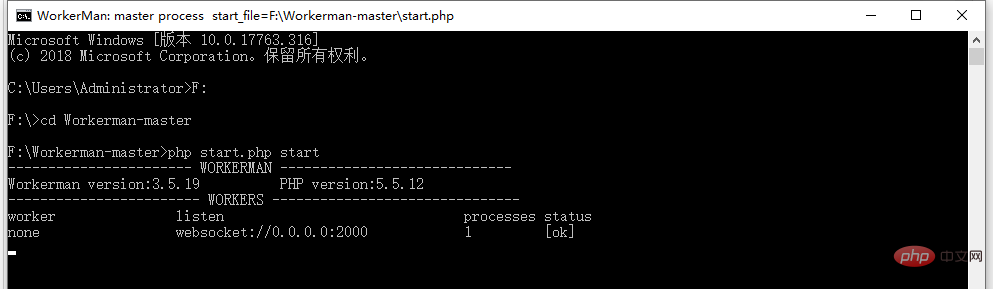
Worker::runAll();然后命令行运行 php start.php start
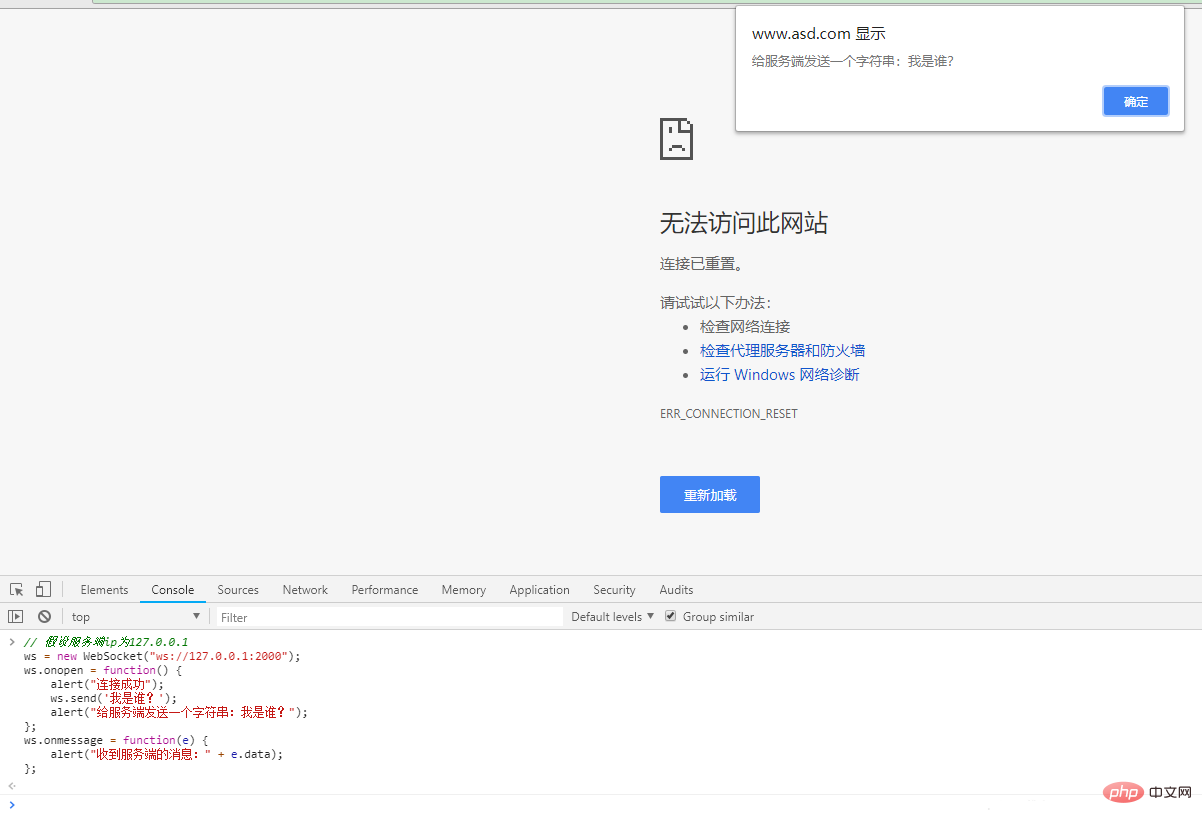
 简单测打开浏览器,按F12打开调试控制台,在Console一栏输入(或者把下面代码放入到html页面用js运行
简单测打开浏览器,按F12打开调试控制台,在Console一栏输入(或者把下面代码放入到html页面用js运行
// 假设服务端ip为127.0.0.1
ws = new WebSocket("ws://127.0.0.1:2000");
ws.onopen = function() {
alert("连接成功");
ws.send('我是谁?');
alert("给服务端发送一个字符串:我是谁?");
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
以上是如何下载workerman的详细内容。更多信息请关注PHP中文网其他相关文章!

