随着互联网的发达,各种WEB应用也变得越来越复杂,满足了用户的各种需求,但是随之而来的就是各种网络安全的问题。作为前端开发行业的我们也逃不开这个问题。所以今天我就简单聊一聊WEB前端安全以及如何防范。
首先前端攻击都有哪些形式,我们该如何防范?
一、XSS攻击
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植 入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻 击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型 的漏洞由于被黑客用来编写危害性更大的网络钓鱼(Phishing)攻击而变得广为人知。
XSS攻击的危害包括:
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击
XSS攻击的具体表现:
1、JavaScript代码注入
下面是代码的页面:

这段代码的作用是把第一个输入框的字符串,输出到第二个输入框,我们输入1,那么第二个input里的value值就是1,下面是页面的截图和源代码的截图(这里我输入下面的代码来测试)
<SCRIPT>alert('xss')</SCRIPT>


明显的可以看到,并没有弹出对话框,大家可能会疑惑为什么没有弹窗呢,看看源代码

我们看到我们输入的字符串被输出到第15行input标签里的value属性里面,被当成value里的值来显现出来,所以并没有弹窗,这时候我们该怎么办呢?聪明的人已经发现了可以在
<SCRIPT>alert('xss')</SCRIPT>
前面加个">来闭合input标签。所以应该得到的结果为

成功弹窗了,我们在看看这时的页面

看到后面有第二个input输入框后面跟有">字符串,为什么会这样呢,我们来看看源代码

解决办法:目前来讲,最简单的办法防治办法,还是将前端输出数据都进行转义最为稳妥,虽然显示出来是有script标签的,但是实际上,script标签的左右尖括号(><),均被转义为html字符实体,所以,便不会被当做标签来解析的,但是实际显示的时候,这两个尖括号,还是可以正常展示的。
2、append的利用
上一小节我们防住了script标签的左右尖括号,但聪明的黑客们还是想出了好办法去破解,我们知道,直接给innerHTML赋值一段js,是无法被执行的。比如,
<br/>
但是,jQuery的append可以做到,究其原因,就是因为jquery会在将append元素变为fragment的时候,找到其中的script标签,再使用eval执行一遍。jquery的append使用的方式也是innerHTML。而innerHTML是会将unicode码转换为字符实体的。
利用这两种知识结合,我们可以得出,网站使用append进行dom操作,如果是append我们可以决定的字段,那么我们可以将左右尖括号,使用unicode码伪装起来,就像这样--"\u003cscript\u003ealert('xss');"。接下来转义的时候,伪装成\u003的<会被漏掉,append的时候,则会被重新调用。虽然进行了转义,注入的代码还是会再次被执行
3、img标签的再次利用
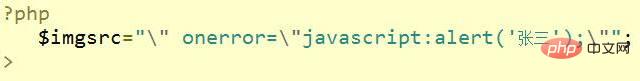
img标签,在加载图片失败的时候,会调用该元素上的onerror事件。我们正可以利用这种方式来进行攻击。

但是,如果这张图片的地址我们换种写法呢?

这时的源码已经变为--src为空,但是onerror的时候,执行注入代码。我们刷新查看页面,就会发现,代码注入已经成功,需要继续转义。
二、 CSRF攻击
什么是CSRF攻击?
CSRF(Cross-site request forgery跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。其实就是网站中的一些提交行为,被黑客利用,你在访问黑客的网站的时候,进行的操作,会被操作到其他网站上(如:你所使用的网络银行的网站)。
1、要合理使用post与get
通常我们会为了省事儿,把一些应当提交的数据,做成get请求。殊不知,这不仅仅是违反了http的标准而已,也同样会被黑客所利用。
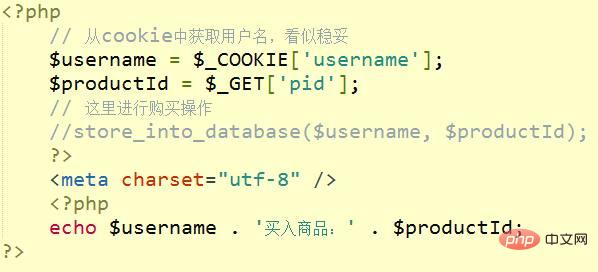
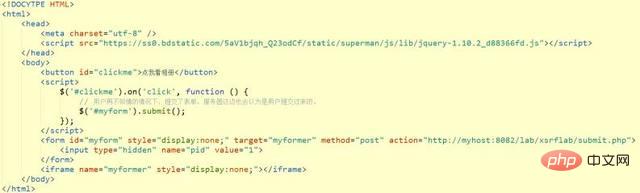
比如,你开发的网站中,有一个购买商品的操作。你是这么开发的:

