
notepad++是用来制作HTML最常用的软件之一,但是对于第一次使用的人来说,还是不太熟悉,接下来我用一个实例介绍一下流程,希望可以对大家有所帮助。
推荐教程:notepad使用教程
1、首先打开notepad++软件,如图所示。

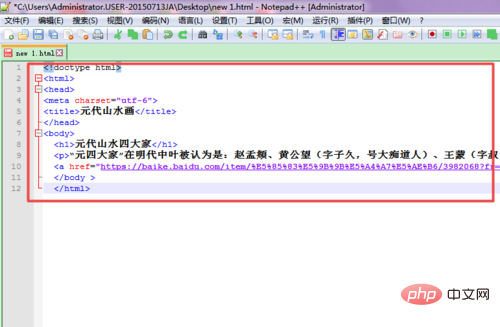
2、将下面的一列代码复制粘贴到软件里面
<!doctype html> <html> <head> <meta charset="utf-6"> <title>元代山水画</title> </head> <body> <h1>元代山水四大家</h1> <p>“元四大家”在明代中叶被认为是:赵孟頫、黄公望(字子久,号大痴道人)、王蒙(字叔明,号黄鹤山樵)、吴镇(字仲圭,号梅花道人)。</p> <a href="https://baike.baidu.com/item/%E5%85%83%E5%9B%9B%E5%A4%A7%E5%AE%B6/3982068?fr=aladdin">更多信息</a> </body > </html>

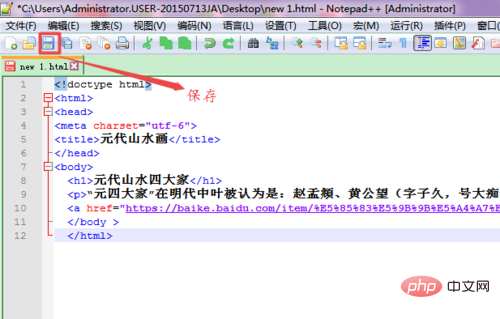
3、点击如图所示的【保存】图标,将代码保存,保存之后【保存】图片变为绿色。弹出窗口,选择保存位置,点击【保存】。

4、给保存后的文件重命名,将后缀变为HTML。

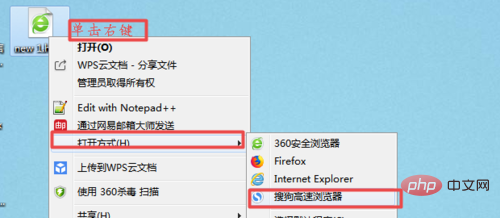
5、单击鼠标右键,选择【打开方式】,之后选择打开文件所用的浏览器。

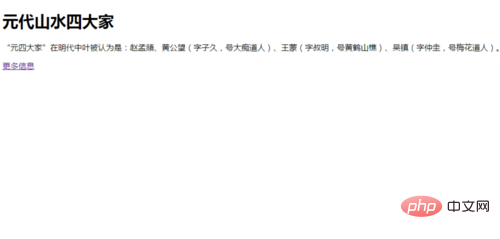
6、文件打开如图所示,可以看到代码都消失了。

以上是notepad怎么编辑html代码的详细内容。更多信息请关注PHP中文网其他相关文章!



