

如果你想了解更多关于bootstrap的知识,可以点击:BootStrsp教程
使用jsp开发网站也是我们常见的一种动态网站的开发模式。那么怎样在jsp中应用bootstrap呢,下面我们就为大家介绍一下bootstrap在jsp中的使用方法。
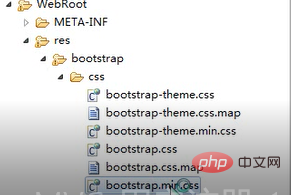
1、新建一个webroot项目。在webroot中添加res文件夹,将下载的bootstrap文件夹添加 进去

2、在需要的页面引用css和js文件

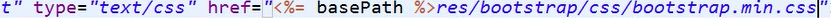
将Link 的href 改成bootstrap中min.css的路径

或者用<link rel="stylesheet" type="text/css" href="../../res/bootstrap/css/bootstrap.min.css">
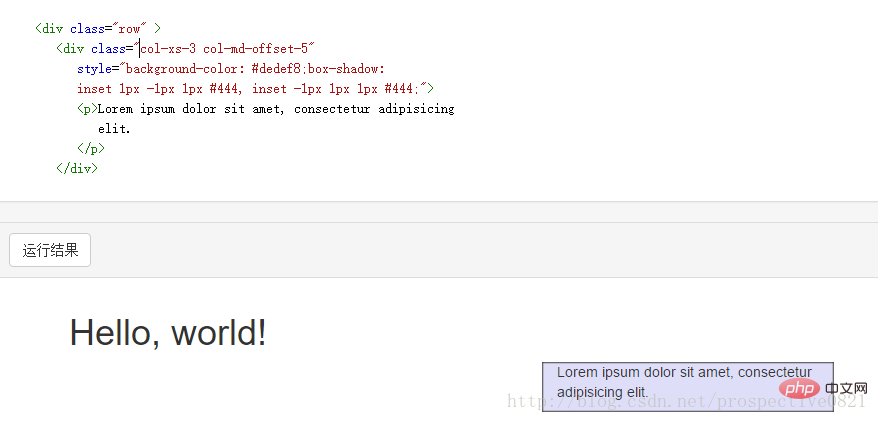
3、进行简单的应用

以上是bootstrap怎么在jsp使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
