作为一名业余爱好者、专业人员,甚至是每月只有一次编程的开发人员,你必须知道,对于任何愿意在工作中投入最大生产时间的人来说,拥有智能和敏捷的工具是至关重要的,废话不多说,介绍插件比较重要。

这是 VS Code 主题中的重要角色。 作者认为重要的主题是在编辑器中用笔和纸书写最接近的东西(特别是在使用无对比变体主题时)。 从集成的工具到文本编辑器,你的编辑器看起来几乎是平的和无缝的。
想象一个史诗般的主题加上史诗般的图标。 Material Theme Icons 是替换默认 VSCode 图标的绝佳选择。设计的大型图标目录与主题融为一体,使其更加美观,这有助于你在资源管理器中轻松找到你的文件。
为了让广大苦逼码农能够在 coding/docing 时有清晰的思路,代表最广大码农利益的 VSCode 也加入了“禅模式”。该模式可以在你在页面编辑文件时启用,效果是全屏化你的编辑框,然后带有若隐若现的云雾效果。
打开方式:文件 > 首选项 > 设置 > 用户设置 > 工作台 > 禅模式

文字的风格使阅读变得简单方便,你可以使用好看连字的字体使编辑器看起来更友好。 这里是支持连字的6种最佳字体 (根据www.slant.co)