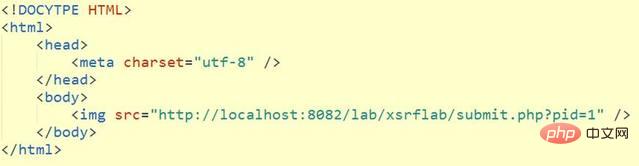
那么,黑客的网站可以这样开发:

这样的话,用户只需要访问一次黑客的网站,其实就相当于在你的网站中,操作了一次。然而用户却没有感知。
所以,我们日常的开发,还是要遵循提交业务,严格按照post请求去做的。更不要使用jsonp去做提交型的接口,这样非常的危险。
2、xsrf攻击升级
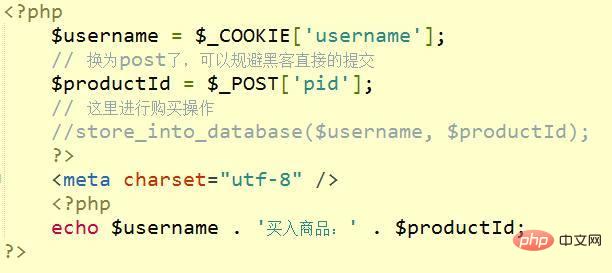
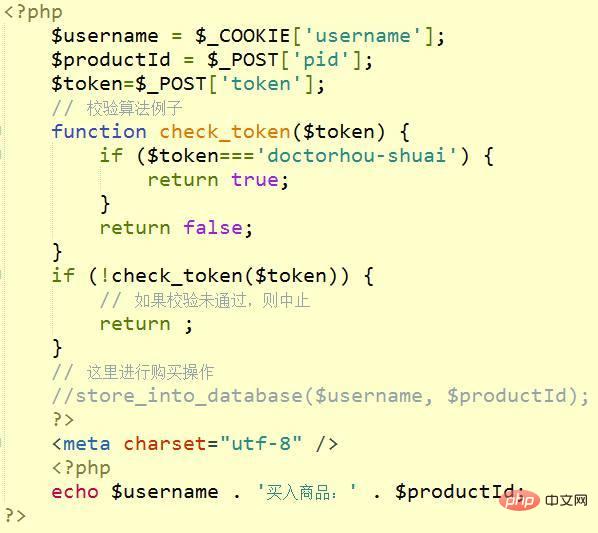
如果你使用了post请求来处理关键业务的,还是有办法可以破解的。我们的业务代码如下:

黑客代码如下:

点击后,用户进行了提交,却连自己都不知情。这种情况如何防御呢?
最简单的办法就是加验证码,这样除了用户,黑客的网站是获取不到用户本次session的验证码的。但是这样也会降低用户的提交体验,特别是有些经常性的操作,如果总让用户输入验证码,用户也会非常的烦。
另一种方式,就是在用访问的页面中,都种下验证用的token,用户所有的提交都必须带上本次页面中生成的token,这种方式的本质和使用验证码没什么两样,但是这种方式,整个页面每一次的session,使用同一个token就行,很多post操作,开发者就可以自动带上当前页面的token。如果token校验不通过,则证明此次提交并非从本站发送来,则终止提交过程。如果token确实为本网站生成的话,则可以通过。
代码如下

