
先来看看bootstrap自定义的文本颜色是什么样的:

代码:(推荐学习:Bootstrap视频教程)
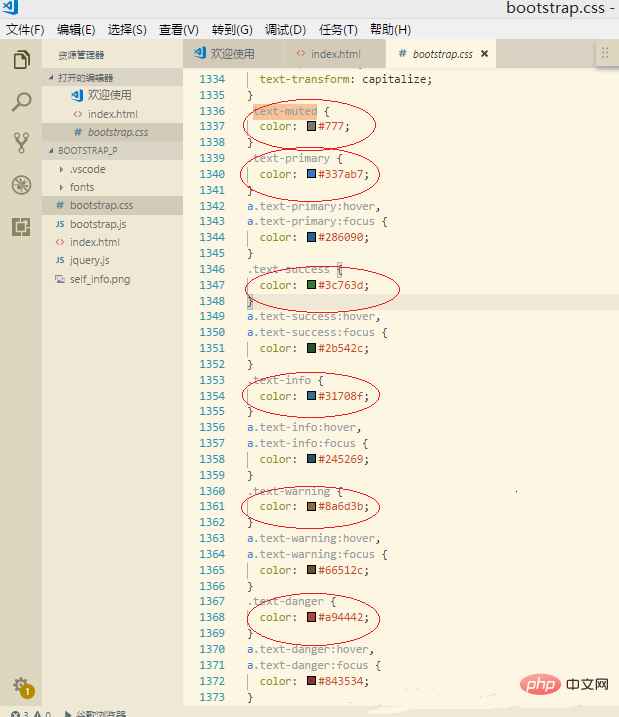
打开Bootstrap.css , 搜索text-muted:
结果如下:

这样我们就可以看出默认情况下bootstrap给出的文本颜色样式为:
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }我们也可以基于这些样式进行修改和添加,得到符合自己需求的样式。
更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
以上是bootstrap字体颜色怎么改的详细内容。更多信息请关注PHP中文网其他相关文章!



