

首先访问https://v3.bootcss.com/getting-started/#download下载bootstrap。

下载后解压,目录如下,很简洁:

相关推荐:《bootstrap入门教程》
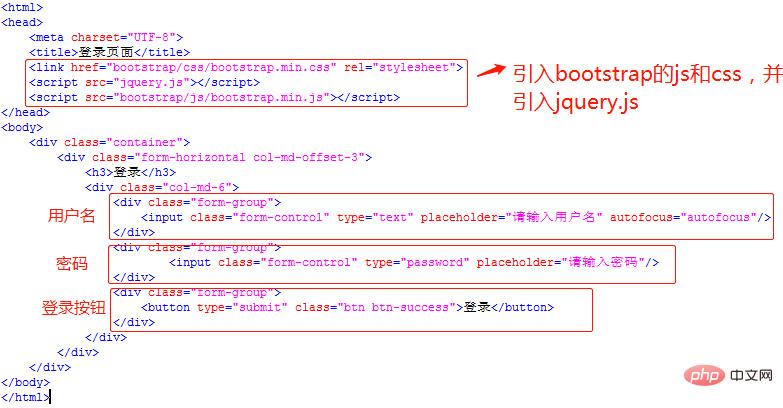
下面就开始编写登录页面,如图,主要就是两个步骤:
(1)引入boostrap的js和css,引入jquery.js。
(2)编写用户名输入框、密码输入框、登录按钮。

编写完毕后的目录如下:bootstrap文件夹(包括css\js\fonts),登录页面index.html,jquery.js。

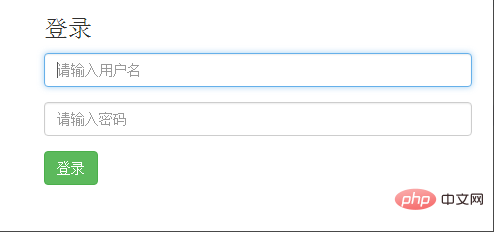
双击index.html在浏览器打开查看效果,如下:

以上是如何使用bootstrap快速实现登录页面的详细内容。更多信息请关注PHP中文网其他相关文章!