并没有携带本站每次session生成的token,则提交失败。
本站的网站form,则都会自动携带本站生成的token

再次使用本站的网页进行提交,则通过
当然,上面的只是例子,具体的token生成,肯定是要随着session与用户ID去变的,如果各位看官觉得自己的网站也需要加个token,请自行百度,进行深入的学习。
三、网络劫持攻击
很多的时候,我们的网站不是直接就访问到我们的服务器上的,中间会经过很多层代理,如果在某一个环节,数据被中间代理层的劫持者所截获,他们就能获取到使用你网站的用户的密码等保密数据。比如,我们的用户经常会在各种饭馆里面,连一些奇奇怪怪的wifi,如果这个wifi是黑客所建立的热点wifi,那么黑客就可以结果该用户收发的所有数据。这里,建议站长们网站都使用https进行加密。这样,就算网站的数据能被拿到,黑客也无法解开。
如果你的网站还没有进行https加密的化,则在表单提交部分,最好进行非对称加密--即客户端加密,只有服务端能解开。这样中间的劫持者便无法获取加密内容的真实信息了。
四、控制台注入代码
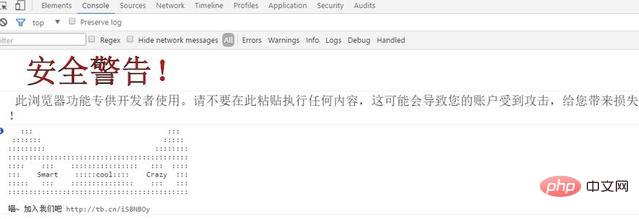
不知道各位看官有没有注意到天猫官网控制台的警告信息,如图4.1所示,这是为什么呢?因为有的黑客会诱骗用户去往控制台里面粘贴东西(欺负小白用户不懂代码),比如可以在朋友圈贴个什么文章,说:"只要访问天猫,按下F12并且粘贴以下内容,则可以获得xx元礼品"之类的,那么有的用户真的会去操作,并且自己隐私被暴露了也不知道。
天猫这种做法,也是在警告用户不要这么做,看来天猫的前端安全做的也是很到位的。不过,这种攻击毕竟是少数,所以各位看官看一眼就行,如果真的发现有的用户会被这样攻击的话,记得想起天猫的这种解决方案。

五、钓鱼
钓鱼也是一种非常古老的攻击方式了,其实并不太算前端攻击。可毕竟是页面级别的攻击,我们也来一起聊一聊。我相信很多人会有这样的经历,QQ群里面有人发什么兼职啦、什么自己要去国外了房子车子甩卖了,详情在我QQ空间里啦,之类的连接。打开之后发现一个QQ登录框,其实一看域名就知道不是QQ,不过做得非常像QQ登录,不明就里的用户们,就真的把用户名和密码输入了进去,结果没登录到QQ,用户名和密码却给人发过去了。
其实这种方式,在前端也有利用。下面,我们就来试试如果利用前端进行一次逼真的钓鱼。
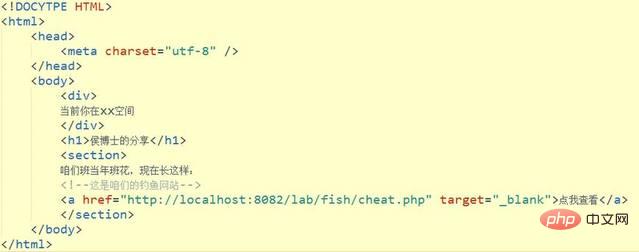
1、首先,我们在xx空间里分享一篇文章,然后吸引别人去点击。

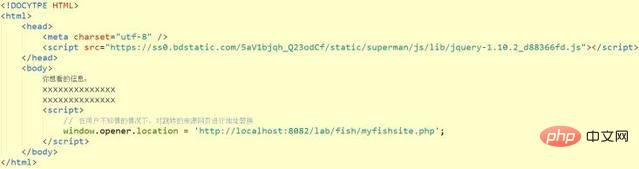
2 接着,我们在cheat.php这个网站上面,将跳转过来的源网页地址悄悄的进行修改。
于是,在用户访问了我们的欺骗网站后,之前的tab已经悄然发生了变化,我们将其悄悄的替换为了钓鱼的网站,欺骗用户输入用户名、密码等。

3 我们的钓鱼网站,伪装成XX空间,让用户输入用户名与密码
这种钓鱼方式比较有意思,重点在于我们比较难防住这种攻击,我们并不能将所有的页面链接都使用js打开。所以,要么就将外链跳转的连接改为当前页面跳转,要么就在页面unload的时候给用户加以提示,要么就将页面所有的跳转均改为window.open,在打开时,跟大多数钓鱼防治殊途同归的一点是,我们需要网民们的安全意识提高。
六、我们平时开发要注意些什么?
开发时要提防用户产生的内容,要对用户输入的信息进行层层检测要注意对用户的输出内容进行过滤(进行转义等)重要的内容记得要加密传输(无论是利用https也好,自己加密也好)
get与post请求,要严格遵守规范,不要混用,不要将一些危险的提交使用jsonp完成。
对于URL上携带的信息,要谨慎使用。心中时刻记着,自己的网站哪里可能有危险。
以上便是关于前端安全的全部内容,更多前端问题请访问PHP中文网://m.sbmmt.com/
以上是前端安全以及如何防范详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!