你可以尝试 Fira Code,它非常棒而且是开源的。 以下是引入 Fira Code 后在 VSCode 辊更改该字体的方法。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true
具体使用方法可以参考:
缩进风格,这个扩展为文本前面的缩进着色,在每个步骤中交替使用四种不同的颜色。
当然如果需要自定义自己喜欢的颜色,请将以下代码段复制并粘贴到 settings.json 中
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
这是一个很棒的视觉调整,改变了不同项目的标题栏颜色,以便轻松识别它们。 如果你处理可能具有相同代码或文件名的应用程序(例如react-native 应用程序和 React Web应用程序),这非常有用。
设置方式:打开方式:文件 > 首选项 > 设置 > 工作区设置
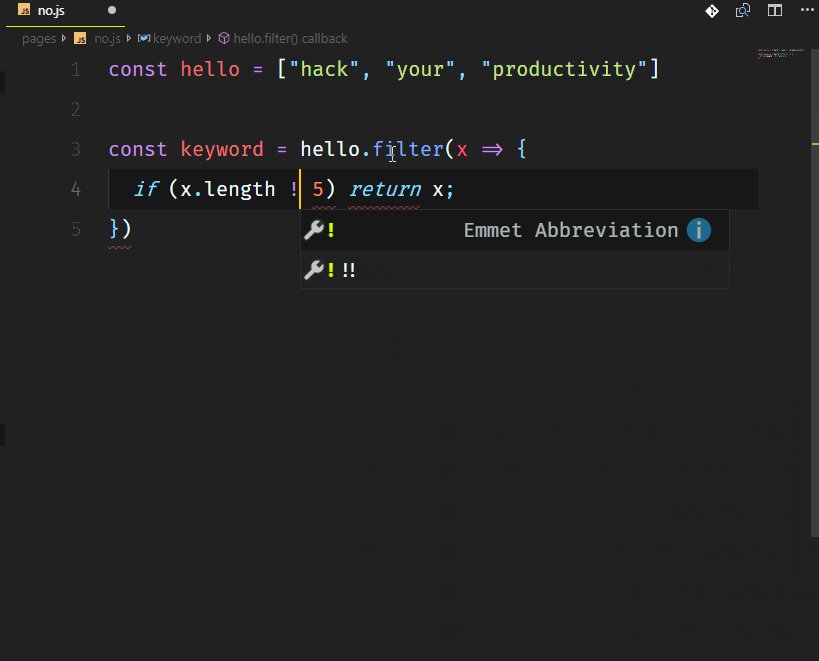
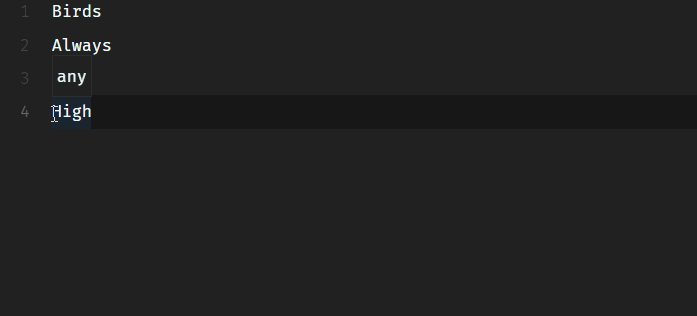
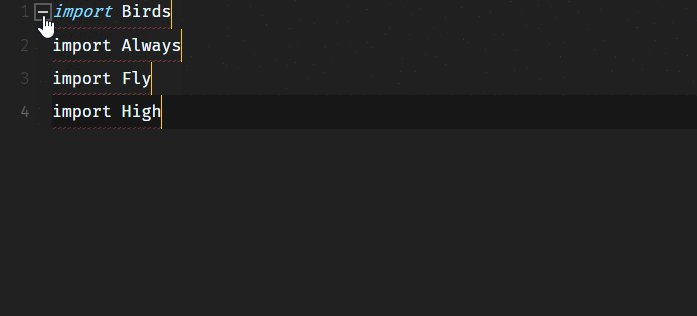
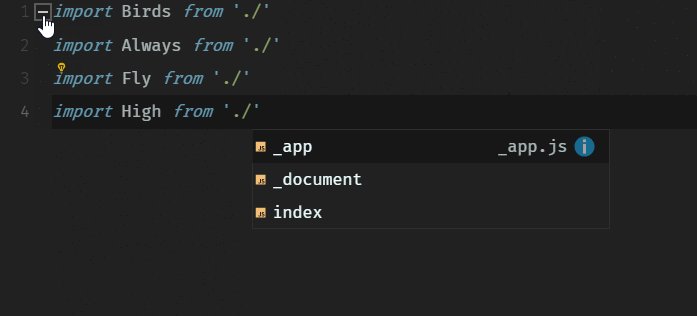
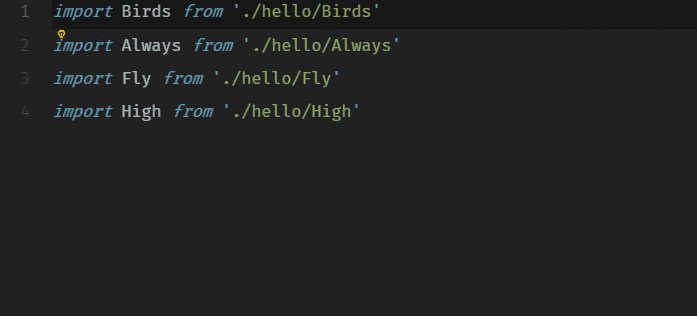
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。
没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
当在不同的行上添加游标来编辑多行代码时,发现这个特性非常有用。你可以复制和粘贴这些游标选择的内容,它们将按照复制的顺序进行粘贴。
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。
VS代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。
想象一下,你通过 git clone <repo-url> </repo-url>克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展
我知道 Carbon 也是一种更好,更可定制的替代品。 但是,Polacode 允许你保留在代码编辑器中并使用你可能已购买的任何专用字体,这些字体在 Carbon 中无法使用。
Quokka 是J avaScript 和 TypeScript 的快速原型开发平台。在你输入代码时,它将立即运行你的代码,并在代码编辑器中显示各种执行结果。

Quokka 的一个很棒的扩展插件,当你准备技术面试时,你可以输出每个步骤,而不必在调试器中设置断点。它还可以帮助您在实际使用之前研究库的函数,如 Lodash 或 MomentJS,它甚至可以用于异步调用。
如果你想记录每天编程所花的时间,WakaTime 是一个扩展,它可以帮助记录和存储有关编程活动的指标和分析。
原文地址:https://medium.freecodecamp.org/here-are-some-super-secret-vs-code-hacks-to-boost-your-productivity-20d30197ac76
为了保证的可读性,本文采用意译而非直译。
本系列的第一篇可以在这里看到:
提高 JavaScript 开发效率的高级 VSCode 扩展!
推荐教程:vscode教程
以上是提高 JavaScript 开发效率的高级 VSCode 扩展之二!的详细内容。更多信息请关注PHP中文网其他相关文章!


